
也想出现在这里?联系我们吧


18种垂直分页导航按钮动画特效
这是一组效果非常炫酷的垂直分页导航按钮动画特效。这组特效通用18种效果,可以用于制作幻灯片、页面切换和其它容器组件切换的分页导航按钮。 HTML结构 生成上面的垂直分页导航效果的HTML结构如下: CSS样式 .nav { posi…

可自由拖动分割Div容器jQuery插件
split.js是一款可上下左右拖动的jQuery分割div容器插件。该插件可以实现父容器div的上下左右动态分割,并可以上下改变父div的高度,而且宽和高都是按百分比计算。 使用方法 在页面中引入jquery和split.js文件…

jQuery和CSS3 3D旋转项目展示模板
这是一款效果非常炫酷的jQuery和CSS3 3D旋转项目展示模板。该模板通过CSS3 3D transform来制作3D立方体的旋转效果,使各个项目在切换时呈现立方体旋转效果。 HTML结构 HTML结构包括2个部分:nav.cd…

炫酷CSS3鼠标跟随图片序列动画特效
这是一款炫酷js和CSS3鼠标跟随图片序列动画特效。该特效在鼠标移动时,会在鼠标的运动轨迹后面跟随一组图片,同时还提供多种图片隐藏效果。该特效中使用了一些新的CSS3特性,请在最新版的现代浏览器中查看该特效。下面是该特效的一些屏幕截…

粒子动画背景404错误页面特效
粒子动画背景404错误页面特效,是一个设计效果超赞的404错误页面,总是能够让用户在网站里迷路的时候给予归属感,小编为您收集了这款带粒子动态背景的404页面,页面效果非常赞。

Grd-基于Flexbox的CSS网格系统框架
Grd是一款基于Flexbox的CSS网格系统框架。通过这个CSS网格框架,你可以在页面中进行各种形式的网格布局。它默认采用和Bootstrap相同的12列布局。它的特点还有: 使用简单,布局时只需要使用Grid和cell这两个cl…

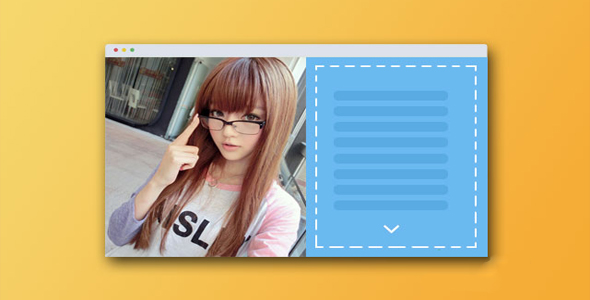
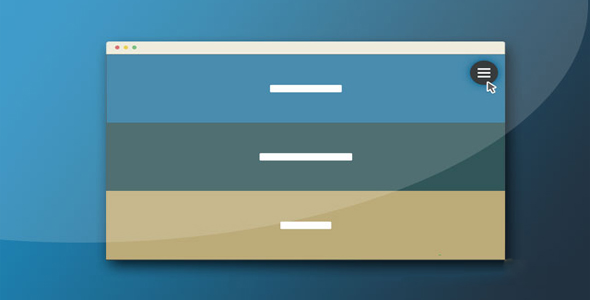
全屏两栏式垂直滚动幻灯片界面布局
这是一款非常有创意的全屏两栏式垂直滚动幻灯片界面布局UI设计效果。该幻灯片界面设计将整个屏幕分为两栏,在用户向下滚动鼠标时,图片和文字在两边交替出现,非常适合用于制作图文故事效果。 HTML结构 该幻灯片界面UI设计的HTML结构中…

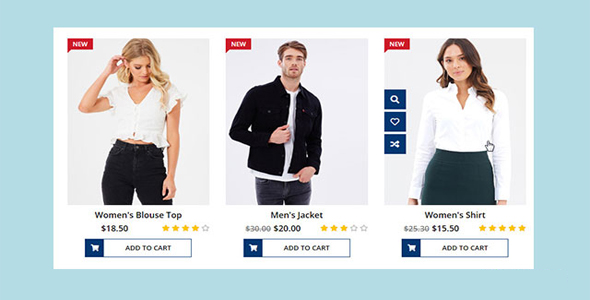
简洁的商品网格列表布局动画特效
这是一款简洁的商品网格列表布局动画特效。该视频网格列表布局采用卡片网格布局的方式进行布局。当鼠标悬停到视频图片上面的时候,图片会轻微的放大,并出现操作图标。 HTML结构 new Women's Blouse Top $18.50 …

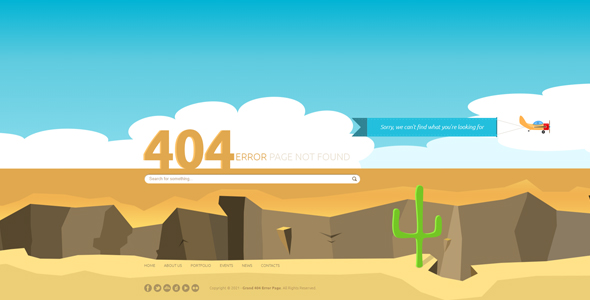
沙漠动画卡通炫酷404页面模板
分享一款个性化的404错误页面模板,满屏的沙漠,配飞行的飞机横幅,动画效果很赞,让你的网站错误页面干净不失创意,希望大家喜欢。

创意卡片式项目管理界面UI设计
这是一款非常有创意的卡片式项目管理界面UI设计效果。该UI设计中,将各个项目以卡片的方式堆叠排列在屏幕上,当点击了其中的某个项目的时候,该项目图片会全屏放大,向下滚动鼠标可以看到该项目的介绍信息。该项目管理界面还提供了一个全屏的导航…

基于CSS Grid炫酷js轮播图特效
这是一款基于CSS grid的炫酷js轮播图特效。该轮播图使用CSS grid进行布局,并通过TweenMax,在鼠标移动时,制作两个图层间的视觉差效果。下面是该特效的一些屏幕截图效果: Github网址:https://githu…

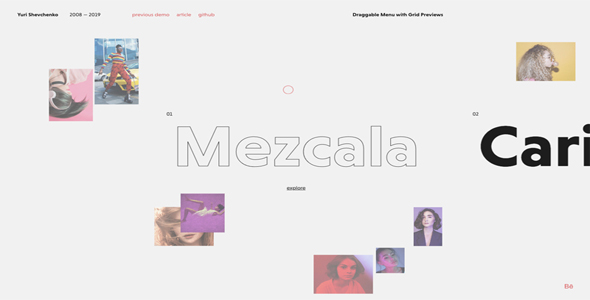
创意网格图片横向拖动式菜单布局
这是一款带网格图片预览的横向拖动式菜单布局。该布局的创意是所有菜单项全屏横向布局,通过鼠标拖拽进行切换。在拖动菜单时,相应的图片缩略图随着变化。当点击指定的链接时,缩略图切换为大图进行展示。布局中的动画使用TweenMax来制作。拖…


 PetitQ
PetitQ
