导航菜单
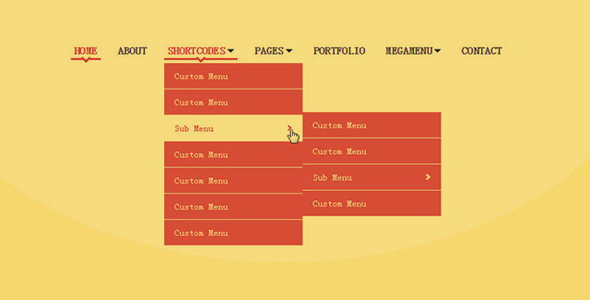
基于bootsnav超酷导航菜单特效

这是一款基于 bootsnav 的超酷导航菜单特效。该导航菜单以 bootsnav 为基础,通过简单的 CSS 代码,构建出效果非常炫酷的多级导航菜单特效。
HTML 结构
该导航菜单特效的基本 HTML 结构如下。
也想出现在这里?联系我们吧

<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-12">
<nav class="navbar navbar-default navbar-mobile bootsnav on">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="nav navbar-nav" data-in="fadeInDown" data-out="fadeOutUp">
<li class="active"><a href="#" data-hover="Home">Home <span data-hover="Home"></span></a></li>
<li><a href="#" data-hover="About">About <span data-hover="About"></span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Shortcodes">Shortcodes <span data-hover="Shortcodes"></span></a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Pages">Pages <span data-hover="Pages"></span></a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Sub Menu</a>
<ul class="dropdown-menu multi-dropdown animated">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#" data-hover="Portfolio">Portfolio <span data-hover="Portfolio"></span></a></li>
<li class="dropdown megamenu-fw">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" data-hover="Megamenu">Megamenu <span data-hover="Megamenu"></span></a>
<ul class="dropdown-menu megamenu-content animated" role="menu">
<li>
<div class="row">
<div class="col-menu col-md-3">
<h6 class="title">Title Menu One</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Two</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Three</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div>
<div class="col-menu col-md-3">
<h6 class="title">Title Menu Four</h6>
<div class="content">
<ul class="menu-col">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</div>
</div><!-- end col-3 -->
</div><!-- end row -->
</li>
</ul>
</li>
<li><a href="#" data-hover="Contact">Contact <span data-hover="Contact"></span></a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>
CSS 样式
然后为导航菜单添加下面的样式。
:root{
--bg_color: #dfe6e9;
--text_color: #333;
--text_color2: #d63031;
}nav.navbar.bootsnav{
font-family: serif;
margin-bottom: 150px;
border: none;
}nav.navbar.bootsnav ul.nav>li{ margin-right: 20px; }
nav.navbar.bootsnav ul.nav > li > a{
color: var(--text_color);
background-color: #fff;
font-size: 16px;
font-weight: 600;
text-transform: uppercase;
padding: 5px;
border-radius: 10px;
position: relative;
z-index: 1;
transition: all .5s ease;
}nav.navbar.bootsnav ul.nav > li.dropdown > a{ padding: 5px 18px 5px 5px; }
nav.navbar.bootsnav ul.nav > li.active > a,
nav.navbar.bootsnav ul.nav > li.active > a:hover,
nav.navbar.bootsnav ul.nav > li > a:hover,
nav.navbar.bootsnav ul.nav > li.on > a{
color: var(--text_color2);
background: transparent !important;
border: none;
}nav.navbar.bootsnav ul.nav > li > a>span:before,
nav.navbar.bootsnav ul.nav > li > a>span:after{
content: '';
background: var(--text_color2);
height: 3px;
width: 100%;
opacity: 0;
transform: translateX(-50%) scaleX(0);
position: absolute;
left: 50%;
bottom: 0;
z-index: -1;
transition: all 0.2s ease;
}nav.navbar.bootsnav ul.nav > li > a>span:after{
background-color: #fff;
height: 10px;
width: 10px;
border: 3px solid var(--text_color2);
border-top: none;
border-left: none;
opacity: 0;
transform: translateX(-50%) scaleX(1) rotate(45deg);
bottom: 0;
}nav.navbar.bootsnav ul.nav>li.active>a>span:before,
nav.navbar.bootsnav ul.nav>li>a:hover>span:before,
nav.navbar.bootsnav ul.nav>li.on>a>span:before{
opacity: 1;
transform: translateX(-50%) scaleX(1);
}nav.navbar.bootsnav ul.nav>li.active>a>span:after,
nav.navbar.bootsnav ul.nav>li>a:hover>span:after,
nav.navbar.bootsnav ul.nav>li.on>a>span:after{
opacity: 1;
bottom: -2px;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content li a:hover,
nav.navbar.bootsnav li.dropdown ul.dropdown-menu li a:hover,
nav.navbar.bootsnav li.dropdown ul.dropdown-menu li a.dropdown-toggle:active,
nav.navbar ul.nav li.dropdown.on ul.dropdown-menu li.dropdown.on > a{
color: var(--text_color2) !important;
background-color: #fff !important;
}nav.navbar.bootsnav ul.nav > li.dropdown > a.dropdown-toggle:after{
color: #000;
position: absolute;
top: 5px;
right: 5px;
margin: 0 0 0 7px;
}nav.navbar.bootsnav ul.nav > li.dropdown > ul{
opacity: 0;
visibility: hidden;
transform: perspective(600px) scaleY(0);
transform-origin: top center;
transition: all 0.5s ease-in-out 0s;
}nav.navbar.bootsnav ul.nav > li.dropdown.on > ul{
opacity: 1 !important;
visibility: visible !important;
transform: perspective(600px) scale(1);
}.dropdown-menu.multi-dropdown{
position: absolute;
left: -100% !important;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu{
background-color: rgba(214,48,49,0.9);
border: none;
border-radius: 0;
top: 124%;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu > li > a{ color: #fff; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content{ top: 100%; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content li{ font-size: 14px; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .menu-col li a{
color: #fff;
padding-left: 10px;
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title{
color: #fff;
font-size: 16px;
font-weight: bold;
}@media only screen and (max-width:990px){
.dropdown-menu.multi-dropdown{ left: 0 !important; }
nav.navbar.bootsnav .navbar-toggle{
color: var(--text_color2);
background: transparent !important;
}nav.navbar.bootsnav ul.nav>li{ margin: 5px auto 15px; }
nav.navbar.bootsnav.navbar-mobile ul.nav>li>a{
background-color: transparent;
text-align: center;
padding: 10px 15px;
border: none;
}nav.navbar.bootsnav ul.nav>li.dropdown>a{ padding: 10px 10px 10px 17px; }
nav.navbar.bootsnav ul.nav>li.dropdown>a.dropdown-toggle:before{ color: var(--text_color); }
nav.navbar.bootsnav ul.nav li.dropdown ul.dropdown-menu>li>a{
color: var(--text_color);
padding-left: 10px;
border-bottom-color: none;
}nav.navbar.bootsnav .dropdown-menu{ z-index: 0; }
nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .title{
font-size: 14px;
font-weight: normal;
color: var(--text_color);
}nav.navbar.bootsnav li.dropdown ul.dropdown-menu.megamenu-content .col-menu li a{
color: var(--text_color);
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ