
也想出现在这里?联系我们吧


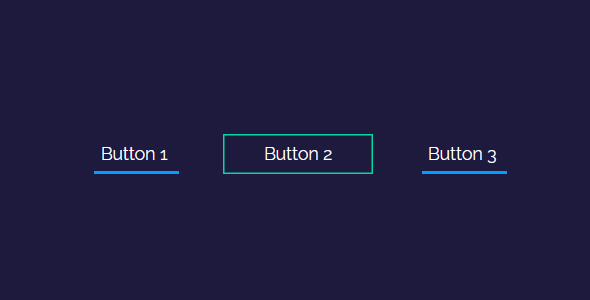
基于SVG的鼠标滑过按钮产生边框动画网页特效
分享一款基于SVG的鼠标滑过按钮产生边框动画网页特效,这款按钮的鼠标滑过动画呈现的是按钮边框线条可连续变化,非常绚丽。

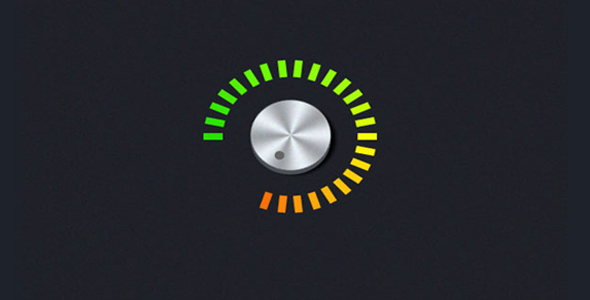
knobKnob - 旋钮控制按钮
knobKnob是一款实用jQuery和css3制作的旋钮控制按钮,knobKnob这款jQuery和css3旋钮效果非常逼真,可用鼠标控制旋钮刻度的变化。 HTML代码: html结构非常简单,只需要放一个空的id为control…

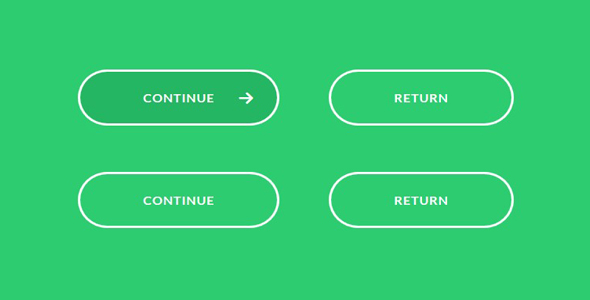
css3 制作精美按钮hover动画效果
该效果包括30多种按钮hover动画效果,使用了css3 transition属性和一些jquery代码来改变按钮的class样式,每种效果都异想天开,值得收藏。

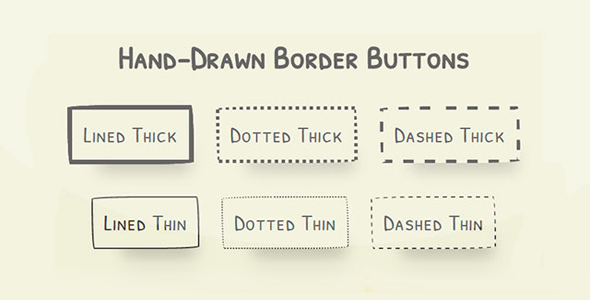
纯CSS3手绘风格卡通按钮设计效果
这是一组非常有趣的纯CSS3手绘风格卡通按钮设计效果。这组手绘风格按钮共6种不同的效果,它们以手绘涂鸦的方式,以不同的按钮边框线条宽度和虚线来构成按钮,效果非常不错。 HTML结构 该手绘风格卡通按钮的HTML结构就是使用一个按钮&…

Radio按钮checkbox转换为开关按钮jQuery插件
rcswitcher是一款可以将原生radio按钮和checkbox复选框转换为非常好看的滑动开关按钮的jQuery插件。它内置了light,dark,flat和modern四种主题,你只需要在参数中进行简单的控制,就可以生成非常漂…

纯CSS3鼠标滑过特效动画库
Hover.css是一款效果很酷的纯CSS3鼠标滑过特效动画库。Hover.css支持的元素包括超链接、按钮、logos、SVG和图片等。当鼠标滑过元素时有背景颜色变化效果、图标变化效果、阴影、抖动、旋转、折角等107种特效。 使用…

基于bootstrap鼠标滑过按钮动画特效
这是一款基于Bootstrap的鼠标滑过按钮动画特效。该特效中按钮在原生Bootstrap按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。 HTML结构 该Bootstrap按钮使用超链接元素来制作。 …

按钮点击动画粒子特效
这是一款js点击按钮动画粒子特效。该特效在点击按钮时,按钮会以各种粒子分解的方式进行隐藏,点击重放按钮后,又会以粒子组合的方式重新组装成一个按钮,非常炫酷。该js点击按钮动画粒子特效共有12种不同的粒子动画特效,动画使用anime.…

基于Bootstrap3纯CSS滑动开关按钮
TiTatoggle是一款基于Bootstrap3的纯CSS滑动开关按钮组件。该滑动按钮组件没有使用Javascript,它的HTML结构和原生的Bootstrap checkbox组件结构基本相同,使用起来非常方便。它还提供了多种…

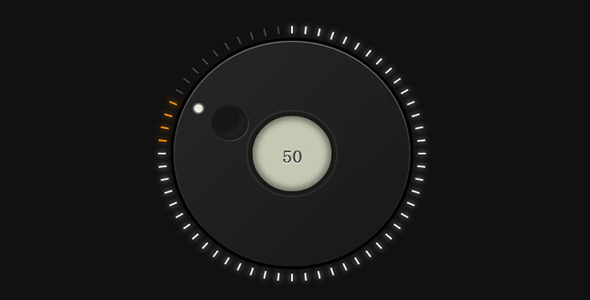
jQuery+css3音量调节旋钮插件
这是一款实用jQuery和css3制作的音量调节旋钮插件。该jQuery旋钮的UI使用css3来渲染,旋钮的旋转控制则使用jquery来实现。 HTML代码: 0 JAVASCRIPT代码: (function() { var Di…

CSS3 带进度条表单提交按钮动画
这个插件是使用css3属性制作的带进度条的表单提交按钮动画效果。当用户点击提交按钮后,提交按钮上出现进度条提示提交的进度。有18种效果,包括翻转,旋转,3d透视等效果。

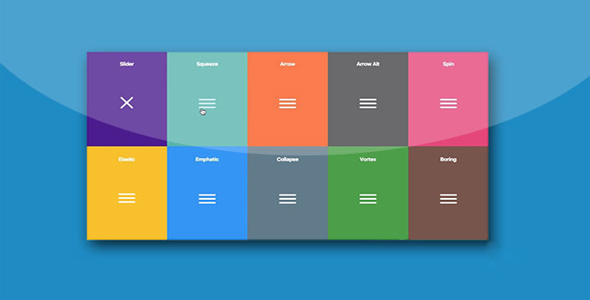
超酷汉堡包图标变形动画特效
Hamburgers是一款效果超酷的汉堡包图标变形动画特效CSS3动画库。这组汉堡包图标动画包括18种不同的汉堡包变形动画效果,你还可以通过Sass文件来自定义你自己的汉堡包图标变形动画。 使用方法 使用该汉堡包变形动画特效需要在页…


 PetitQ
PetitQ
