幻灯片/轮播
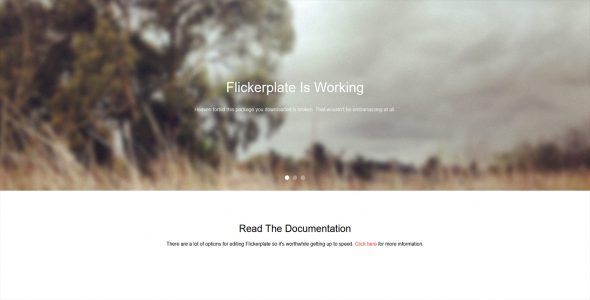
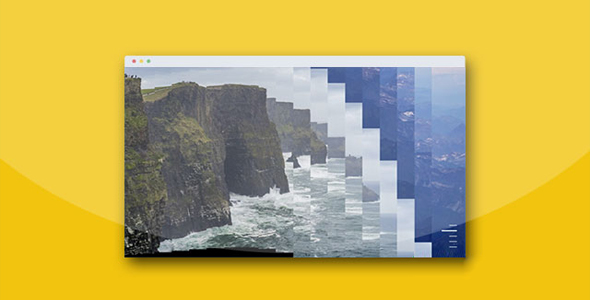
lightslider- 支持触摸轻量级jQuery幻灯片插件
lightslider 是一款轻量级的响应式 jQuery 幻灯片插件。lightslider 幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。它的特点还有:
完全响应式设计,自动适配任何设备
也想出现在这里?联系我们吧

可以单独设置每一个 breakpoint
画廊模式中可以创建带缩略图的幻灯片
支持移动手机的 swipe 和触摸拖拽
可动态添加或删除幻灯片
文件体积小,主题丰富,实现简单
采用 CSS 过渡效果,不支持 CSS 过渡效果的浏览器中使用 jQuery 来回退
提供丰富的回调函数和公开方法
提供自动播放和无限循环的旋转木马模式
支持键盘、箭头和圆点导航
跨浏览器、跨设备:Chrome, Safari, Firefox, Opera, IE7+, IOS, Android, windows phone
同一个页面中可以生成多个幻灯片实例
幻灯片的内容可以是图片、视频等
使用方法:
或者下载压缩包,在页面中引入以下文件。
<link type="text/css" rel="stylesheet" href="css/lightslider.css" />
<script src="js/jquery.min.js"></script>
<script src="js/lightslider.js"></script>
HTML 结构:
lightslider 幻灯片的基本 HTML 结构如下:
<ul id="light-slider">
<li>
<h3>First Slide</h3>
<p>Lorem ipsum Cupidatat quis pariatur anim.</p>
</li>
<li>
<h3>Second Slide</h3>
<p>Lorem ipsum Excepteur amet adipisicing fugiat velit nisi.</p>
</li>
...</ul>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 lightSlider()方法来初始化该幻灯片插件。
<script type="text/javascript">
$(document).ready(function() {
$("#light-slider").lightSlider();
});
</script>
配置参数:
该幻灯片插件可用的配置参数有:
| 参数 | 类型 | 默认值 | 描述 |
| item | number | 3 | 同时显示的 slide 的数量 |
| autoWidth | boolean | false | 定制每一个 slide 的宽度 |
| slideMove | number | 1 | 同一时间被移动的 slide 的数量 |
| slideMargin | number | 10 | 每一个 slide 之间的间距 |
| addClass | string | '' | 为幻灯片添加额外的 class |
| mode | string | 'slide' | 动画过渡的类型,可以是'slide'或'fade' |
| useCSS | boolean | true | true 表示使用 CSS 动画过渡效果,false 表示使用 jQuery 动画过渡效果 |
| cssEasing | string | 'ease' | CSS 过渡动画使用的 easing 效果 |
| easing | string | 'linear' | jQuery 过渡动画使用的 easing 效果 |
| speed | number | 400 | 过渡动画的持续时间,单位毫秒 |
| auto | boolean | false | 如果设置为 true,幻灯片将自动播放 |
| pauseOnHover | boolean | false | 鼠标滑过时停止自动播放 |
| loop | boolean | false | false 表示在播放到最后一帧时不会跳转到开头重新播放 |
| slideEndAnimation | bolean | true | 允许 slideEnd 动画 |
| pause | number | 2000 | 两个过渡动画之间的间隔时间 |
| keyPress | boolean | false | 是否允许使用键盘导航 |
| controls | boolean | true | 如果设置为 false,prev/next 按钮将不会被显示 |
| prevHtml | string | '' | 自定义 prev 按钮的 HTML |
| nextHtml | string | '' | 自定义 next 按钮的 HTML |
| rtl | boolean | false | 改变方向,从右到左 |
| adaptiveHeight | boolean | false | 基于各个 slide 的高度来动态调整幻灯片的高度 |
| vertical | boolean | false | 制作垂直幻灯片效果 |
| verticalHeight | number | 500 | 垂直幻灯片模式中设置 slide 的高度(如果 slide 数量大于 1) |
| vThumbWidth | number | 100 | 垂直幻灯片模式中缩略图的宽度 |
| thumbItem | number | 10 | 同时显示缩略图的数量 |
| pager | boolean | true | 是否开启圆点导航 |
| gallery | boolean | true | 是否开启带缩略图的幻灯片模式 |
| galleryMargin | number | 5 | 画廊和 slide 之间的间距 |
| thumbMargin | number | 3 | 缩略图之间的间距 |
| currentPagerPosition | string | 'middle' | 缩略图的位置,可以是: 'left', 'middle', 'right' |
| enableTouch | boolean | true | 是否支持移动触摸 |
| enableDrag | boolean | true | 是否支持桌面设备中使用鼠标拖拽切换幻灯片 |
| freeMove | boolean | true | 是否允许在 swipe 或 drag 的时候自由移动幻灯片 |
| responsive | object | null | 单独设置每一个 breakpoint |
回调函数:
| 回调函数 | 参数 | 描述 |
| onBeforeStart | el | 幻灯片开始加载时触发 |
| onSliderLoad | el | 幻灯片被加载后立刻执行 |
| onBeforeSlide | el | 每一个 slide 过渡动画之前被执行 |
| onAfterSlide | el | 每一个 slide 过渡动画之后被执行 |
| onBeforeNextSlide | el | 每一次"Next" slide 过渡动画被执行前触发 |
| onBeforePrevSlide | el | 每一次"Prev" slide 过渡动画被执行前触发 |
公开方法:
| 方法 | 描述 |
| goToSlide() | 跳转到指定的 slide |
| goToPrevSlide() | 跳转到前一个 slide |
| goToNextSlide() | 跳转到下一个 slide |
| refresh | 刷新幻灯片 |
| play() | 播放幻灯片 |
| pause() | 暂停幻灯片 |
github 地址:https://github.com/sachinchoolur/lightslider
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ