
也想出现在这里?联系我们吧


下划线跟随CSS3下拉菜单特效
这是一款使用纯CSS3制作的带下划线跟随效果的下拉菜单特效。该下拉菜单通过CSS3 transform和transition来制作下划线跟随效果和下拉菜单效果。 HTML结构 该下拉菜单使用元素来包裹一个无序列表。 主页 关于我们 …

Material Design 风格侧边栏菜单变形效果
这是一款使用CSS3和少量jQuery代码来制作的Material Design风格侧边栏菜单变形效果。该侧边栏菜单开始时是一个汉堡包按钮,当用户点击该按钮之后,按钮会变形展开为右侧固定的侧边栏菜单。 HTML结构 该侧边栏菜单的H…

ssMenu - 固定侧边栏jQuery插件
ssMenu是一款jQuery固定侧边栏插件。ssMenu侧边栏插件使用简单,内置多种颜色主题,也可以自定义侧边栏菜单的颜色,非常实用。 使用方法 在页面中引入ss-menu.css、jquery和ss-menu.js文件。 HTM…

CSS3响应式下拉导航菜单特效
这是一款使用CSS3和简单的js来制作的响应式下拉导航菜单特效。该下拉导航菜单使用CSS3动画来在鼠标滑过时显示子菜单项,并且在视口变小时会切换到列表树结构。 HTML结构 该导航菜单的HTML结构如下: Home Archive …

移动手机APP打开菜单过渡动画特效
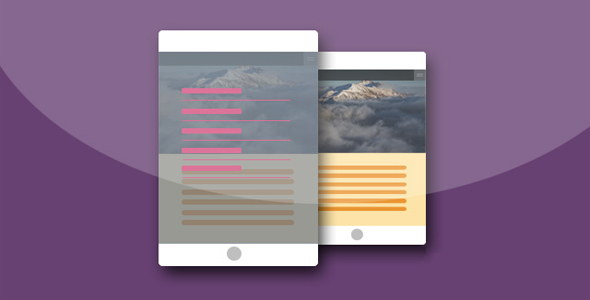
这是一组移动手机(Mobile)APP打开菜单时的过渡动画特效。这组过渡动画共有15种效果,分别使用CSS3 animation动画来制作,这些动画均由线条和文字组成,效果非常炫酷。这15种移动手机APP打开菜单动画效果所需的CSS…

移动手机导航菜单UI设计效果
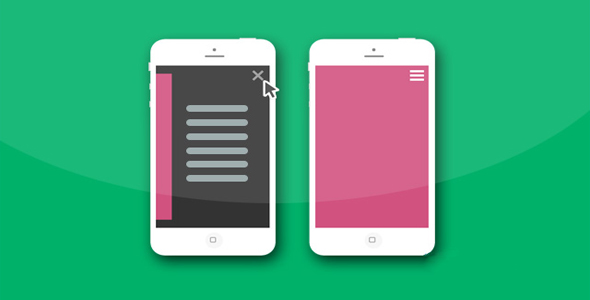
这是一组效果很酷的移动手机导航菜单UI设计效果。这组手机导航菜单设计共有6种不同的效果,均使用CSS3和少量的jQuery代码来完成。在用户点击汉堡包菜单按钮时,会以不同的方式来显示全屏的导航菜单。 HTML结构 该手机导航菜单的基…

纯CSS3创意导航菜单特效
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。 HTML结构 该导航菜单使用一个<nav>元素来包裹一组无序…

炫酷菜单线条动画特效UI设计效果
这是一款效果非常炫酷的菜单线条动画特效UI设计效果。这组菜单线条动画共有20种效果,各种效果在用户点击菜单项时,会有不同的线条动画出现。 HTML结构 所有的菜单都具有相同的HTML结构: Prospero Home Who we …

炫酷CSS3过渡动画全屏导航菜单UI设计
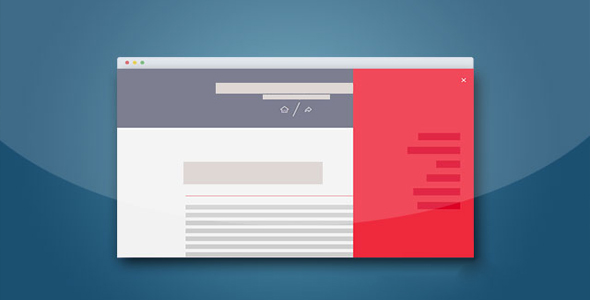
这是一款效果非常炫酷的带炫酷CSS3过渡动画的全屏导航菜单网页UI设计效果。该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡包按钮时,全屏菜单将从屏幕上方滑动显示出来。 HTML结构 该全屏导航菜单的汉堡包按…

Material Design风格侧边栏UI设计
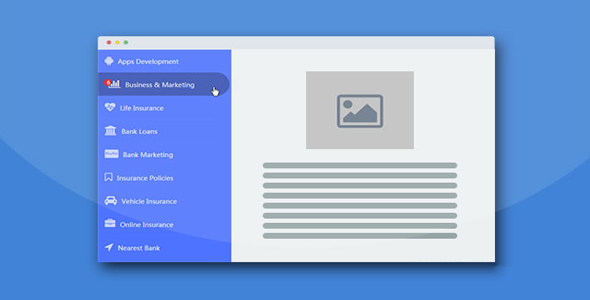
这是一款非常实用的Material Design风格侧边栏UI设计效果。该Material Design风格侧边栏支持4种侧边栏定位方式和4种不同的侧边栏主题效果。并且侧边栏的顶部还可以使用图片和颜色两种模式。该侧边栏UI中使用的图…

汉堡图标菜单列表项动画特效
这是一款效果非常炫酷的汉堡包图标变形为菜单列表项动画特效。在这个特效中,用户点击了汉堡包按钮之后,汉堡包图标的线条会变长,之后动画过渡到菜单列表状态。整个转换动画平滑流畅,效果非常酷。 HTML结构 该汉堡包变形动画特效的基本HTM…

侧边栏多级导航菜单UI设计
这是一款使用JavaScript和CSS3制作的兼容移动手机的侧边栏多级导航菜单UI设计效果。该多级菜单侧边栏布局的菜单列表切换时带有非常酷的动画延迟效果,并且在侧边栏顶部还带有面包屑导航。另外,该多级菜单侧边栏使用媒体查询在移动手…


 PetitQ
PetitQ
