
也想出现在这里?联系我们吧


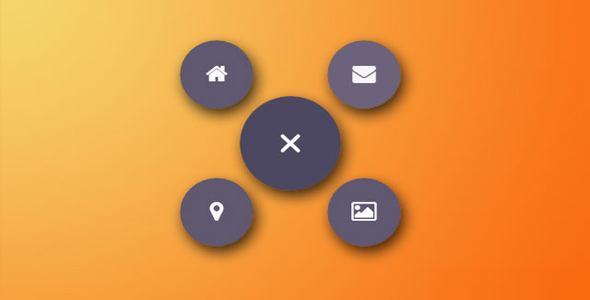
CSS3创意圆形菜单布局设计
这是一款非常有创意的jQuery和CSS3圆形菜单界面布局设计。这个界面布局中,通过点击主菜单按钮可以在它的四周出现主菜单按钮。点击每一个主菜单按钮都会以动画的方式切换到相应的界面,效果非常的炫酷。 HTML结构 菜单的HTML结构…

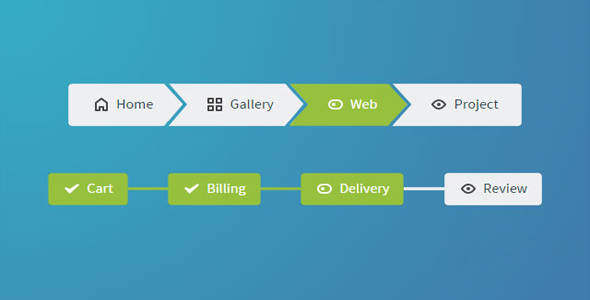
面包屑导航分步导航指示器UI设计
这是一组非常漂亮的纯CSS3响应式面包屑导航和分步导航指示器UI设计效果。这组UI设计中有5个面包屑导航和4个分步导航指示器效果。它们都使用相同的HTML结构,并带有一组预定义的CSS样式,使用上非常方便。 HTML结构 这组UI的…

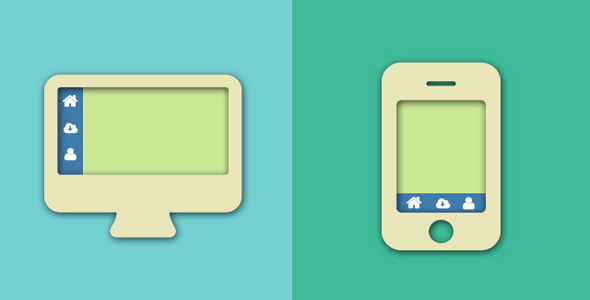
Bootstrap 响应式滑动侧边栏布局模板
bootstrap-vertical-menu是一款基于Bootstrap的CSS3响应式滑动侧边栏布局模板。该滑动侧边栏布局在大屏幕中以侧边栏的形式存在,在小屏幕设备中,菜单会被移动到屏幕的底部,只显示菜单的图标。 使用方法 使用…

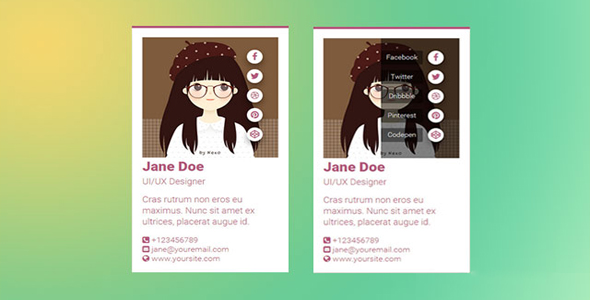
纯CSS3炫酷手机APP滑动菜单动画特效
这是一款非常时尚的纯CSS3炫酷手机APP滑动菜单动画特效。该特效中当鼠标移动到手机界面上时,菜单图标会逐个滑动显示出来。当鼠标移动到菜单区域会出现一个非常酷的半圆形扩展动画,同时菜单文字将逐一展现出来。 HTML结构 该手机滑动菜…

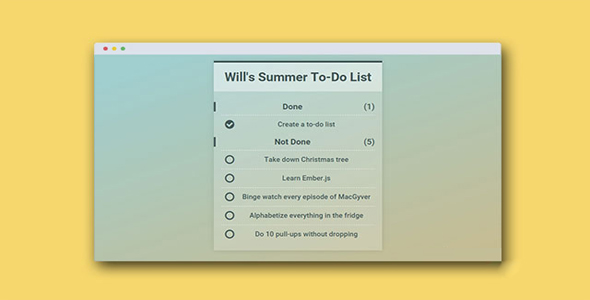
纯CSS3超酷日常工作备忘录列表特效
这是一款使用纯CSS制作的纯CSS3超酷日常工作备忘录列表特效。该特效中没有使用js代码,通过Checkbox技巧来完成交互动作。它可以记录某项日常工作是否完成。整体界面十分时尚大方。 HTML结构 该特效使用和元素来制作列表选项,…

纯CSS3菜单汉堡包按钮变形动画特效
这是一款非常有趣的纯CSS3菜单汉堡包按钮变形动画特效。该特效共有9种不同的按钮变形动画效果,这些效果都是使用CSS3帧动画完成的,效果非常的酷。 HTML结构 该按钮变形动画使用嵌套的HTML结构。使用一个元素作为包裹元素,里面放…

适合移动设备使用CSS3分页导航条
这是一组适合移动设备使用CSS3分页导航条插件。共有11种不同样式的分页导航条。它们在移动设备上能够很好的工作,是一款移动优先的分页导航条插件。你可以通过CSS或SASS文件很容易的重新定制分页导航的样式。分页导航条的作用是用户通过…

CSS3超酷3D旋转导航菜单特效
这是一款使用纯CSS3制作的3D旋转导航菜单特效。该3D旋转导航菜单特效中主要使用了CSS 3D Transforms技术。当鼠标hover菜单项时,菜单项会以3D立方体的方式旋转。该3D旋转导航菜单特效中主要使用了CSS 3D T…

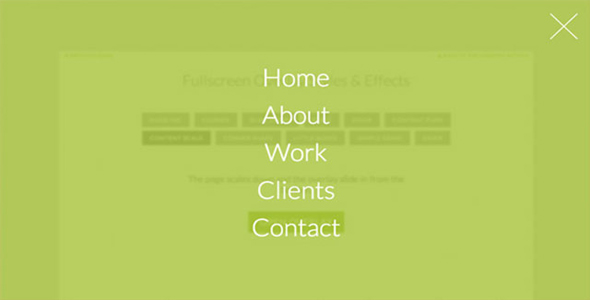
CSS3全屏遮罩效果导航菜单
这是一款使用html5 svg和css3制作的全屏遮罩效果导航菜单。这款全屏遮罩效果导航菜单共有13种不同的效果。有多种效果使用html5 Snap.svg完成,最酷的要数阿拉丁神灯效果。这个简要教程中将要和大家分享一些全屏遮罩效果…

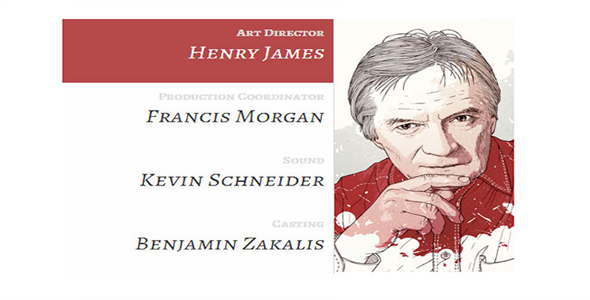
CSS3鼠标滑过菜单显示人物图片特效
这是一款人物介绍类型的导航菜单特效,使用纯css3制作,该鼠标滑过特效的导航菜单是一些人名,当鼠标滑过这些人名时,会滑出相应人物的图片。该效果是当鼠标滑过菜单时会有相应的图片从左边向右边滑出来。 HTML结构 下面是第一个demo的…

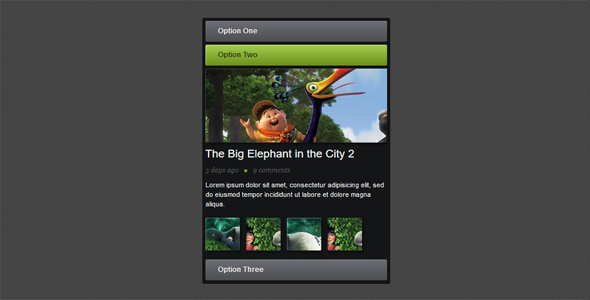
纯CSS3内容滑块手风琴效果
这是一款仿Futurico UI Pro的纯css3制作的内容滑块手风琴效果。整个手风琴效果界面清新,内容滑动平滑自然,是一款非常不错的css3手风琴效果。这是一款基于Vladimir Kudinov的 Futurico UI Pr…

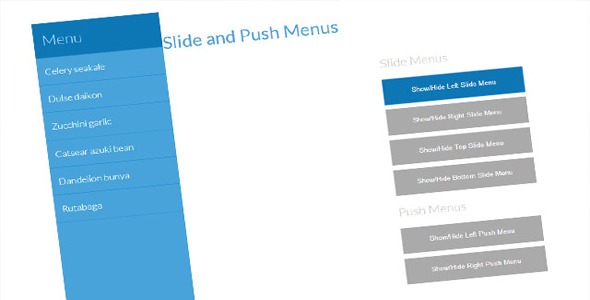
CSS3显示/隐藏侧边栏效果
这是一款使用css3和js制作的侧边栏显示和隐藏效果的网页布局。这个侧边栏显示和隐藏效果的侧边栏可以在页面的上、下、左、右四个方向隐藏显示。


 PetitQ
PetitQ
