
也想出现在这里?联系我们吧


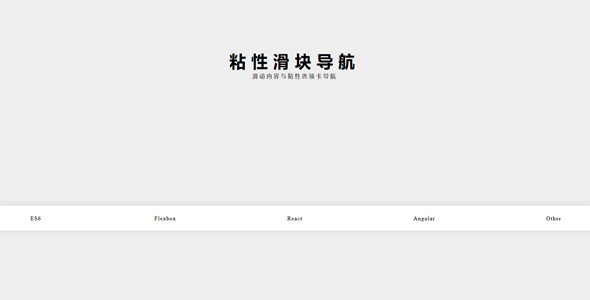
jQuery 滑块导航顶部固定特效代码
jQuery 滑块导航顶部固定特效代码,在页面滚动的时候固定一个元素到浏览器窗口的顶部,让其总是保持在视图中可见。这款导航的特点是初始位于顶部下面一百个像素,当鼠标滚动时到下方,导航一直处于顶部。这个插件作用于多页的网站,但是对于单…

CSS3 超炫丽环状导航菜单动画效果
这是两款使用css3 transform属性制作的环状导航菜单动画效果。当点击导航按钮时,菜单像扇子一样打开,效果很华丽。这个教程里我们将向大家展示如何使用css transforms来创建一个漂亮的圆形菜单。我们将一步步的带你创建…

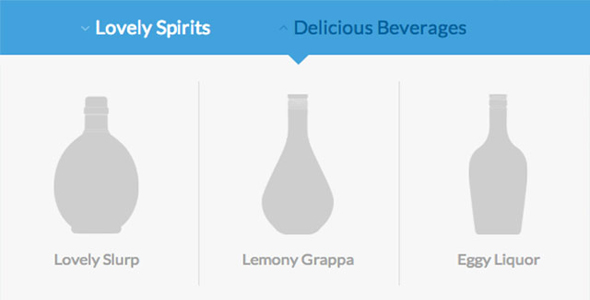
CSS3 带缩略图横向下拉菜单代码
这是一款使用css3 transition属性和少量js代码制作的宽屏带缩略图的横向下拉菜单。适合于做产品展示网站的导航菜单。

纯CSS实现可折叠菱形导航菜单特效代码
纯CSS实现简单实用可折叠菱形二级导航菜单特效代码,采用纯css实现菱形效果的导航菜单效果,具有一定参考借鉴价值,需要的朋友可以参考下。

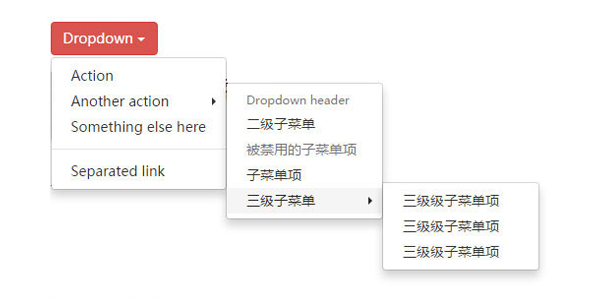
bootstrap submenu 多级下拉菜单插件
bootstrap-submenu是一款在原生bootstrap Dropdowns组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。原生的bootstrap下拉菜单只有一层,通过bootstrap-submenu插件,可…

纯CSS3黑色气泡背景动画菜单
今天我们要来分享一款非常酷的CSS3动画菜单,这款CSS3菜单有一个很漂亮的黑色气泡背景,菜单是银白色的,和黑色的背景交织在一起更加显得有3D立体的视觉效果。CSS3的运用让菜单有圆角的效果,鼠标滑过菜单时也会改变背景。下面是实现这…

jQuery 依次出现动画圆形按钮
jQuery实现的隐藏和展开特效,依次出现动画圆形按钮,小图标使用FontAwesome类库。

炫酷CSS3过渡动画全屏导航菜单UI设计
这是一款效果非常炫酷的带炫酷CSS3过渡动画的全屏导航菜单网页UI设计效果。该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡包按钮时,全屏菜单将从屏幕上方滑动显示出来。 HTML结构 该全屏导航菜单的汉堡包按…

仿flash效果的jQuery下拉菜单导航代码
flash导航现在基本上是已经过时了,但是我们可以用jQuery来实现flash效果,小编今日就分享一款仿flash效果的jquery下拉菜单导航代码,有需要的小伙伴自行下载吧。

动画特效下拉导航菜单
这是一款仿stripe.com网站的带变形动画特效的下拉导航菜单特效。该导航菜单在菜单项之间切换时,下拉菜单会根据菜单内容的大小来动态变形,效果非常有趣。 HTML结构: 该导航菜单的HTML结构如下: Open Nav About…

超酷汉堡包菜单按钮变形动画
这是一款使用CSS3和少量jQuery代码来完成的汉堡包菜单按钮变形动画特效。该特效使用CSS3 transition 和 transform 来完成变形动画效果,使用jQuery来触发按钮点击事件。 HTML结构 该汉堡包按钮的H…

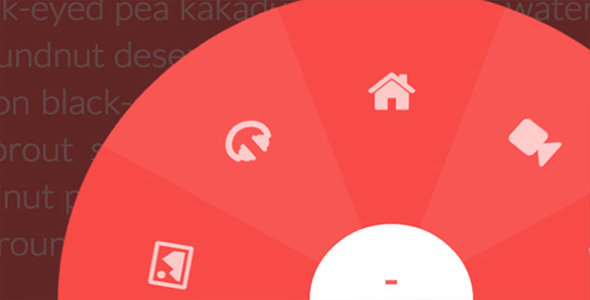
APP环形导航菜单设计效果
这是一款基于TweenMax的炫酷手机APP环形导航菜单设计效果。该环形菜单默认为一个汉堡包按钮,当用户点击按钮时,子菜单会一个接一个绕着汉堡包按钮出现,效果非常酷。 使用方法: 该环形菜单特效的HTML代码非常简单,如下: Wel…


 PetitQ
PetitQ
