
也想出现在这里?联系我们吧


水平滚动展示图片jQuery特效
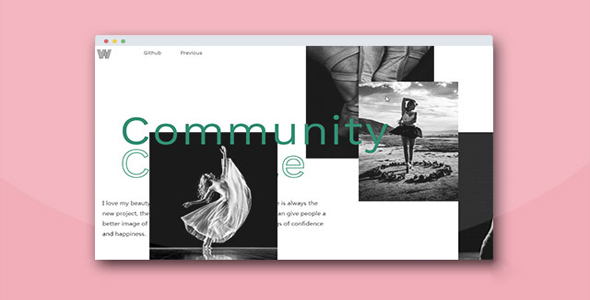
这是一款效果非常炫酷的jQuery水平滚动展示图片特效。该特效在滚动鼠标滚轮的时候,屏幕会水平滚动,展示图片内容。 使用方法 在页面中引入下面的文件。 HTML结构 基本HTML结构如下。 Community Capsule I l…

基于Bootstrap的可拖拽式网格系统插件
jquery.gridstrap.js是一款基于Bootstrap的可拖拽式网格系统插件。该插件可以快速生成基于bootstrap响应式网格的、可以自由拖拽的网格布局。 使用方法 在HTML文件中引入。 HTML结构 ... 初始化…

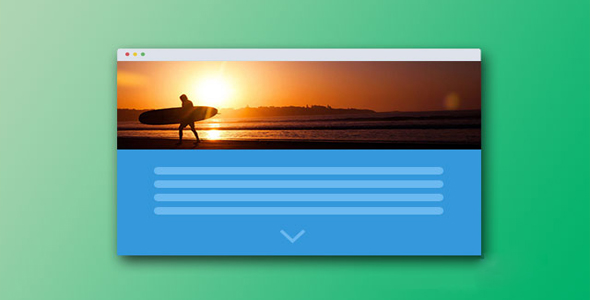
全屏两栏式垂直滚动幻灯片界面布局
这是一款非常有创意的全屏两栏式垂直滚动幻灯片界面布局UI设计效果。该幻灯片界面设计将整个屏幕分为两栏,在用户向下滚动鼠标时,图片和文字在两边交替出现,非常适合用于制作图文故事效果。 HTML结构 该幻灯片界面UI设计的HTML结构中…

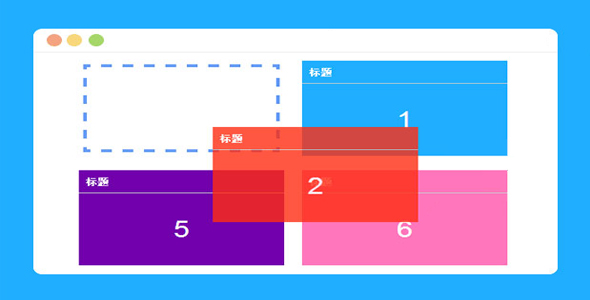
带旋转背景特效两栏页面布局
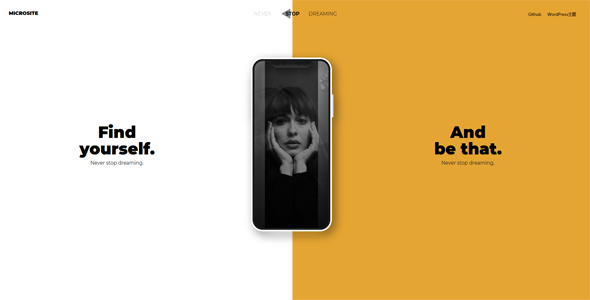
这是一款带旋转背景特效的两栏页面布局。该页面布局将页面按颜色分为左右两栏,中间配上轮播图片。当点击前后导航按钮的时候,页面以颜色为视觉感进行旋转,同时切换轮播图,效果非常炫酷。 使用方法 在页面中引入以下文件。 HTML结构 基本的…

登录注册找回密码表单页面模板
简洁通用的用户登录和会员注册,找回密码表单页面模板,带图标预加载的登录和注册页面模板。

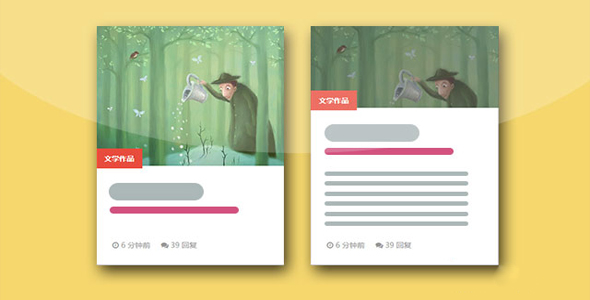
炫酷文章缩略图卡片UI界面设计
这是一款效果非常炫酷的网站列表页文章卡片UI界面设计效果,该文章卡片中包含了文章的缩略图、标题、文章简介等内容。文章的简介默认是不可见的,当鼠标滑过卡片时,缩略图被缩小,文章简介内容随之滑动显示出来。 HTML结构 该文章卡片的HT…

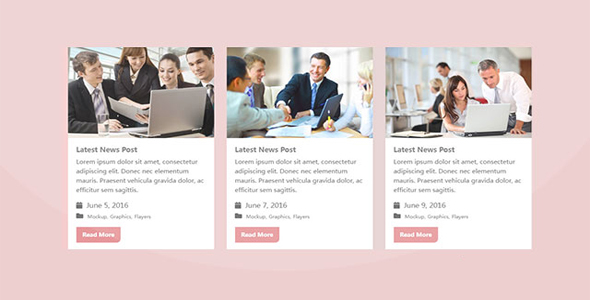
CSS3卡片列表轮播布局jQuery特效
这是一款jquery和css3卡片列表轮播布局,该布局使用owl-carousel进行布局,通过css制作卡片样式,组成炫酷的卡片轮播特效。 使用方法 在页面中引入下面的文件。

CSS3实现的圣诞节主题404页面
小编为大家收集了一款适合圣诞节主题网站制作的404页面,css实现的圣诞节主题404动画页面,该设计精致美观,有圣诞老人和马车的左右移动动画,很是可爱。

pills - 简单响应式12列CSS网格系统
pills.css是一款简单实用的响应式12列CSS网格系统。该网格系统的特点是使用人们易于记忆的英文单词来作为设置网格列的class名称。 使用方法 使用该CSS网格额系统需要在页面中引入pills.css文件。 HTML结构 在…

magnet 拖拽拖动排序jQuery插件
magnet.js是一款jQuery拖拽插件。它可以是实现DOM元素的拖拽、分组拖拽、对齐等功能,非常强大。 使用方法 jQuery版本在HTML文件中引入 初始化插件 let magnet = new Magnet(); 添加拖拽…

纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

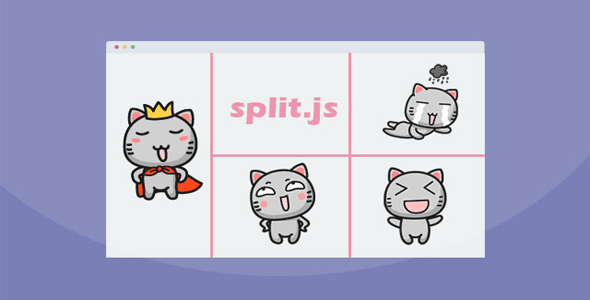
可自由拖动分割Div容器jQuery插件
split.js是一款可上下左右拖动的jQuery分割div容器插件。该插件可以实现父容器div的上下左右动态分割,并可以上下改变父div的高度,而且宽和高都是按百分比计算。 使用方法 在页面中引入jquery和split.js文件…


 PetitQ
PetitQ
