幻灯片/轮播
Slippry - 现代时尚响应式幻灯片jQuery插件

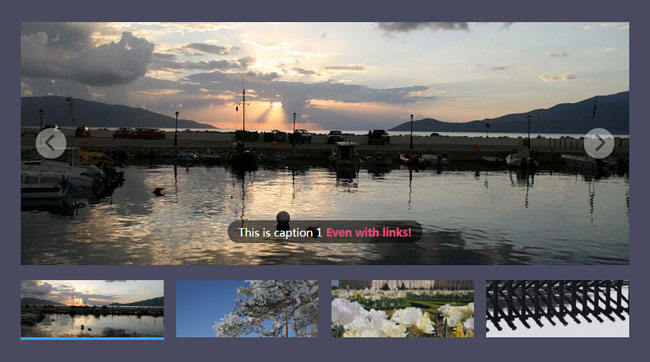
Slippry 是一款时尚现代的 jQuery 响应式幻灯片插件。该幻灯片插件使用 HTML5、CSS3 和 jQuery 来制作,它 100%的响应式设计,并且使用起来简单方便。
使用方法:
使用该幻灯片插件需要引入 jQuery 和 slippry.js、slippry.css 文件。

<link rel="stylesheet" href="slippry.css">
<script src="jquery.min.js"> </script>
<script src="slippry.js"></script>
HTML 结构:
该幻灯片的基本 HTML 结构使用的是无序列表的结构。
<ul id="slippry-demo">
<li>
<a href="#slide1">
<img src="assets/img/slippry-01.jpg" alt="...">
</a>
</li>
<li>
<a href="#slide2">
<img src="assets/img/slippry-02.jpg" alt="...">
</a>
</li>
<li>
<a href="#slide3">
<img src="assets/img/slippry-03.jpg" alt="...">
</a>
</li>
</ul>
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 slippry()方法来初始化该幻灯片插件。
jQuery(document).ready(function(){
jQuery('selector').slippry()
});
配置参数:
Slippry 幻灯片插件的元素和包裹容器 class 类:
| 参数 | 默认值 | 可用值 | 描述 |
| slippryWrapper | 整个幻灯片(包括分页)的包裹容器 | '<div class="sy-box" />' | 任何有效的 HTML 元素,建议使用<div>或<section>元素 |
| slideWrapper | 幻灯片和控制按钮的包裹元素 | '<div class="sy-slides-wrap" />' | 任何有效的 HTML 元素,建议使用<div>或<section>元素 |
| slideCrop | 幻灯片的包裹元素 | '<div class="sy-slides-crop" />' | 任何有效的 HTML 元素,建议使用<div>或<section>元素 |
| boxClass | 原始 slide 父元素的 class 名称(例如<ul>元素) |
'sy-list' | 任何 CSS 中有效的字符串 |
| elements | slide 元素 | 'li' | 任何有效的 HTML 元素,建议使用<li>、<div>、<article>或<section>元素 |
| activeClass | 当前激活(可见)的 slide 的 class | 'sy-active' | 任何 CSS 中有效的字符串 |
| fillerClass | 占位元素的 class | 'sy-filler' | 任何 CSS 中有效的字符串 |
| loadingClass | 在幻灯片开始加载是添加到"slippry_wrapper"上的 class | 'sy-loading' | 任何 CSS 中有效的字符串 |
| pagerClass | 添加到 slider 容器上的 class | 'sy-pager' | 任何 CSS 中有效的字符串 |
Slippry 幻灯片插件可用的配置参数有:
| 参数 | 默认值 | 可用值 | 描述 |
| adaptiveHeight | 幻灯片的高度是否根据当前 slide 而改变 | true | true, false |
| start | 最先显示的 slide | 1 | integer (1 = first slide), random |
| loop | 幻灯片是否循环显示 | true | true, false |
| captionsSrc | 指定标题的来源。如果是图片,标题为title或alt中的内容,其它元素则使用title作为标题 |
'img' | 'img' or any element |
| captions | 指定标题的位置或根本没有标题 | 'overlay' | 'overlay', 'below', 'custom', false |
| captionsEl | 放标题的元素,注意它可以在.slippry_box之外 |
'.sy-caption' | 任何 jQuery 选择器 |
| initSingle | 是否在只有一个 slide 的时候也初始化幻灯片 | true | true, false |
| responsive | 是否开启幻灯片的响应式效果 | true | true, false |
| preload | 在幻灯片显示前预加载的元素 | 'visible' | 'visible', 'all' |
| pager | 是否为幻灯片添加分页导航 | true | true, false |
Slippry 幻灯片插件的控制相关的参数:
| 参数 | 默认值 | 可用值 | 描述 |
| controls | 是否开启幻灯片的前后导航按钮 | true | true, false |
| controlClass | 控制按钮容器的 class | 'sy-controls' | 任何在 CSS 中有效的字符串 |
| prevClass | 向前控制按钮的 class 名称 | 'sy-prev | 任何在 CSS 中有效的字符串 |
| prevText | 向前按钮的文本 | 'Previous' | 任何文本字符串 |
| nextClass | 向后控制按钮的 class 名称 | 'sy-next' | 任何在 CSS 中有效的字符串 |
| nextText | 向后按钮的文本 | 'Next' | 任何文本字符串 |
| hideOnEnd | 当到达最前或最后时隐藏向前或向后按钮 | true | true, false |
Slippry 幻灯片插件过渡动画相关参数:
| 参数 | 默认值 | 可用值 | 描述 |
| transition | 过渡动画的类型 | 'fade' | 'fade', 'horizontal', 'vertical', 'kenburns', false |
| kenZoom | Ken Burns 效果的最大缩放级别 | 120 | 任何百分比值 |
| slideMargin | 两个 slides 之前的空隙 | 0 | 百分比值 |
| transClass | 在过渡动画时附加在 slide 元素上的 class | 'transition' | 任何在 CSS 中有效的字符串 |
| speed | 过渡动画的持续时间 | 800 | 任何数值,单位毫秒 |
| easing | 选择的过渡动画的 easing 效果 | 'swing' | 任何可用的 easing 效果,可以参考这里 |
| continuous | 幻灯片是否连续(第一幅图片和最后一幅图片之间是否动画过渡) | true | true, false |
| useCSS | 幻灯片是否使用 CSS 过渡动画。如果用户的浏览器不支持 CSS 动画,将会回退到 jQuery 过渡动画 | true | true, false |
Slippry 幻灯片插件 slideshow 相关参数:
| 参数 | 默认值 | 可用值 | 描述 |
| auto | 幻灯片在加载后是否自动播放 | true | true, false |
| autoDirection | 自动播放模式下幻灯片的运动方向 | 'next' | 'next', 'prev' |
| autoHover | 幻灯片是否在鼠标滑过时暂停播放 | true | true, false |
| autoHoverDelay | 在鼠标滑过幻灯片之后恢复自动播放模式的延迟时间 | 100 | 任何数值,单位毫秒 |
| autoDelay | 在加载之后幻灯片自动播放前的延迟时间 | 500 | 任何数值,单位毫秒 |
| pause | 幻灯片的持续时间 | 3000 | 任何数值,单位毫秒 |
回调函数:
onSliderLoad:幻灯片加载完成后触发。
默认值:
function (index) {
return this;
}
onSlideBefore:过渡动画开始时的回调函数。
默认值:
function (slide, old_index, new_index) {
return this;
}
onSlideAfter:过渡动画结束后的回调函数。
默认值:
function (slide, old_index, new_index) {
return this;
}
公共方法:
getCurrentSlide:返回当前 slide 的 jQuery 对象
getSlideCount:返回幻灯片的数量
goToSlide:跳转到指定的 slide
goToNextSlide:跳转到下一个 slide
goToPrevSlide:跳转到前一个 slide
startAuto:自动开始播放幻灯片
stopAuto:停止自动播放幻灯片
refresh:重新初始化已经被初始化的幻灯片
destroySlider:销毁 Slippry 幻灯片并重置为原始的标签
reloadSlider:销毁 Slippry 幻灯片并重新初始化它
Slippry 幻灯片插件的官方网址为:http://slippry.com/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ