
也想出现在这里?联系我们吧


创意CSS3滑动覆盖幻灯片jQuery特效
这是一款非常有创意的jQuery和CSS3滑动覆盖响应式幻灯片特效。该幻灯片特效采用响应式设计,在幻灯片切换时使用一个滑动块状区域来进行覆盖,显示新的幻灯片内容,整体效果非常不错。 HTML结构: 该幻灯片的HTML结果由两部分组成…

slidizle - 可完全自定义jQuery幻灯片插件
jQuery.slidizle是一款可完全自定义的响应式jQuery幻灯片插件。该插件只是将一些class类放置到幻灯片的HTML标签中,用户可以通过修改这些class来修改幻灯片的外观。它的特点还有: 跨设备响应式设计 可以通过为…

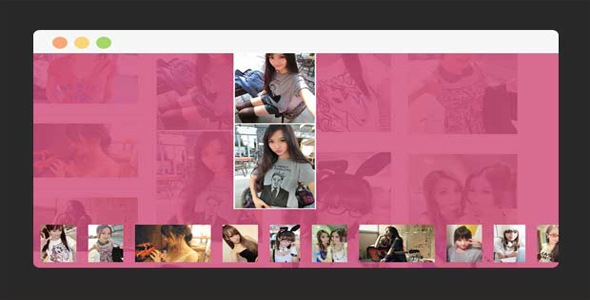
Gallerybox - 全屏响应式图片画廊jQuery插件
jQuery Gallerybox是一款可以制作全屏响应式效果的jQuery图片画廊插件。该图片画廊带缩略图导航,支持半透明背景色,使用淡入淡出的动画过渡效果。它使用简单,而且效果非常不错。演示页面中的瀑布流布局使用的是Pinter…

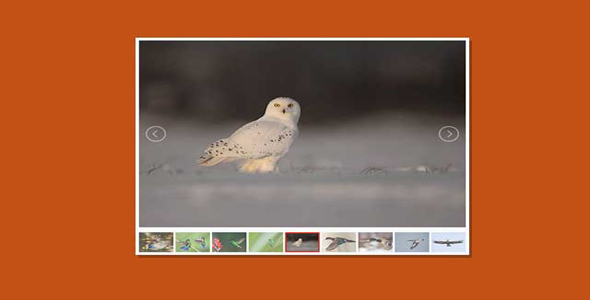
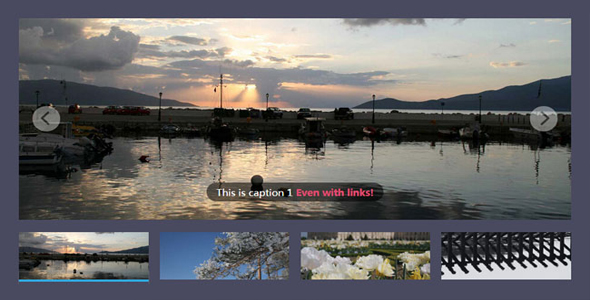
lightslider- 支持触摸轻量级jQuery幻灯片插件
lightslider是一款轻量级的响应式jQuery幻灯片插件。lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。它的特点还有: 完全响应式设计,自动适配任何设备…

Slippry - 现代时尚响应式幻灯片jQuery插件
Slippry是一款时尚现代的jQuery响应式幻灯片插件。该幻灯片插件使用HTML5、CSS3和jQuery来制作,它100%的响应式设计,并且使用起来简单方便。 使用方法: 使用该幻灯片插件需要引入jQuery和slippry.…

基于CSS路径剪裁和背景混合模式幻灯片特效
这是一款基于CSS 剪裁路径(clip-path)和背景混合模式(background-blend-mode)的炫酷js幻灯片特效。该js幻灯片带有3D效果,可以开启全局背景混合模式,整体效果非常炫酷。由于IE浏览器不支持CSS c…

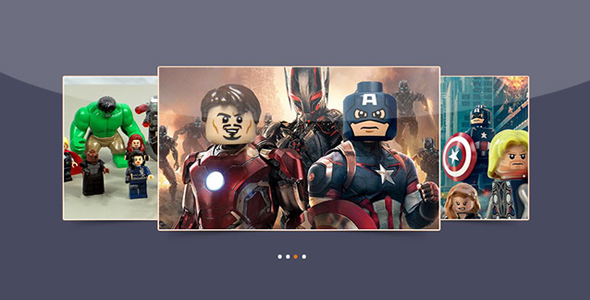
仿3D效果三联切换旋转木马jQuery插件
这是一款效果非常炫酷的三联切换仿3D效果旋转木马jQuery插件。该旋转木马效果并非正真的3D效果,而是使用PNG图片来模拟图片的阴影,制作出类似图片的3D阴影效果,以达到兼容低版本IE浏览器的目的。 使用方法: 使用该旋转木马插件…

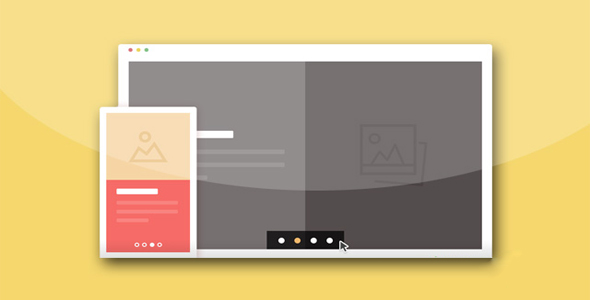
Tabs样式单页多图jQuery轮播图插件
这是一款效果非常酷的Tabs样式单页多图jQuery轮播图插件。该轮播图插件在每个Tab中可以放置多幅图片,每幅图片都可以链接到不同的页面中。该轮播图整体效果时尚大方,使用起来也非常简单。 HTML结构: 该Tabs样式轮播图的HT…

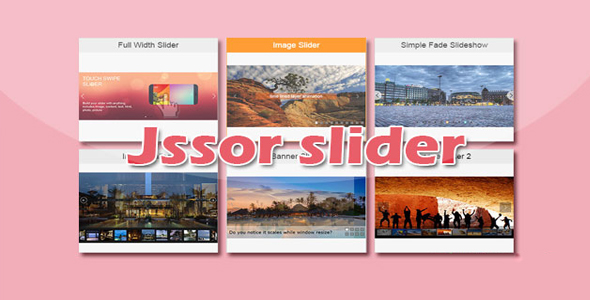
强大幻灯片轮播图旋转木马jQuery插件
jssor slider是一款功能非常强大的可制作超过30种不同类型的幻灯片|轮播图|旋转木马的jQuery插件。jssor具有高性能,轻量级,跨浏览器等特点,它可以支持IE6+的浏览器,并且可以支持移动触摸设备。它的特点还有: 轻…

Visor Carousel - 兼容Bootstrap3旋转木马jQuery插件
visor-carousel是一款兼容Bootstrap3的jQuery旋转木马插件。制作Visor Carousel旋转木马插件的目的是制作一个轻量级支持多个视图子项的旋转木马。它的特点有: 99%兼容Bootstrap3 可以使…

响应式jQuery焦点图插件
hiSlider.js是一款支持移动端的响应式焦点图插件。该焦点图插件支持flexible布局,支持移动触摸事件,支持IE8+浏览器,并且有大量的可用配置参数。 使用方法: 使用hiSlider.js幻灯片插件需要引入jquery.…

CSS3鼠标悬停图片动画特效
这是一款CSS3鼠标悬停图片动画特效。该特效共5种效果,它们在鼠标悬停在图片上方时,通过CSS3 transition和transform来制作遮罩层和文字的动画效果。 使用方法: 在页面中引入material-icons.min.…


 PetitQ
PetitQ
