
也想出现在这里?联系我们吧


仿Android样式扁平风格图标插件
Flatify是一款可以制作安卓(Android)样式的Material-Design扁平风格图标的jQuery插件。它小巧实用,通过简单的设置,就可以制作出多种扁平风格的图标。 使用方法: 使用该扁平风格图标插件需要引入jQuer…

css3 制作精美按钮hover动画效果
该效果包括30多种按钮hover动画效果,使用了css3 transition属性和一些jquery代码来改变按钮的class样式,每种效果都异想天开,值得收藏。

动画图标的jquery按钮插件
magicButtons是一款带动画图标的jquery按钮插件。该jquery按钮插件在按钮被点击的时候,可以将按钮设置为不同的状态,可以显示动画图标,或改变显示文字,或改变按钮的尺寸。它的特点还有: 内置两种按钮主题:materi…

黑色质感蓝色荧光3D按钮和单选按钮
这是一组非常漂亮的纯CSS3黑色质感的蓝色荧光3D按钮和单选按钮特效。这组按钮中有三个按钮,一组单选按钮和一个很酷的超级按钮。它们都是黑色的样式,并带有蓝色的荧光,使它们看起来具有一些科幻色彩。 HTML结构 这些按钮的HTML结构…

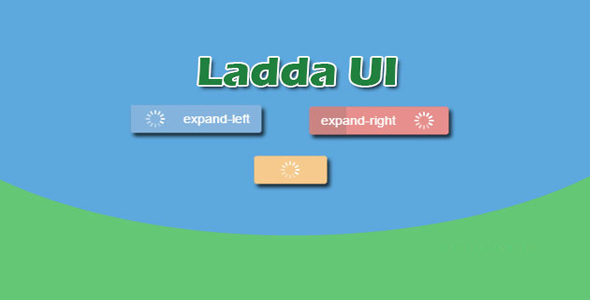
内置loading指示器提交按钮特效
这是一款基于Bootstrap 3的内置loading指示器的提交按钮特效。该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。 使用方法: 使用该提交按钮loading动画特效要…

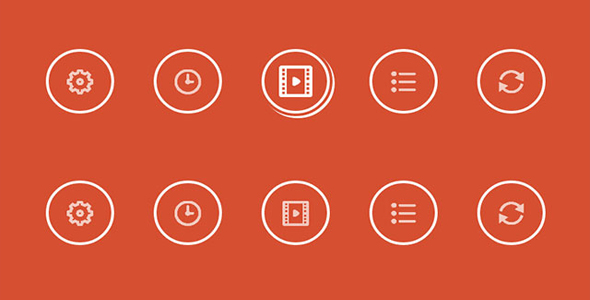
CSS3圆形按钮hover鼠标经过动画
这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。本教程将和大将分享一些简单的圆形图标在鼠标hover时的动画效果。这种效…

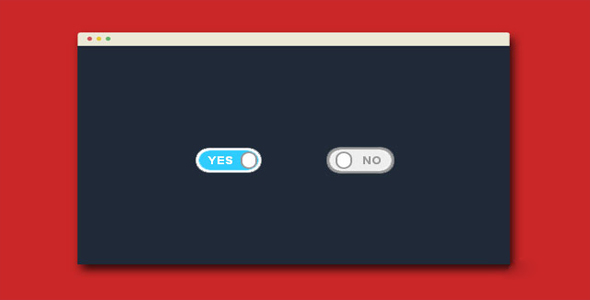
jQuery简洁实用滑动按钮插件
这是一款非常实用的jQuery滑动按钮插件。该滑动按钮插件可以将input元素转换为滑动按钮样式。插件中使用javascript来控制滑动按钮的滑动,样式使用纯CSS来制作。 使用方法: 首先要在页面中引入jQuery和jquery…

纯CSS3鼠标滑过按钮动画特效
这是一款使用纯CSS3制作的炫酷鼠标滑过按钮动画特效。这组按钮特效共5种效果,分别是按钮边框动画,上下边框动画,浮雕效果,流光效果和光波效果。这5种按钮鼠标滑过特效不仅效果酷,而且代码简单,非常实用。 HTML结构 在第一种按钮鼠标…

slider - 基于Bootstrap炫酷jQuery插件
这是一款在原生bootstrap slider的基础上制作效果非常炫酷的jQuery slider插件。该slider插件可以自定义slider的颜色、形状、透明度和tooltip等属性,美化的效果非常好。 使用方法 首先要在页面中…

8种CSS3按钮动画特效
这是一款CSS3按钮动画特效。在该特效中,提供了8种按钮动画特效。每种特效在鼠标悬停到按钮上面的时候,都会触发按钮动画。 HTML结构 最简单的按钮HTML结构如下。 Click Me! Subtlety CSS样式 * { box…

苹果IOS样式分段按钮jQuery插件
Segment.js是一款能够将任何select元素转化为苹果IOS样式的分段按钮的jQuery插件。在苹果设备流行的今天,在你的网页中添加一些IOS样式的按钮,可以使你的页面显得更加时尚。 使用方法: 该IOS样式的分段按钮的使用…

Material design风格浮动按钮特效
material-floating-button是一款使用纯Js制作的Material design风格浮动按钮特效。该Material design风格浮动按钮特效提供4种动画特效,它们都可以在鼠标滑过按钮时以炫酷的方式展开按钮。…


 PetitQ
PetitQ
