Lightbox/弹窗
Gallerybox - 全屏响应式图片画廊jQuery插件
收藏
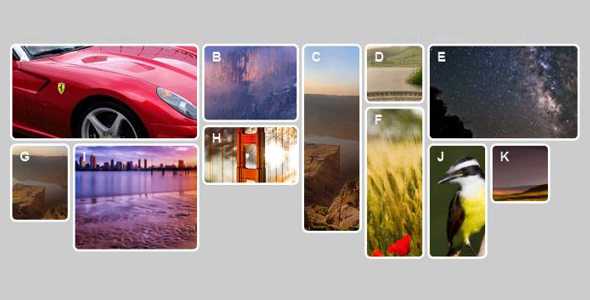
jQuery Gallerybox 是一款可以制作全屏响应式效果的 jQuery 图片画廊插件。该图片画廊带缩略图导航,支持半透明背景色,使用淡入淡出的动画过渡效果。它使用简单,而且效果非常不错。演示页面中的瀑布流布局使用的是 Pinterest Grid 瀑布流布局插件-一款兼容 IE8 的瀑布流布局插件。
使用方法:
使用该图片画廊插件需要引入 jQuery、jquery.gallerybox.js 和 gallerybox.css 文件
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/gallerybox.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.gallerybox.js"></script>
HTML 结构:
你只需要为所有用于制作图片画廊的图片添加相同的 class 类即可,例如:
<img src="image1.jpg" class="gbox">
<img src="image2.jpg" class="gbox">
......
初始化插件:
在页面 DOM 元素加载完毕之后,可以通过 gallerybox()方法来初始化该图片画廊插件。
$('.gbox').gallerybox();
或者在初始化时传入一些配置参数。
$('.gbox').gallerybox({
bgColor: 'blue',
bgOpacity: 0.5,
closeText: 'EXIT'
});
配置参数:
该图片画廊插件有以下一些可用的配置参数。
| 参数 | 默认值 | 描述 |
| bgColor | #000 | 图片画廊的背景颜色,可以使用任何有效的 CSS 颜色值。 |
| bgOpacity | 0.95 | 背景颜色的透明度,取值从 0-1。 |
| closeText | CLOSE | 右上角显示的关闭图片画廊的文本。 |
github 地址:https://github.com/rcus/jquery-gallerybox
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ