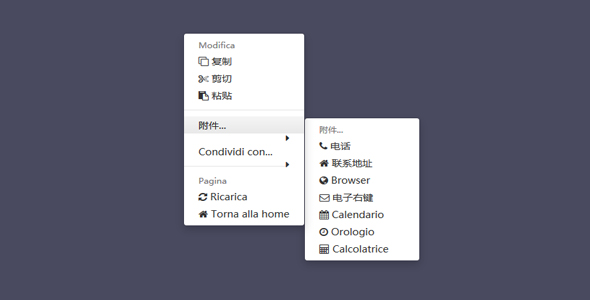
导航菜单
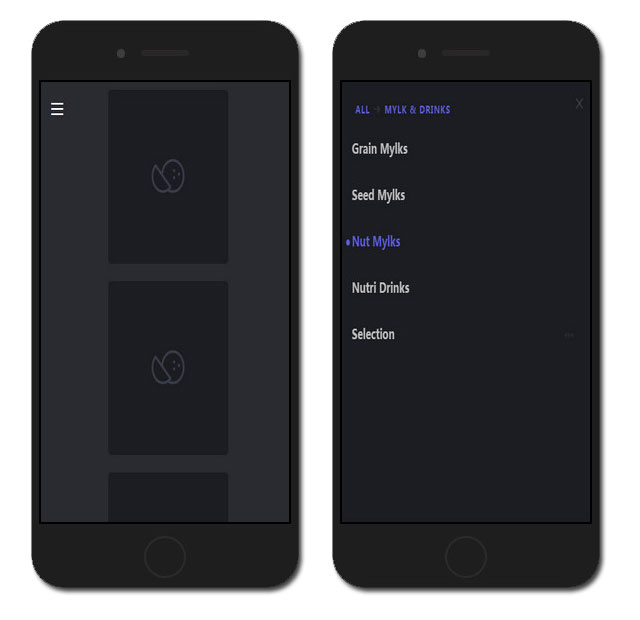
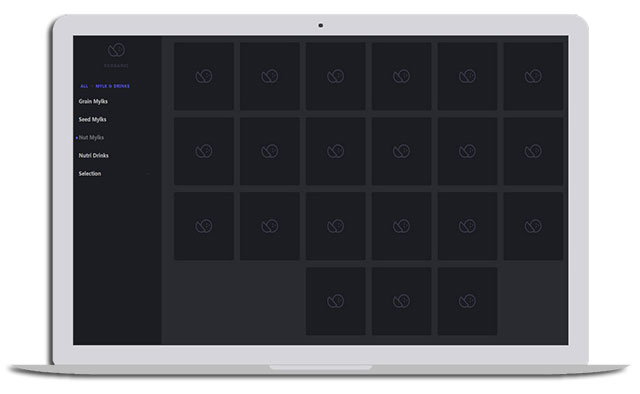
侧边栏多级导航菜单UI设计

这是一款使用 JavaScript 和 CSS3 制作的兼容移动手机的侧边栏多级导航菜单 UI 设计效果。该多级菜单侧边栏布局的菜单列表切换时带有非常酷的动画延迟效果,并且在侧边栏顶部还带有面包屑导航。另外,该多级菜单侧边栏使用媒体查询在移动手机等小屏幕设备中,会将菜单隐藏,只显示一个汉堡包菜单按钮,点击汉堡包按钮时可以打开菜单。该多级菜单侧边栏布局中使用了很多新的 CSS3 属性,IE 需要 IE10 以上的版本才能正常运行,建议使用最新版本的现代浏览器来查看效果。

也想出现在这里?联系我们吧

| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ