
也想出现在这里?联系我们吧


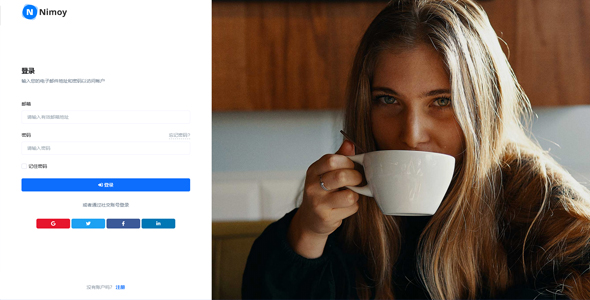
登录注册找回密码表单页面模板
简洁通用的用户登录和会员注册,找回密码表单页面模板,带图标预加载的登录和注册页面模板。

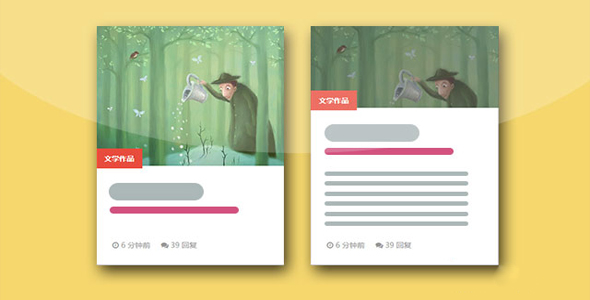
炫酷文章缩略图卡片UI界面设计
这是一款效果非常炫酷的网站列表页文章卡片UI界面设计效果,该文章卡片中包含了文章的缩略图、标题、文章简介等内容。文章的简介默认是不可见的,当鼠标滑过卡片时,缩略图被缩小,文章简介内容随之滑动显示出来。 HTML结构 该文章卡片的HT…

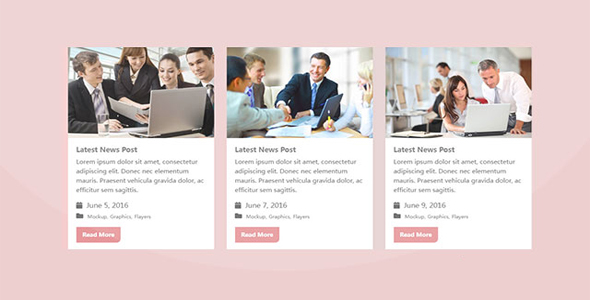
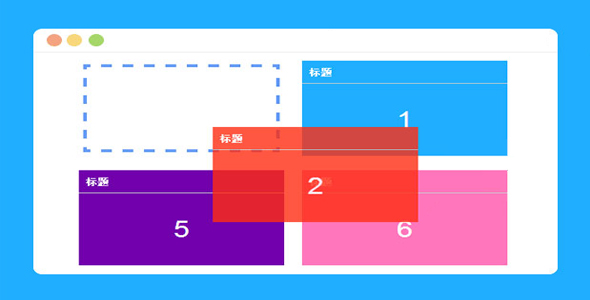
CSS3卡片列表轮播布局jQuery特效
这是一款jquery和css3卡片列表轮播布局,该布局使用owl-carousel进行布局,通过css制作卡片样式,组成炫酷的卡片轮播特效。 使用方法 在页面中引入下面的文件。

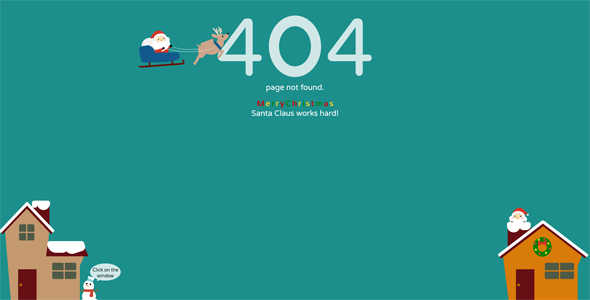
CSS3实现的圣诞节主题404页面
小编为大家收集了一款适合圣诞节主题网站制作的404页面,css实现的圣诞节主题404动画页面,该设计精致美观,有圣诞老人和马车的左右移动动画,很是可爱。

pills - 简单响应式12列CSS网格系统
pills.css是一款简单实用的响应式12列CSS网格系统。该网格系统的特点是使用人们易于记忆的英文单词来作为设置网格列的class名称。 使用方法 使用该CSS网格额系统需要在页面中引入pills.css文件。 HTML结构 在…

magnet 拖拽拖动排序jQuery插件
magnet.js是一款jQuery拖拽插件。它可以是实现DOM元素的拖拽、分组拖拽、对齐等功能,非常强大。 使用方法 jQuery版本在HTML文件中引入 初始化插件 let magnet = new Magnet(); 添加拖拽…

纯CSS3炫酷网页背景滚动视觉差特效
这是一款使用纯CSS/CSS3制作的响应式网页背景滚动视觉差特效。该视觉差特效在用户向下滚动页面的时候,页面的背景图像会以不同的速度进行滚动,产生炫酷的视觉差效果。 HTML结构 该视觉差效果的HTML结构分为两个主要元素:sect…

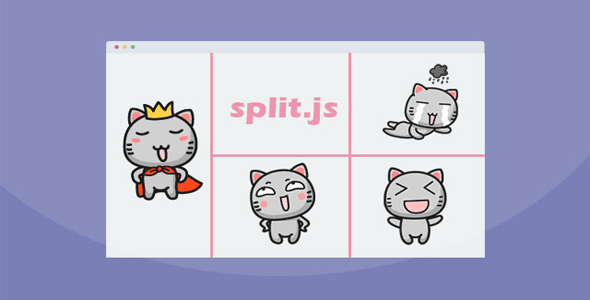
可自由拖动分割Div容器jQuery插件
split.js是一款可上下左右拖动的jQuery分割div容器插件。该插件可以实现父容器div的上下左右动态分割,并可以上下改变父div的高度,而且宽和高都是按百分比计算。 使用方法 在页面中引入jquery和split.js文件…

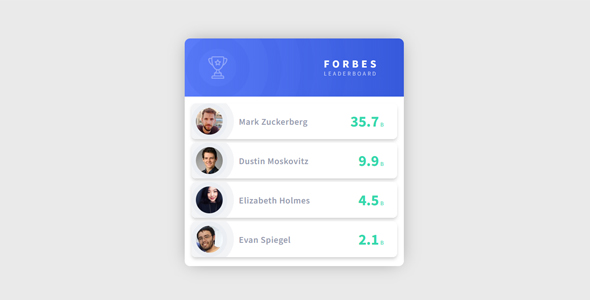
CSS3 鼠标经过突出显示排行榜代码
css3鼠标经过突出显示排行榜代码是一款适合福布斯排行榜,比赛排行榜悬停列表放大突出显示特效。

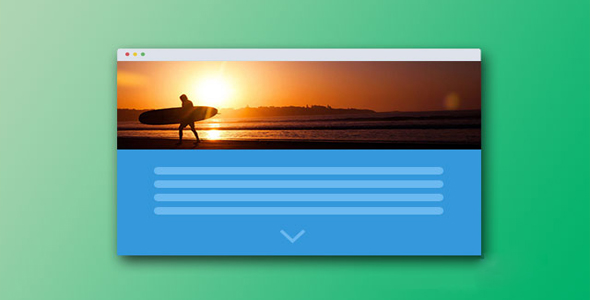
CSS3全屏双面板内容切换UI设计
这是一款效果非常炫酷的全屏双面板内容切换UI设计效果。该UI设计使用CSS3和jQuery来制作双面板效果,左右两个面板可以通过箭头按钮来相应切换具体的内容,在内容切换时带有一些3D效果,非常炫酷。 HTML结构 该全屏双面板的HT…

基于TweenMax的多列图片动画展示布局
这是一款基于TweenMax的多列图片动画展示布局。该布局在页面中以网格布局排列多列图片,每列图片都在做上下运动。当点击菜单项时,图片动画加速,随后切换为单张图片展示。 Github网址:https://github.com/cod…

带动态背景的404页面HTML模板
这是一款带动态背景的html404页面模板,该页面不仅有动态背景,还有鼠标悬停效果,当鼠标悬停在404中0的时候,0会自动旋转,效果不错。


 PetitQ
PetitQ
