
也想出现在这里?联系我们吧


纯CSS3 Android样式按钮点击波特效
css-ripple-effect是一款使用纯CSS3制作的炫酷扁平风格按钮点击波特效。该效果是仿照Android系统的Material design风格点击波来制作的。 使用方法 在页面中引入ripple.css文件。 HTML结…

动画图标的jquery按钮插件
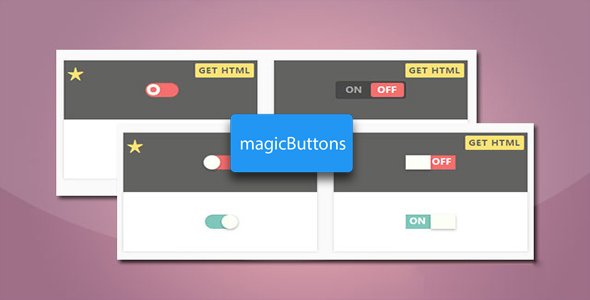
magicButtons是一款带动画图标的jquery按钮插件。该jquery按钮插件在按钮被点击的时候,可以将按钮设置为不同的状态,可以显示动画图标,或改变显示文字,或改变按钮的尺寸。它的特点还有: 内置两种按钮主题:materi…

纯CSS3带SVG图标扁平风格按钮
这是一组非常时尚的纯CSS3带SVG图标的扁平风格按钮。这些按钮使用Flexbox来布局,按钮上带有SVG图标,在鼠标滑过按钮时会有背景色和现状上的变化效果。 HTML结构 带图标的按钮的基本HTML结构如下: BUTTON CSS…

基于Bootstrap超酷jQuery开关按钮插件
这是一款基于bootstrap的超酷jQuery开关按钮插件。该开关按钮插件可以将复选框和单选按钮转换为安卓样式的开关按钮。该插件可以设置开关按钮的颜色、是否可用、显示文本等属性,还可以将开关按钮放置到模态窗口中显示。 使用方法: …

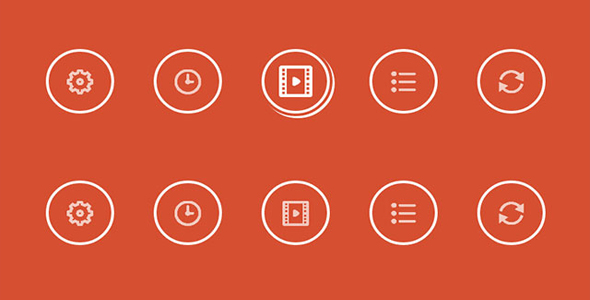
CSS3圆形按钮hover鼠标经过动画
这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。本教程将和大将分享一些简单的圆形图标在鼠标hover时的动画效果。这种效…

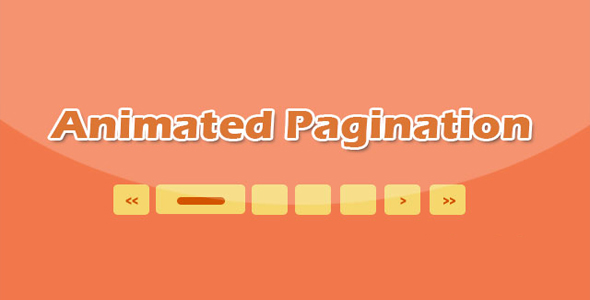
纯CSS3带过渡动画分页条ui设计
这是一款效果非常酷的纯CSS3带过渡动画特效的分页条ui设计效果。该分页条的首页、尾页、上一页和下一页按钮在鼠标滑过时,会带有非常好看的平滑拉伸动画效果。并且整个分页条带有很漂亮的阴影效果。 HTML结构 该分页条的HTML结构如下…

仿Facebook切换表情符号jQuery插件
FaceMocion.js是一款仿Facebook切换表情符号的jQuery插件。该jQuery插件使用一张表情符号的雪碧图作为背景图片,通过jQuery和CSS3过渡效果制作出平滑过渡的表情符号切换效果,适合用于制作文章的点赞和评…

CSS3炫酷点击按钮3D翻转动画特效
flipside是一款使用css3和js制作的炫酷点击按钮无缝过渡到确认面板的过渡动画特效。该点击按钮特效在按钮不同方向的边部点击时,产生的过渡动画特效是不一样的。该点击按钮特效在按钮不同方向的边部点击时,产生的过渡动画特效是不一样…

精美的纯CSS3滑动开关按钮
这是一组使用CSS3制作的精美滑动开关按钮特效。这组滑动按钮按Bootstrap的情景类来设计,可以适应5种不同的场景,以及一种不可用的状态。 HTML结构 该滑动按钮效果的基本HTML结构使用一个<div>元素来包裹一…

33种css3开关按钮特效
这是一组css3开关按钮特效。该css3开关按钮特效共33种效果,支持ie9以上的主流浏览器,非常实用。 使用方法: 在页面中引入checkboxes.min.css文件。 HTML代码: 使用下面的HTML结构俩创建一个开关按钮。…

炫酷CSS3按钮边框动画特效
这是一款效果非常炫酷的CSS3按钮边框动画特效。这组按钮边框动画共有6种不同的效果。当鼠标滑过按钮的时候,按钮的边框会以不同的方式进行各种动画,效果非常的炫酷。 HTML结构 该CSS3按钮边框动画特效中的按钮使用HTML的<…

jQuery扁平化单选复选框美化插件
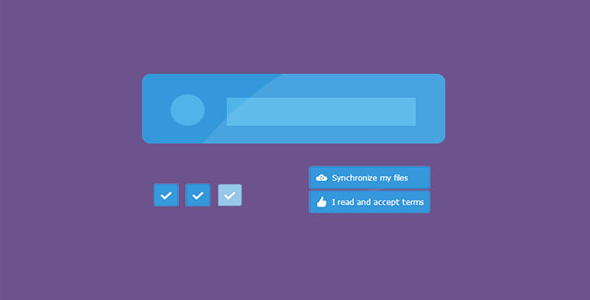
Labelauty是一款轻量级的jQuery单选按钮和复选框美化插件。该jquery美化插件允许你自定义每一个check状态的labels。也就是说选中和未选中状态的文字是动态变化的。Labelauty采用扁平化设计风格,非常时尚漂…


 PetitQ
PetitQ
