导航菜单
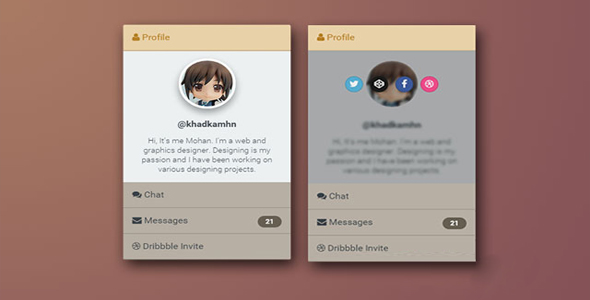
时尚垂直手风琴内容列表UI设计

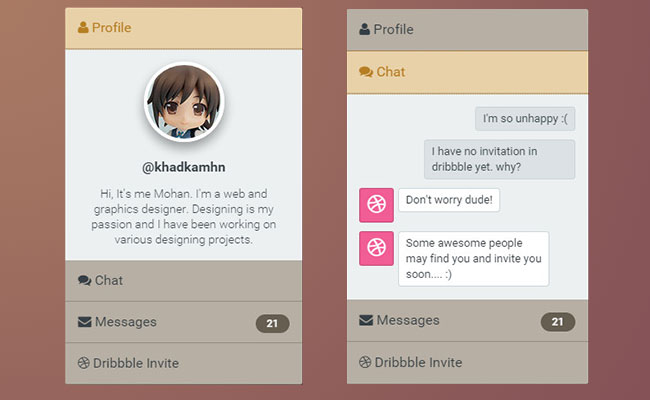
这是一款使用 CSS3 和 jQuery 制作的时尚垂直手风琴内容列表 UI 设计效果。该垂直手风琴列表整体设计非常简洁,内容排版合理,给用户的体验效果非常的好。
HTML 结构
该手风琴 UI 的 HTML 结构如下:
也想出现在这里?联系我们吧

<div class="accordion-wrap">
<div class="accordion">
<a href="#" class="active"><i class="fa fa-user"></i> Profile</a>
<div class="sub-nav active">
<div class="html about-me">
<div class="photo">
<div class="photo-overlay">
<span class="plus">+</span>
</div>
</div>
<h4>......</h4>
<p>...</p>
<div class="social-link">
<a class="link link-twitter" href="#" target="_blank"><i class="fa fa-twitter"></i></a>
...</div>
</div>
</div>
<a href="#"><i class="fa fa-comments"></i> Chat</a>
<div class="sub-nav">
<div class="html chat">
<div class="user user-khadkamhn clearfix">
<span class="text-msg pull-right">...</span>
</div>
...</div>
</div>
<a href="#"><i class="fa fa-envelope"></i> Messages <span class="pull-right alert-numb">21</span></a>
<div class="sub-nav">
<a href="#">Inbox <span class="pull-right alert-numb">11</span></a>
...</div>
<a href="#"><i class="fa fa-dribbble"></i> Dribbble Invite</a>
<div class="sub-nav">
<div class="html invite">
<p>I would like to join <span class="dribbble">dribbble</span> community</p>
<p>Could you please invite me?</p>
<a class="btn" href="http://www.htmleaf.com/" target="_blank">Draft Me</a>
</div>
</div>
</div>
</div>
</div>
下面是该垂直手风琴效果的一些截图:

具体的 CSS 和 jQuery 实现代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ