导航菜单
纯CSS3列表面板导航设计效果

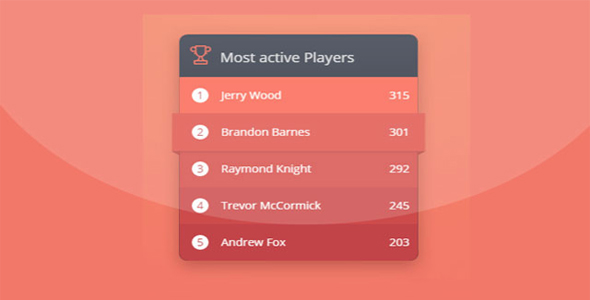
这是一款使用 CSS3 制作的垂直列表面板设计效果。该列表面板可用于制作文章列表,排行列表等。在用户使用鼠标滑过列表项时,列表项会有炫酷的丝带浮动动画特效。
HTML 结构
该列表面板的 HTML 结构如下:使用一个<div>元素来包裹一组有序列表元素。
也想出现在这里?联系我们吧

<div class="leaderboard">
<h1>
<svg class="ico-cup">
<use xlink:href="#cup"></use>
</svg>
Most active Players
</h1>
<ol>
<li>
<mark>Jerry Wood</mark>
<small>315</small>
</li>
<li>
<mark>Brandon Barnes</mark>
<small>301</small>
</li>
<li>
<mark>Raymond Knight</mark>
<small>292</small>
</li>
<li>
<mark>Trevor McCormick</mark>
<small>245</small>
</li>
<li>
<mark>Andrew Fox</mark>
<small>203</small>
</li>
</ol>
</div>
</div>
CSS 样式
列表项的丝带效果使用列表项 li 元素的:before 和:after 伪元素来制作,默认情况下它们的透明度 opacity 为 0,。
.leaderboard ol li mark {
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 18px 10px 18px 50px;
margin: 0;
background: none;
color: #fff;
}.leaderboard ol li mark::before, .leaderboard ol li mark::after {
content: '';
position: absolute;
z-index: 1;
bottom: -11px;
left: -9px;
border-top: 10px solid #c24448;
border-left: 10px solid transparent;
-webkit-transition: all .1s ease-in-out;
transition: all .1s ease-in-out;
opacity: 0;
}.leaderboard ol li mark::after {
left: auto;
right: -9px;
border-left: none;
border-right: 10px solid transparent;
}.leaderboard ol li small {
position: relative;
z-index: 2;
display: block;
text-align: right;
}.leaderboard ol li::after {
content: '';
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fa6855;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.08);
-webkit-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
opacity: 0;
}
当鼠标滑过列表项时,丝带的透明度 opacity 被设置为 1,。
.leaderboard ol li:hover::after {
opacity: 1;
-webkit-transform: scaleX(1.06) scaleY(1.03);
transform: scaleX(1.06) scaleY(1.03);
}.leaderboard ol li:hover mark::before, .leaderboard ol li:hover mark::after {
opacity: 1;
-webkit-transition: all .35s ease-in-out;
transition: all .35s ease-in-out;
}
完整的 CSS 代码请参考下载文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ