
也想出现在这里?联系我们吧


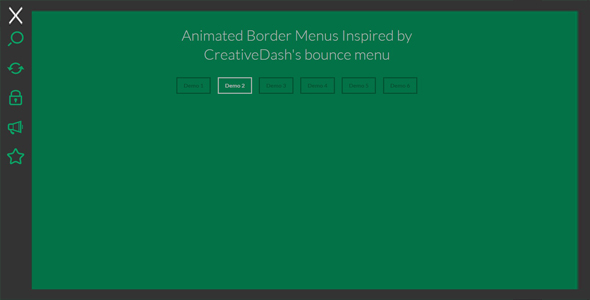
css3 制作侧边导航菜单动画效果
利用css3 transform属性打造的6种隐藏侧边导航菜单动画效果,这个导航菜单是为移动设备量身定制的。

字体拆解设计菜单代码特效
这是一款html菜单代码,字体拆解设计模板,树形菜单设计,鼠标悬停在菜单上时,会产生文本拆分的动画效果,简单实用,适用于任意类型的网页,欢迎大家下载。

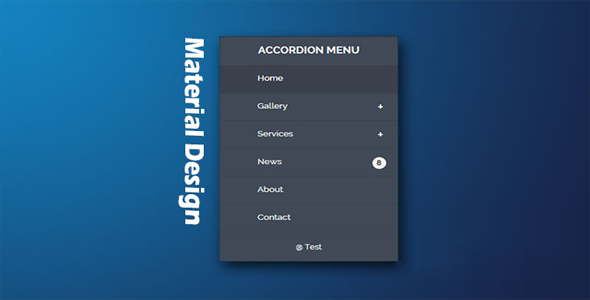
Material Design风格多级下拉列表菜单
jquery-accordion-menu-multilevel是一款非常酷的Material Design风格多级下拉列表菜单jQuery插件。该下拉列表在菜单项点击时采用漂亮的点击波特效,并提供了三种预设的颜色主题样式。 使用方…

纯CSS3菜单汉堡包按钮变形动画特效
这是一款非常有趣的纯CSS3菜单汉堡包按钮变形动画特效。该特效共有9种不同的按钮变形动画效果,这些效果都是使用CSS3帧动画完成的,效果非常的酷。 HTML结构 该按钮变形动画使用嵌套的HTML结构。使用一个元素作为包裹元素,里面放…

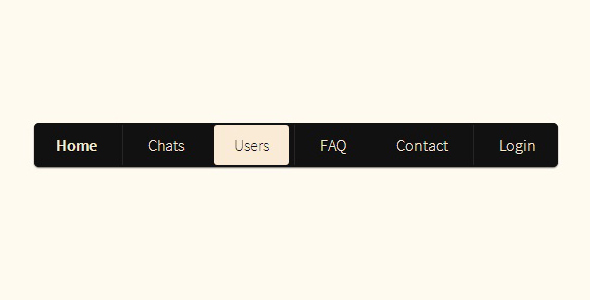
CSS3黑色主题菜单项淡入淡出动画
今天我们要来分享一款简单实用的CSS3菜单,菜单是黑色主题,因此显得非常端庄霸气。由于菜单应用了CSS3特性,菜单的边缘将出现阴影的效果,给人立体的视觉效果。另外还有一个特点就是,鼠标滑过菜单项时将出现淡入淡出的动画特效,是一款很不…

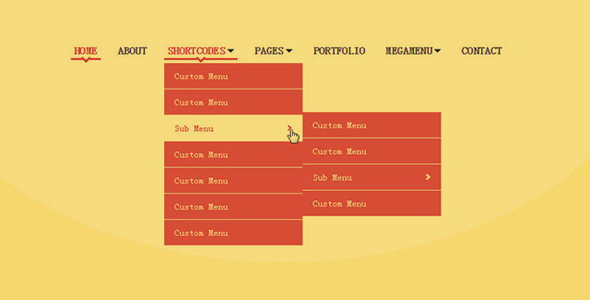
基于bootsnav超酷导航菜单特效
这是一款基于bootsnav的超酷导航菜单特效。该导航菜单以bootsnav为基础,通过简单的CSS代码,构建出效果非常炫酷的多级导航菜单特效。 HTML结构 该导航菜单特效的基本HTML结构如下。 Home About Short…

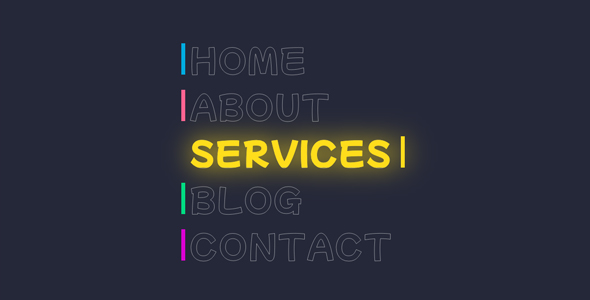
创意设计CSS鼠标悬停发光动画菜单
今日小编与大家分享一款创意设计css鼠标悬停发光菜单,只需将鼠标悬停在任意菜单,即产生从左至右文字发光特效(不同菜单不同颜色),在暗色背景下,显得尤其亮眼好看。

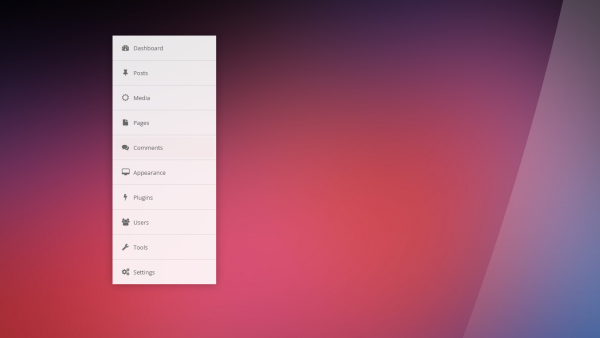
简单的纵向导航二级下拉菜单栏
导航栏是所有类型网站必备的功能,一定要简洁明了,小编为大家整理了一款简单的纵向导航二级下拉菜单栏,喜欢的小伙伴不要错过。

超酷汉堡包菜单按钮变形动画
这是一款使用CSS3和少量jQuery代码来完成的汉堡包菜单按钮变形动画特效。该特效使用CSS3 transition 和 transform 来完成变形动画效果,使用jQuery来触发按钮点击事件。 HTML结构 该汉堡包按钮的H…

CSS3超炫汉堡包变形动画jQuery特效
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。 HTML结构 该汉堡包变形动画特效的HTML结构如下…

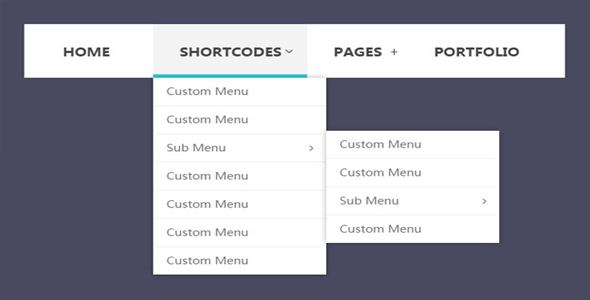
bootstrap多级导航菜单特效
这是一款基于Bootstrap和Bootsnav的多级导航菜单。该多级导航菜单通过简单的CSS代码来对菜单进行美化,制作鼠标滑过的动画效果。 使用方法: 在页面中引入bootstrap相关文件和bootsnav相关文件。 HTML结…

时尚垂直手风琴内容列表UI设计
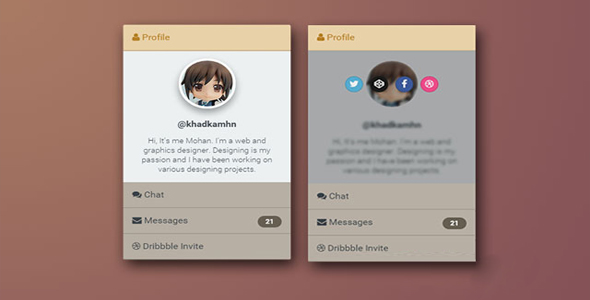
这是一款使用CSS3和jQuery制作的时尚垂直手风琴内容列表UI设计效果。该垂直手风琴列表整体设计非常简洁,内容排版合理,给用户的体验效果非常的好。 HTML结构 该手风琴UI的HTML结构如下: Profile + ......…


 PetitQ
PetitQ
