导航菜单
CSS3响应式下拉导航菜单特效

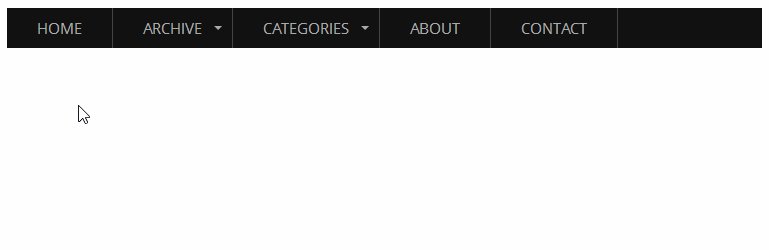
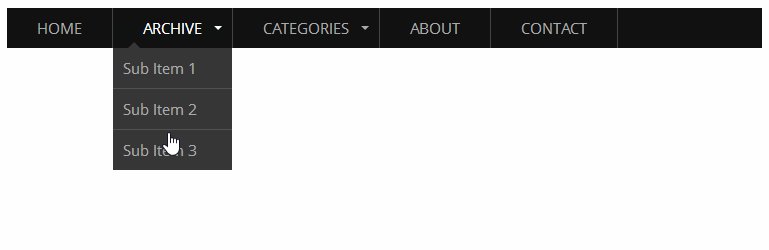
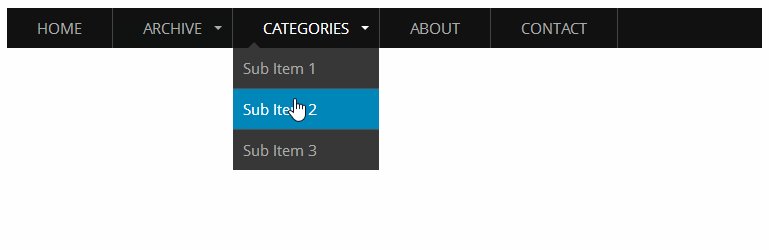
这是一款使用 CSS3 和简单的 js 来制作的响应式下拉导航菜单特效。该下拉导航菜单使用 CSS3 动画来在鼠标滑过时显示子菜单项,并且在视口变小时会切换到列表树结构。
HTML 结构
该导航菜单的 HTML 结构如下:
也想出现在这里?联系我们吧

<nav class="animenu">
<button class="animenu__toggle">
<span class="animenu__toggle__bar"></span>
<span class="animenu__toggle__bar"></span>
<span class="animenu__toggle__bar"></span>
</button>
<ul class="animenu__nav">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Archive</a>
<ul class="animenu__nav__child">
<li><a href="">Sub Item 1</a></li>
<li><a href="">Sub Item 2</a></li>
<li><a href="">Sub Item 3</a></li>
</ul>
</li>
<li>
<a href="#">Categories</a>
<ul class="animenu__nav__child">
<li><a href="">Sub Item 1</a></li>
<li><a href="">Sub Item 2</a></li>
<li><a href="">Sub Item 3</a></li>
</ul>
</li>
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</nav>

JavaScript
该导航菜单使用简单的 JavaScript 代码来处理菜单的点击事件。
(function(){
var animenuToggle = document.querySelector('.animenu__toggle'),
animenuNav = document.querySelector('.animenu__nav'),
hasClass = function( elem, className ) {
return new RegExp( ' ' + className + ' ' ).test( ' ' + elem.className + ' ' );
},
toggleClass = function( elem, className ) {
var newClass = ' ' + elem.className.replace( /[\t\r\n]/g, ' ' ) + ' ';
if( hasClass(elem, className ) ) {
while( newClass.indexOf( ' ' + className + ' ' ) >= 0 ) {
newClass = newClass.replace( ' ' + className + ' ' , ' ' );
}elem.className = newClass.replace( /^\s+|\s+$/g, '' );
} else {
elem.className += ' ' + className;
}},
animenuToggleNav = function (){
toggleClass(animenuToggle, "animenu__toggle--active");
toggleClass(animenuNav, "animenu__nav--open");
}if (!animenuToggle.addEventListener) {
animenuToggle.attachEvent("onclick", animenuToggleNav);
}else {
animenuToggle.addEventListener('click', animenuToggleNav);
}})()
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ