按钮图标
基于bootstrap鼠标滑过按钮动画特效

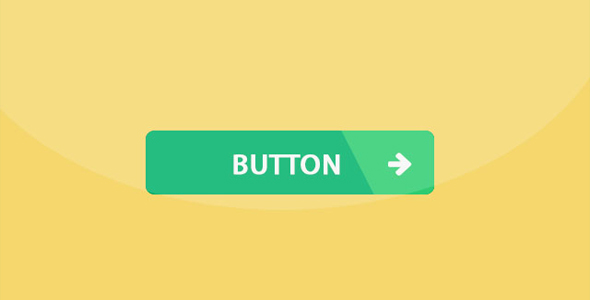
这是一款基于 Bootstrap 的鼠标滑过按钮动画特效。该特效中按钮在原生 Bootstrap 按钮的基础上进行修改,当鼠标滑过按钮时,按钮前端的遮罩部分有轻微移动动画效果。
HTML 结构
该 Bootstrap 按钮使用超链接元素来制作。
也想出现在这里?联系我们吧

<div class="container">
<div class="row">
<div class="col-sm-3">
<a href="#" class="btn btn-lg purple">button</a>
</div>
</div>
</div>
CSS 样式
为每个按钮设置基本的样式,并设置 0.3 秒 ease 效果的动画过渡。
.btn{padding-right: 80px;
padding-left: 30px;
border-radius: 0;
color:#fff;
text-transform: uppercase;
background: #580141;
overflow: hidden;
position: relative;
transition: all 0.3s ease 0s;
}
按钮前面的遮罩层使用.btn 元素的:before 伪元素来制作。
.btn:before{
content: "";
width: 33%;
height: 200%;
position: absolute;
top: 0;
right: 0;
margin: -5px 0 0 -5px;
transform: rotate(-20deg);
transform-origin: 0 0 0;
transition: all 0.3s ease 0s;
z-index: 1;
}
.btn 元素的:after 伪元素用于制作按钮上的小图标,图标使用 FontAwesome 字体图标。
.btn:after{
content: "\f061";
font-family: 'FontAwesome';
position: absolute;
top:25%;
right: 13%;
display: block;
}
当鼠标滑过按钮时修改.btn:before 伪元素的宽度和按钮的字体颜色。
.btn:hover:before{
width: 40%;
}.btn:hover{
color:#fff;
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ