按钮图标
CSS3圆形按钮hover鼠标经过动画

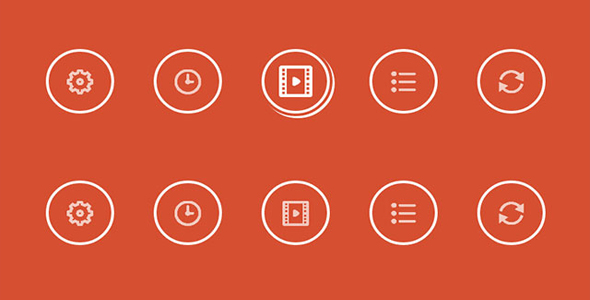
这款插件是 9 种不同效果的 hover 鼠标经圆形按钮动画特效。圆形按钮也是使用 css3 制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。本教程将和大将分享一些简单的圆形图标在鼠标 hover 时的动画效果。这种效果在不少时尚的酷站上都有。本教程中的例子主要是利用在 a 元素的伪元素上使用 CSS transitions 和 animations 来制作。图标的创建将使用 IcoMoon app 来完成。注意:不是每一个浏览器都支持伪元素,最好是使用 Chrome 或 Firefox 浏览器观看。
HTML 结构
图标组的结构是使用一个 div 包含一组 a 元素,给每个 a 元素设置图标 class。
也想出现在这里?联系我们吧

<div class="hi-icon-wrap hi-icon-effect-1 hi-icon-effect-1a">
<a href="#" class="hi-icon hi-icon-mobile">Mobile</a>
<a href="#" class="hi-icon hi-icon-screen">Desktop</a>
<a href="#" class="hi-icon hi-icon-earth">Partners</a>
<a href="#" class="hi-icon hi-icon-support">Support</a>
<a href="#" class="hi-icon hi-icon-locked">Security</a>
</div>
CSS 样式
下面的样式是鼠标 hover 时,圆形图标旋转的效果。
.hi-icon-effect-6 .hi-icon {
box-shadow: 0 0 0 4px rgba(255,255,255,1);
transition: background 0.2s, color 0.2s;
}.no-touch .hi-icon-effect-6 .hi-icon:hover {
background: rgba(255,255,255,1);
color: #64bb5d;
}.no-touch .hi-icon-effect-6 .hi-icon:hover:before {
animation: spinAround 2s linear infinite;
}@keyframes spinAround {
from {transform: rotate(0deg)
}to {transform: rotate(360deg);
}}
注意:第四个例子中使用伪元素制作虚线边框的效果在 FF 21.0 中看不到效果。其它各种效果请参考下载的 css 文件,都非常简单。本教程就到这里,希望对你有所帮助。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ