
也想出现在这里?联系我们吧


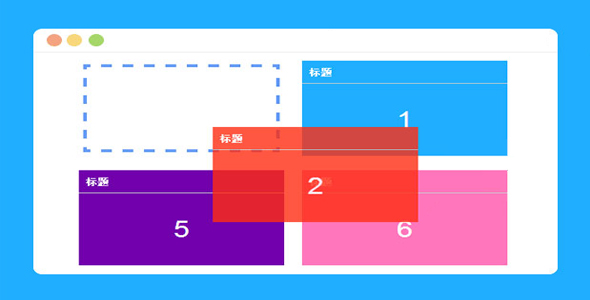
magnet 拖拽拖动排序jQuery插件
magnet.js是一款jQuery拖拽插件。它可以是实现DOM元素的拖拽、分组拖拽、对齐等功能,非常强大。 使用方法 jQuery版本在HTML文件中引入 初始化插件 let magnet = new Magnet(); 添加拖拽…

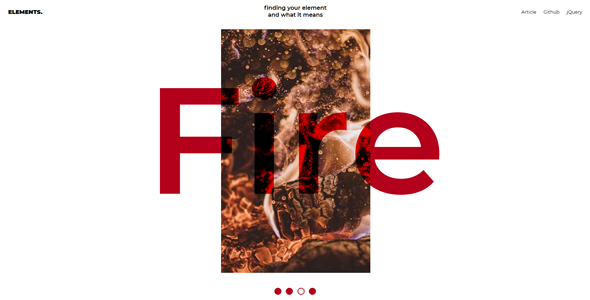
带CSS混合模式JS视觉差轮播图特效
这是一款带CSS混合模式的JS视觉差轮播图特效。该特效使用CSS mix-blend-mode将文字和图片背景进行混合,并在点击时带有炫酷的视觉差特效。 使用方法 在页面中引入下面的文件。 HTML结构 页面的HTML结构如下。 E…

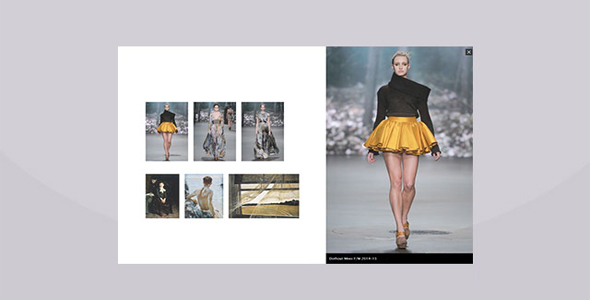
lightbox 侧边栏式图片画廊jQuery插件
使用方法 在HTML文件中引入 HTML结构 配置参数 effects: { // Sets the duration of individual effects, or disables them when set to fals…

炫酷CSS3鼠标跟随图片序列动画特效
这是一款炫酷js和CSS3鼠标跟随图片序列动画特效。该特效在鼠标移动时,会在鼠标的运动轨迹后面跟随一组图片,同时还提供多种图片隐藏效果。该特效中使用了一些新的CSS3特性,请在最新版的现代浏览器中查看该特效。下面是该特效的一些屏幕截…

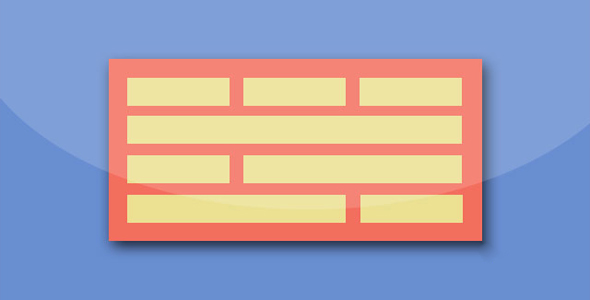
Grd-基于Flexbox的CSS网格系统框架
Grd是一款基于Flexbox的CSS网格系统框架。通过这个CSS网格框架,你可以在页面中进行各种形式的网格布局。它默认采用和Bootstrap相同的12列布局。它的特点还有: 使用简单,布局时只需要使用Grid和cell这两个cl…

pills - 简单响应式12列CSS网格系统
pills.css是一款简单实用的响应式12列CSS网格系统。该网格系统的特点是使用人们易于记忆的英文单词来作为设置网格列的class名称。 使用方法 使用该CSS网格额系统需要在页面中引入pills.css文件。 HTML结构 在…

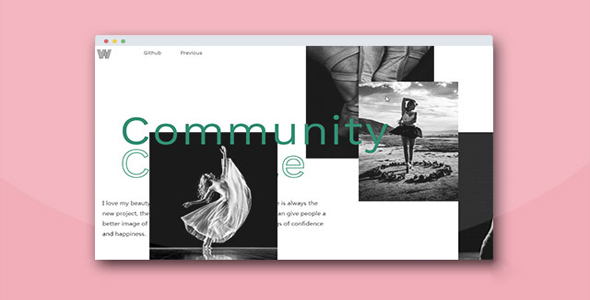
水平滚动展示图片jQuery特效
这是一款效果非常炫酷的jQuery水平滚动展示图片特效。该特效在滚动鼠标滚轮的时候,屏幕会水平滚动,展示图片内容。 使用方法 在页面中引入下面的文件。 HTML结构 基本HTML结构如下。 Community Capsule I l…

创意堆叠式导航菜单UI界面设计
这是一款非常有创意的堆叠式导航菜单UI界面设计效果。该设计效果中用户点击右上角的汉堡包按钮之后,当前界面会以3D的方式将导航面板堆叠在页面的下方,共有3个面板,后两个面板是当前导航的后面两个导航。 HTML结构 该堆叠式导航菜单UI…

带幻影文字效果的炫酷js轮播图特效
这是一款带幻影文字效果的炫酷js轮播图特效。该轮播图特效的创意是在切换轮播图时,将文字以幻影的方式隐藏和显示,效果非常炫酷。该轮播图特效使用TweenMax来制作动画特效。另外,该轮播图中使用了一些高级CSS3特性,请在支持这些CS…

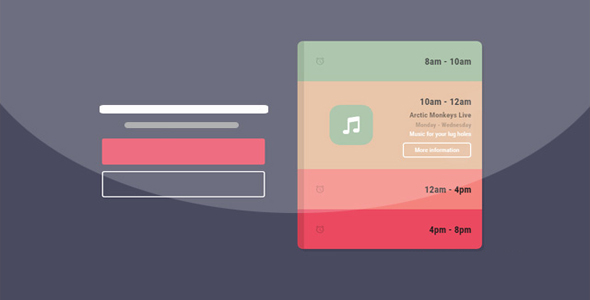
纯CSS3动感手风琴列表UI界面设计
这是一款使用纯CSS3制作的动感垂直手风琴列表ui界面设计效果。该手风琴特效设计时尚,颜色搭配非常好,每次点击手风琴项时都带有很酷的动画效果。 HTML结构 该手风琴特效的每一个手风琴项使用的是元素和元素的组合。在元素中放置的是每一…

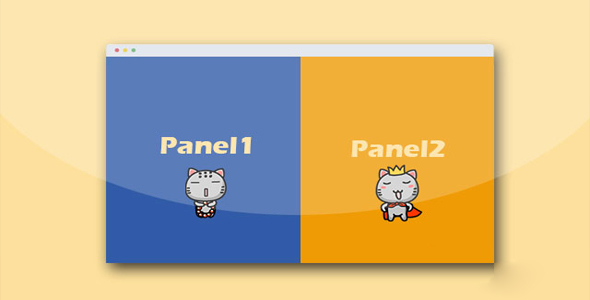
CSS3全屏双面板内容切换UI设计
这是一款效果非常炫酷的全屏双面板内容切换UI设计效果。该UI设计使用CSS3和jQuery来制作双面板效果,左右两个面板可以通过箭头按钮来相应切换具体的内容,在内容切换时带有一些3D效果,非常炫酷。 HTML结构 该全屏双面板的HT…

Canvas 擦抹模糊玻璃特效
这是一款HTML5 canvas擦抹模糊玻璃特效。该特效类似橡皮擦特效,当鼠标在屏幕上涂抹时,原本模糊的地方会变成清晰的图片。 使用方法 在页面中引入下面的文件。 HTML结构 JavaScript // defining vari…


 PetitQ
PetitQ
