
也想出现在这里?联系我们吧


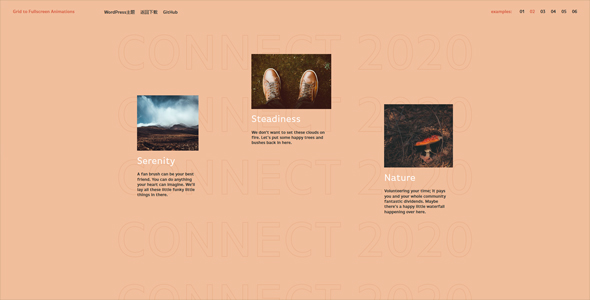
基于threejs炫酷全屏放大动画特效
这是一款基于threejs的炫酷缩略图到全屏放大动画特效。该特效通过使用threejs。在用户点击缩略图时,将缩略图已某种炫酷的动画方式展开到全屏。 Github网址:https://github.com/Anemolo/GridT…

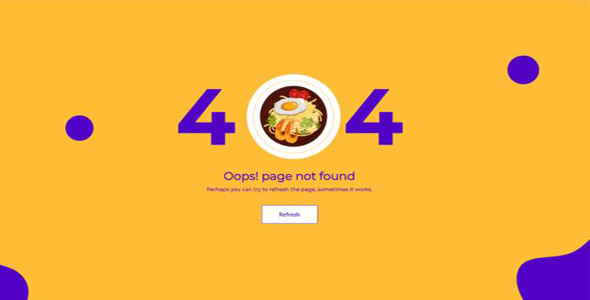
适合餐饮美食行业的404动画页面
这是小编收集过来的非常适合餐饮美食行业的404动画页面,该页面不仅有预加载倒数,还将“0”改成一碗美味的海鲜面,这种体验能大大减少用户遭遇404时的焦虑感,创意满满。

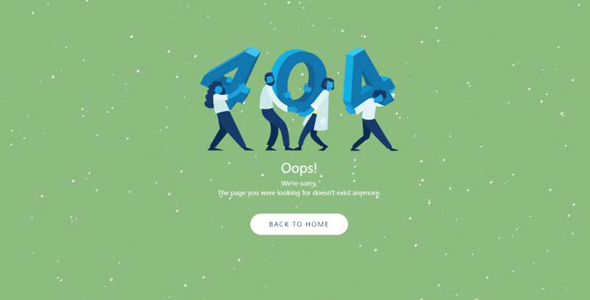
带下雪动态背景的404页面设计代码
当有一个404页面花了很多心思设计时,我们就会被那些创意打动,比如小编收集的这款带下雪动画背景的404页面设计,新颖现代带动画,令人耳目一新。

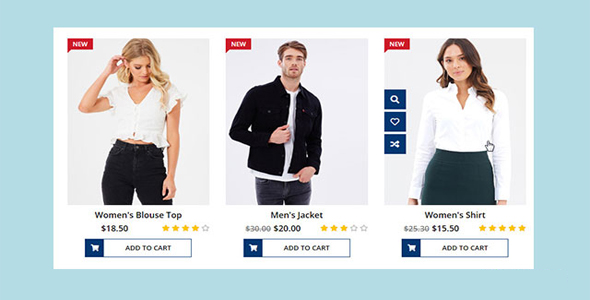
简洁的商品网格列表布局动画特效
这是一款简洁的商品网格列表布局动画特效。该视频网格列表布局采用卡片网格布局的方式进行布局。当鼠标悬停到视频图片上面的时候,图片会轻微的放大,并出现操作图标。 HTML结构 new Women's Blouse Top $18.50 …

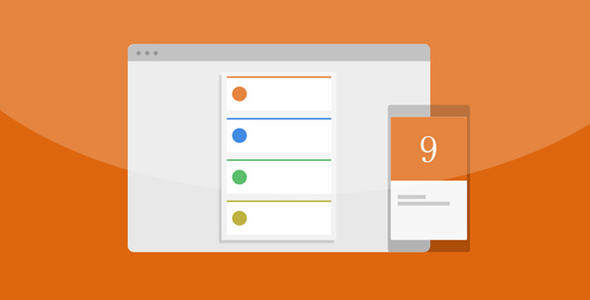
Material Design 风格信息卡片UI设计
这是一款非常时尚的移动手机Material Design风格信息卡片UI设计效果。该卡片设计效果中所有的卡片在点击或触摸之后,会以平滑过渡动画全屏展开。整个设计以扁平风格为主,非常时尚。 HTML结构 该卡片UI的HTML结构分为2…

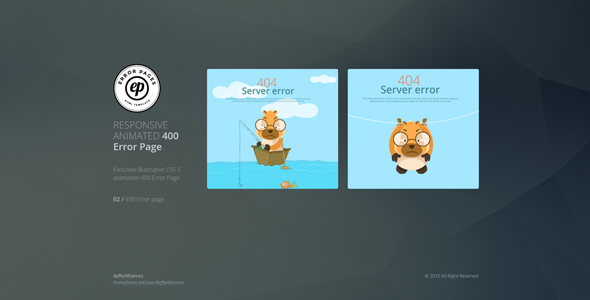
2款可爱的卡通404错误页面模板下载
今日分享两款可爱的卡通404页面模板,两款是相同风格不同卡通人物,作为404页面很是可爱哦,喜欢的小伙伴们不要犹豫。

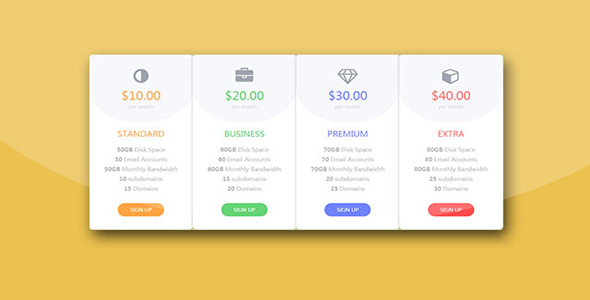
基于Bootstrap精美商品价格表设计
这是一款基于Bootstrap网格系统制作的精美价格表效果。该价格表效果时尚大方,在鼠标滑过价格表时,当前价格表会有变色和放大的动画特效。 HTML结构 该价格表的HTML结构如下: $10.00 per month Standar…

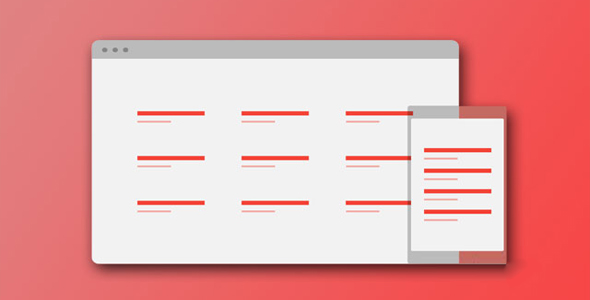
文章页面网格布局页面UI设计
这是一款非常时尚的响应式文章页面网格布局页面UI设计效果。该设计在页面中所有的文章以网格的形式排列布局,当用户点击了某一篇文章之后,该文章网格会全屏放大,并在其上显示出文章的详细内容。在文章页还可以通过导航按钮来查看下一篇文章的内容…

Windows8 风格打开面板动画UI设计
这是一款仿windows 8 Metro风格的布局和面板打开动画UI设计效果。该UI设计以扁平风格为主,将面板的缩略图以网格的方式布局。在用户点击某个缩略图后,该缩略图对应的面板会旋转放大到全屏,效果非常的炫酷。Metro是微软在W…

移动优先的12列响应式CSS网格系统
simple-grid.css是一款移动优先的12列响应式CSS网格系统。它是轻量级的,压缩后的文件只有2kb,响应式速度快,并且使用非常简单。 使用方法 使该网格系统需要在页面中引入simple-grid.css文件。 HTML结…

炫酷文章缩略图卡片UI界面设计
这是一款效果非常炫酷的网站列表页文章卡片UI界面设计效果,该文章卡片中包含了文章的缩略图、标题、文章简介等内容。文章的简介默认是不可见的,当鼠标滑过卡片时,缩略图被缩小,文章简介内容随之滑动显示出来。 HTML结构 该文章卡片的HT…

纯CSS3列表面板导航设计效果
这是一款使用CSS3制作的垂直列表面板设计效果。该列表面板可用于制作文章列表,排行列表等。在用户使用鼠标滑过列表项时,列表项会有炫酷的丝带浮动动画特效。 HTML结构 该列表面板的HTML结构如下:使用一个<div>元素…


 PetitQ
PetitQ
