
也想出现在这里?联系我们吧


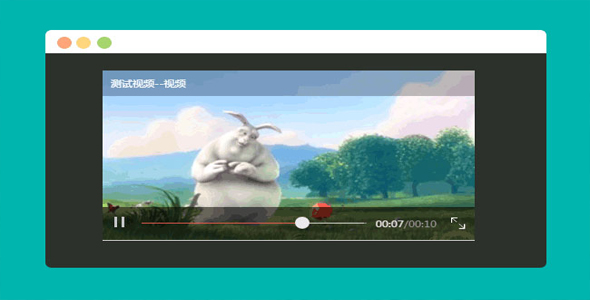
HTML5 视频(videos)缩放JavaScript插件
ckin是一款HTML5精美视频播放器插件。该视频播放器内置有三种皮肤,并且允许你修改控制按钮的颜色,遮罩层透明度和视频封面等。 使用方法: 在页面中引入下面的ckin.css和ckin.js文件。 HTML代码: 在页面中添加如下…

纯 js tooltip工具提示插件
js-css-tooltip是一款使用js和css3制作的tooltip工具提示插件。该tooltip插件显示时带css3动画特效,并且会自动根据元素所在的位置来定位工具提示的位置。 使用方法: 在页面中引入tooltip.min.…

jsRapAudio - 音乐播放器jquery插件
jsRapAudio是一款jquery音乐播放器插件。jsRapAudio十分简洁,能够播放HTML5 audio格式文件,如Ogg、Mp3、Wav等。 使用方法: 在页面中引入jsRapAudio.css、jquery和jsRap…

jQuery和HTML5视频背景插件
videoBackground.js是一款jQuery和HTML5视频背景插件。该jQuery和HTML5视频背景插件支持HTML5视频和YouTube视频,使用起来非常简单。 使用方法: 在页面中引入jquery和videoBac…

简洁HTML5视频播放器UI特效
这是一款简洁的HTML5视频播放器UI特效。该HTML5视频播放器UI采用响应式设计,通过CSS代码来构建视频播放器的界面,整体效果时尚简洁。 使用方法: 在页面中引入modernizr.min.js,font-awesome字体文…

jQuery视频播放器代码
这是一款jQuery视频播放器代码。该jQuery视频播放器实现了视频播放器的完整功能,如快进和后退播放功能,音量调节功能,全屏播放功能等,非常实用。 使用方法: 在页面中引入必要的CSS文件,以及jquery和vedio.js文件…

vidbacking - HTML5视频背景插件
vidbacking是一款响应式的,跨平台的html5视频背景插件。该视频背景插件允许你在页面中的某个div后整个页面中使用HTML5视频作为背景。如果浏览器不支持HTML5视频,插件会自动将背景回退为指定的背景图片。 使用方法: …

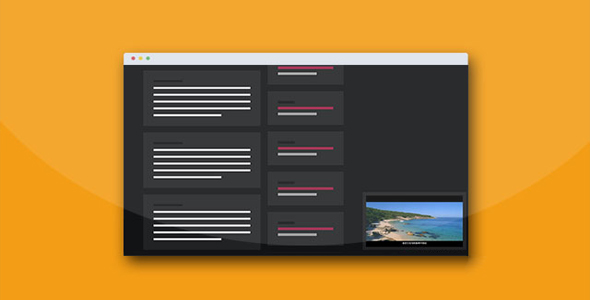
HTML5视频播放器随页面滚动固定页面右下角
这是一款可以自动将HTML5视频播放器在页面向下滚动时,将其固定在页面右下角位置的jquery和CSS3效果。 使用方法: 在页面中引入jquery文件。 HTML结构: 使用一个[div]元素来包裹HTML5视频[video]元素…

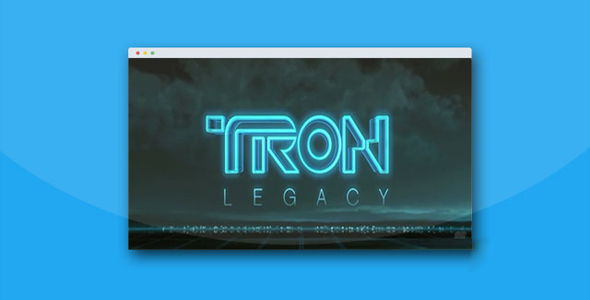
HTML5超酷响应式视频背景动画特效
这是一款HTML5超酷响应式视频背景动画特效。该视频背景可以将视频自适应屏幕的大小,制作出炫酷的动态视频背景效果。 使用方法: 在页面中引入bideo.js文件。 HTML结构: 该视频背景动画特效的基本HTML结构如下。 Bide…

黑胶唱片风格音频播放器jQuery插件
colorizer是一款可以创建黑胶唱片风格音频播放器的jQuery插件。该插件通过jQuery来驱动音频的播放,并使用CSS3来制作唱片机的动画特效。 使用方法: 在页面中引入jquery和colorizer.js文件。 HTML…

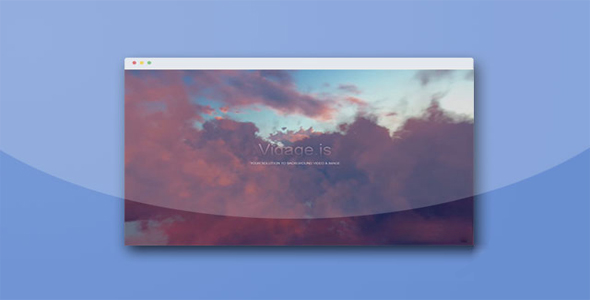
HTML5全屏背景视频特效插件
Vidage.js是一款移动友好的HTML5全屏背景视频特效插件。Vidage.js可以在手机或小屏幕设备(34em)上暂停和隐藏视频,并显示指定的图片。 首先在页面中引入Vidage.min.js文件。 HTML结构: 使用下面的…

HTML5 视频缩放JavaScript插件
video-resize是一款可以对HTML5 视频(videos)进行缩放的JavaScript插件。插件中设置了不同的响应式断点,并通过插入样式表的方式来修改HTML5视频的显示尺寸。 使用方法: 使用该插件需要在页面中引入vi…


 PetitQ
PetitQ
