
也想出现在这里?联系我们吧


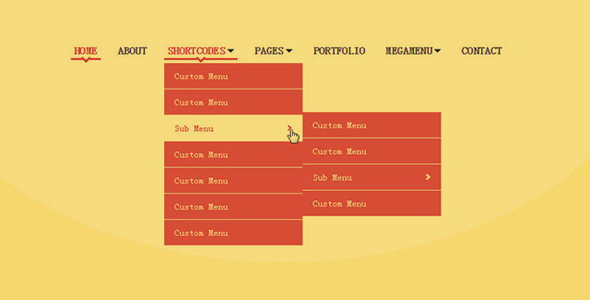
基于bootsnav超酷导航菜单特效
这是一款基于bootsnav的超酷导航菜单特效。该导航菜单以bootsnav为基础,通过简单的CSS代码,构建出效果非常炫酷的多级导航菜单特效。 HTML结构 该导航菜单特效的基本HTML结构如下。 Home About Short…

jQuery+CSS3固定顶部菜单特效
这是一款使用CSS3和少量jQuery代码制作的网页固定顶部菜单特效。该固定菜单特效在页面向下滚动的时候,页面顶部的banner区域会缩小直到消失,导航菜单则会跟着页面向下移动。配合CSS3过渡动画,效果非常时尚炫酷。 HTML结构…

炫酷过渡动画隐藏侧边栏界面设计
这是一款带炫酷过渡动画效果的响应式隐藏侧边栏界面设计效果。该隐藏侧边栏采用推拉式设计,侧边栏打开时页面的主内容会被推动。另外,在侧边栏打开的状态下,缩放浏览器到一定大小的时候,侧边栏会像被吸附一样扩展到全屏,效果非常酷。 使用方法 …

纯CSS3液态胶合效果环形菜单按钮特效
这是一款效果非常有创意的纯CSS3液态胶合效果的环形菜单按钮特效。该环行菜单按钮在用户点击主菜单按钮后,两行子菜单会以环状的方式打开,并且子菜单就像液体一样,能够胶合,具有弹性,效果非常炫酷。 HTML结构 在HTML结构中,主菜单…

旋转式打开隐藏侧边栏UI界面设计
这是一款效果非常炫酷的创意旋转式打开隐藏侧边栏UI界面设计。该侧边栏设计中,当用户点击侧边栏按钮的时候,整个页面会旋转一个角度,然后隐藏在页面下的侧边栏会被显示出来,效果非常的酷。 HTML结构 该侧边栏特效的HTML结构如下:.m…

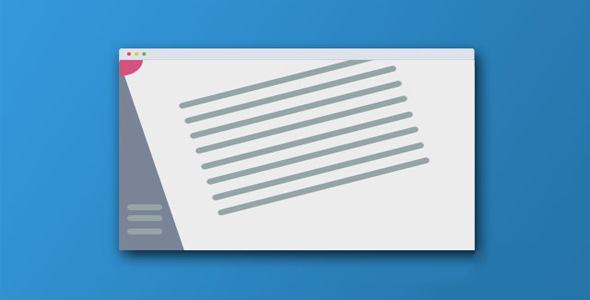
倾斜页面打开侧边栏菜单UI界面设计
这是一款效果使用jQuery和CSS3制作的倾斜页面打开侧边栏菜单UI界面设计效果。这个效果中,用户点击页面上的汉堡包按钮时,整个页面会向右倾斜一些角度,隐藏在左边的侧边栏被显示出来,整体效果非常炫酷。 HTML结构 整个侧边栏使用…

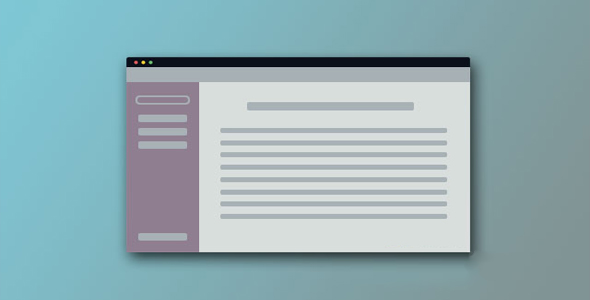
Material Design 风格侧边栏动画UI设计
这是一款非常酷的谷歌Material Design风格侧边栏动画UI设计效果。这个特效涉及到Communication Design的知识。当用户用鼠标滑过侧边栏时,侧边栏显示出将要显示的页面的大概内容,这是一种非常直观与用户沟通的…

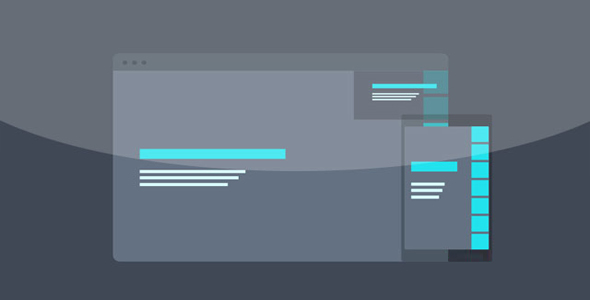
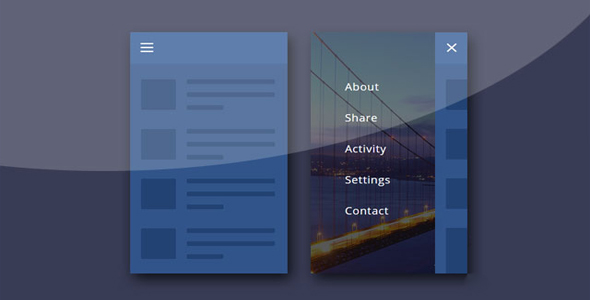
CSS3移动手机隐藏菜单UI界面设计
这是一款效果非常酷的jQuery和CSS3移动手机隐藏菜单UI界面设计。这个UI设计共有三种不同的打开隐藏菜单的效果,分别为滑动显示,Material Design风格效果和展开式效果。 HTML结构 这三种不同的隐藏菜单的HTML…

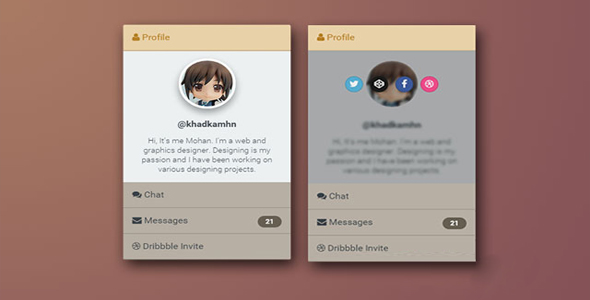
时尚垂直手风琴内容列表UI设计
这是一款使用CSS3和jQuery制作的时尚垂直手风琴内容列表UI设计效果。该垂直手风琴列表整体设计非常简洁,内容排版合理,给用户的体验效果非常的好。 HTML结构 该手风琴UI的HTML结构如下: Profile + ......…

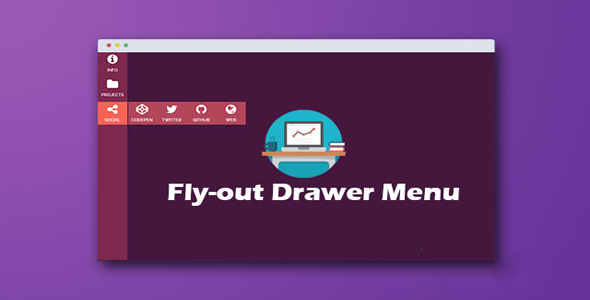
CSS3抽屉式滑动侧边栏菜单设计
这是一款使用纯CSS3制作的抽屉式滑动侧边栏菜单设计效果。该侧边栏在鼠标滑过菜单项时,会以平滑的方式滑出相应的主菜单,就像拉开抽屉的效果,非常的时尚。 制作方法 注意这个侧边栏效果的CSS样式中没有使用各个浏览器厂商的前缀,所以为了…

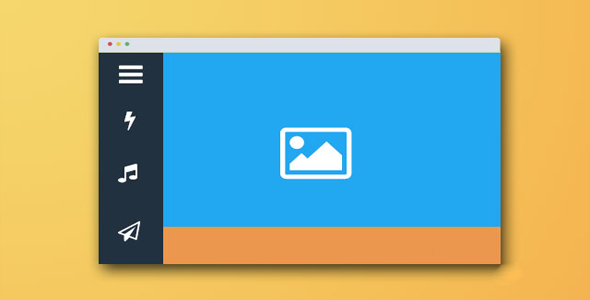
带隐藏侧边栏的垂直多面板UI界面布局
这是一款使用jQuery和CSS3制作的带隐藏侧边栏的垂直多面板UI界面布局。这个UI界面使用汉堡包图标作为隐藏菜单触发按钮,点击它时菜单会从上往下滑出。点击相应的菜单项可以直接跳转到相应的面板上。另外也可以通过鼠标上下滚动来切换到…

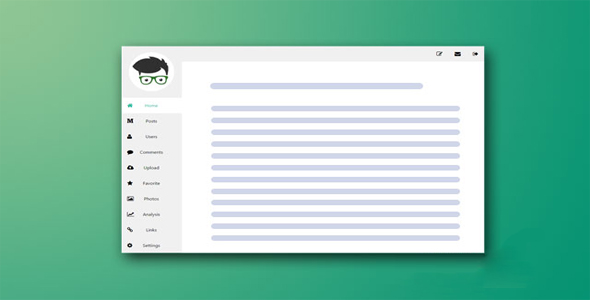
纯CSS3超酷扁平风格后台面板UI设计
这是一款使用纯CSS3制作的超酷扁平风格后台面板UI设计效果。该后台面板设计风格简洁大方,采用侧边栏TAB来切换各个面板的内容。整个界面使用扁平化设计,非常的时尚。 HTML结构 该后台面板使用一个<div>作为包裹容器…


 PetitQ
PetitQ
