
也想出现在这里?联系我们吧


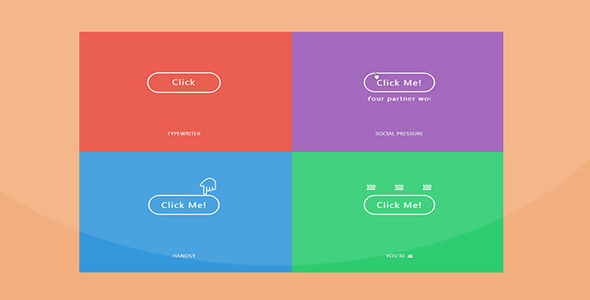
8种CSS3按钮动画特效
这是一款CSS3按钮动画特效。在该特效中,提供了8种按钮动画特效。每种特效在鼠标悬停到按钮上面的时候,都会触发按钮动画。 HTML结构 最简单的按钮HTML结构如下。 Click Me! Subtlety CSS样式 * { box…

Material Design风格点击波特效jQuery插件
rippleria是一款可以在移动触摸设备和桌面设备上使用的Material Design风格点击波特效jQuery插件。它支持按钮、图片,甚至是其它HTML标签,如H1标题等的点击波效果。 使用方法: 使用该点击波特效插件需要引入…

简单的纯js滑动按钮插件
这是一款简单的纯js滑动按钮插件。通过该js插件,可以将checkbox元素变为好看的iOS或Material Design样式的滑动按钮。 使用方法 在页面中引入SimpleSwitch.css样式文件和SimpleSwitch.…

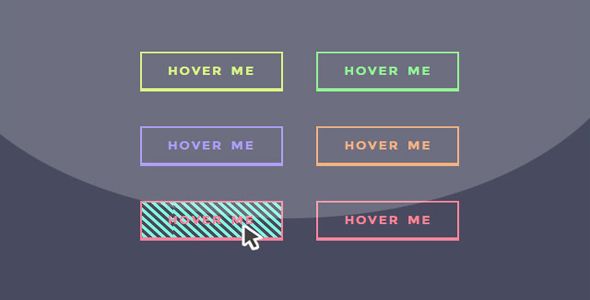
鼠标滑过按钮背景动画特效
这是一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画background-size和background-position属性,来制作各种背景动画效果。 HTML结构 该按…

三种状态开关按钮jQuery插件
ijToggler是一款支持三种状态的jQuery开关按钮插件。该开关按钮插件实用简单,支持选择状态,未选状态和中间状态三种状态。 使用方法 在页面中引入jquery、jtoggler.js和jtoggler.styles.css文…

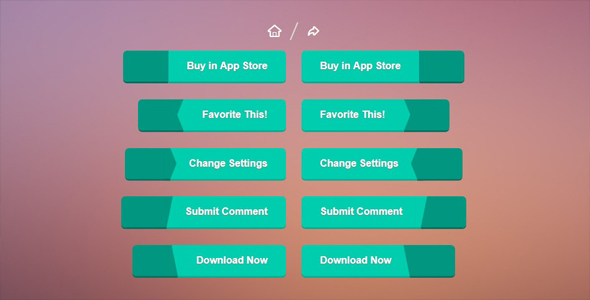
纯CSS3带动画特效的精美3D大按钮
这是一组非常时尚的纯CSS3带动画特效的精美3D大按钮。这组按钮共10种样式,这些按钮被制作为立体效果,按钮的左侧或右侧分别带有不同边框样式的图标,并且这些边框在鼠标滑过时还有一些动画效果。 HTML结构 所有的按钮都使用类似的HT…

纯CSS3按钮动画插件
这是一款使用纯css3制作的各种按钮的鼠标滑过hover,鼠标点击动画效果的插件。该按钮插件中共有7中不同的css3动画效果:旋转、拉伸、淡入淡出、滑动等等。这个插件中集合了7种不同风格的css3按钮动画效果。请注意不是所有的浏览器…

Material Design鼠标点击波特效jQuery插件
rippleria.js是一款效果非常炫酷的 Material Design鼠标点击波特效jQuery插件。该插件使用CSS3 animation动画来制作点击波效果,可以在按钮和图片等元素上制作点击波特效。 使用方法: 使用该点击…

slider - 基于Bootstrap炫酷jQuery插件
这是一款在原生bootstrap slider的基础上制作效果非常炫酷的jQuery slider插件。该slider插件可以自定义slider的颜色、形状、透明度和tooltip等属性,美化的效果非常好。 使用方法 首先要在页面中…

Material Design风格纯js按钮点击波特效
这是一款使用纯js制作的炫酷Material Design风格按钮点击波特效。该按钮点击波特效不依赖于任何外部库,使用纯js制作,运行速度快,效果非常炫酷。 使用方法: 在页面中引入ripple.js文件。 HTML结构: 为你需要…

一组简约下载按钮动画效果代码
下载按钮在网站是非常常见的重要组件,小编今日分享一组下载按钮动画,该下载按钮下载、下载中和下载完成动画效果,款式简单实用不复杂。

33种css3开关按钮特效
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。 使用方法: 在页面中引入checkboxes.min.css文件。 HTML代码: 使用下面的HTML结构俩创建一个开关按钮。…


 PetitQ
PetitQ
