
也想出现在这里?联系我们吧


折叠菜单追随鼠标烟花动画
追随鼠标的烟花动画,原来基于spring security写的一套登陆系统的UI,重写右键菜单,提供白色和黑色主题。

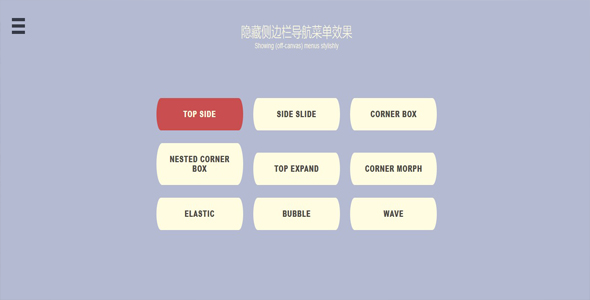
CSS3 隐藏侧边栏导航菜单动画效果
这是9种效果很炫的html5和css3隐藏侧边栏导航菜单动画效果,点击主菜单按钮,侧边栏导航菜单将以动画的方式出现。有波浪、气泡、弹射等超酷动画效果。

超酷汉堡包菜单按钮变形动画
这是一款使用CSS3和少量jQuery代码来完成的汉堡包菜单按钮变形动画特效。该特效使用CSS3 transition 和 transform 来完成变形动画效果,使用jQuery来触发按钮点击事件。 HTML结构 该汉堡包按钮的H…

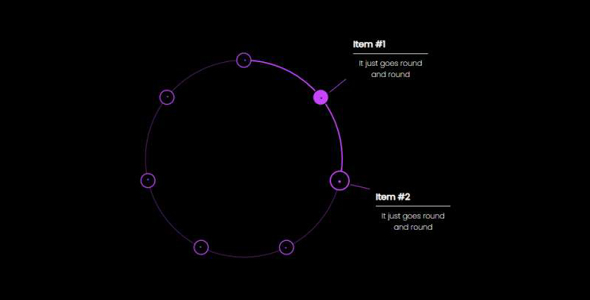
紫色炫酷CSS3和SVG实现的圆环菜单动画
这是一款基于CSS3和SVG实现的紫色炫酷的圆环菜单动画,在圆环上一共有7个节点表示菜单项,当鼠标滑过或者点击其中一个节点时,就会弹出文字菜单,效果很赞。

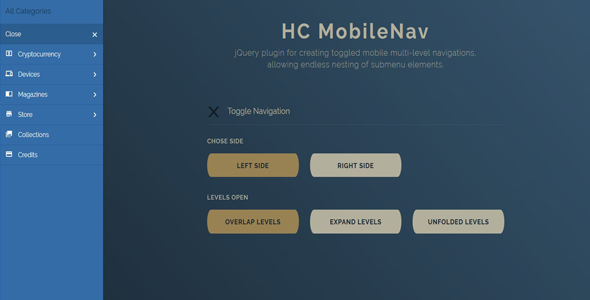
手机移动设备jQuery多级侧边栏菜单
hc-mobile-nav是一款适合移动手机的jQuery多级侧边栏菜单插件。它可以创建移动优先的、多级的隐藏滑动侧边栏菜单,支持折叠菜单、向下展开菜单和完全展开菜单等多种展示方式。 使用方法: 在页面中引入jquery、hc-mo…

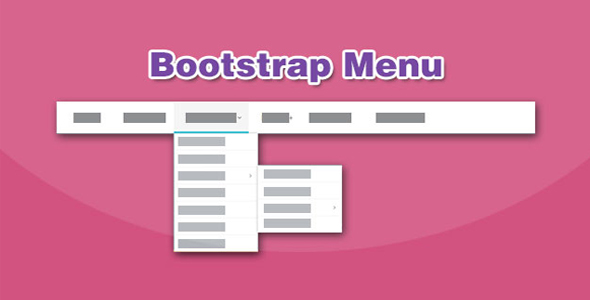
基于bootsnav简洁多级导航菜单
这是一款基于bootsnav的简洁多级导航菜单。bootsnav是以bootstrap为基础的导航菜单插件。被多级导航菜单效果是在bootsnav的基础上,对菜单样式进行了一些美化加工。 使用方法: 在页面中引入bootstrap相…

APP环形导航菜单设计效果
这是一款基于TweenMax的炫酷手机APP环形导航菜单设计效果。该环形菜单默认为一个汉堡包按钮,当用户点击按钮时,子菜单会一个接一个绕着汉堡包按钮出现,效果非常酷。 使用方法: 该环形菜单特效的HTML代码非常简单,如下: Wel…

jQuery 滑块导航顶部固定特效代码
jQuery 滑块导航顶部固定特效代码,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见。这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部。这个插件作用于多页的网站,但是对于单…

纯CSS3单页切换导航菜单界面设计
这是一款使用纯CSS3制作的单页切换导航菜单界面设计效果。该页面效果中,在页面的左侧垂直排放一组导航按钮,当点击导航按钮时,相应的页面会从屏幕右侧滑动出来,效果非常炫酷。 HTML结构 该单页切换导航菜单界面的HTML结构如下: B…

纯css响应式导航菜单代码
纯css响应式导航菜单代码,没有使用任何js代码,带二级下拉特效的网站顶部导航。

字体拆解设计菜单代码特效
这是一款html菜单代码,字体拆解设计模板,树形菜单设计,鼠标悬停在菜单上时,会产生文本拆分的动画效果,简单实用,适用于任意类型的网页,欢迎大家下载。

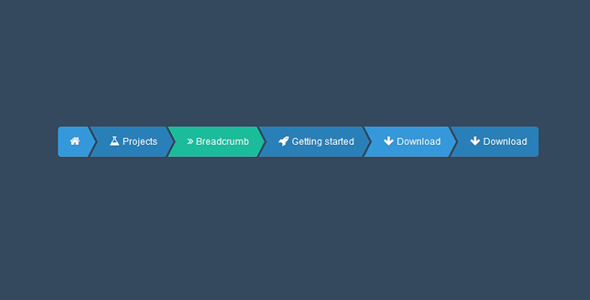
精巧CSS3扁平化面包屑菜单导航菜单
面包屑菜单一般贯穿整个网站,可以很清晰地描述访客的当前层级目录,让用户更清楚地了解网站各个频道之间的关系。这款CSS3面包屑菜单十分精巧,它采用了扁平化设计,让菜单显得更加简单易用,视觉效果也非常不错。该CSS3面包屑菜单的箭头也是…


 PetitQ
PetitQ
