按钮图标
动画图标的jquery按钮插件
magicButtons 是一款带动画图标的 jquery 按钮插件。该 jquery 按钮插件在按钮被点击的时候,可以将按钮设置为不同的状态,可以显示动画图标,或改变显示文字,或改变按钮的尺寸。它的特点还有:
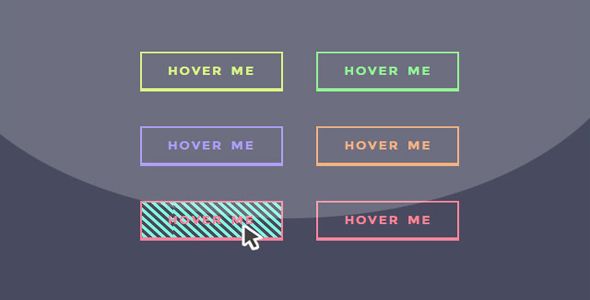
内置两种按钮主题:material design 风格和边框线条风格
也想出现在这里?联系我们吧

可自定义按钮的文字和图标
可制作圆角按钮
按钮点击是有点击波效果
支持 mall、 Medium 和 Large 三种尺寸按钮
使用方法:
在页面中引入 magicBtn.css 和 jquery 以及 magicBtn.js 文件。
<link rel="stylesheet" href="css/magicBtn.css">
<script src="jquery.min.js"></script>
<script src="magicBtn.js"></script>
HTML 结构:
然后在页面中添加按钮元素:
<button id="btn1" class="magicBtn">按钮</button>
初始化插件:
在页面 DOM 元素加载完毕之后,通过下面的方法来初始化该 Jquery 按钮插件。
$.magicBtn(selector,options);
配置参数:
options = {
buttonType: 'type', // 'material','outline'
rounded: false, // (bool) - add class '.round', border-radius: 5px
fill: false // Just for 'outline', fill effect on button:hover
}
该 jquery 按钮插件的可用方法有:
1、loading 加载方法
var options = {
loadginText: 'Your loading text',
loadingIcon: bool(true),
icon: '<i></i>'
}$('#selector').startLoading(options);
初始文本作为一个属性保存在按钮的 HTML 标签上:
<button data-initial-text="$text">$text</button>
如果设置了图标,那么文字参数不会起作用。
2、返回结构状态
var options = {
initialText: data-initial-text
status: '',//One of success, warning, error. Empty for default.
}$('#selector').resultLoading(options);
可以有四种类型的返回状态:
1、成功状态
2、警告状态
3、错误状态
4、默认状态
3、移除 loading
var options = {
text: 'Your custom text for the button'
}$('#selector').removeLoading(options);
4、Disabled 状态
var options = {}
$('#selector').disabled(options);
5、块级按钮
<button class="block"></button>
6、图标旋转
$(selector).startLoading({
'icon': '<i class="fas fa-cog rotating"></i>'
})
该 jquery 按钮插件的 github 地址为:https://github.com/Spolaa/magicButtons
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ