按钮图标
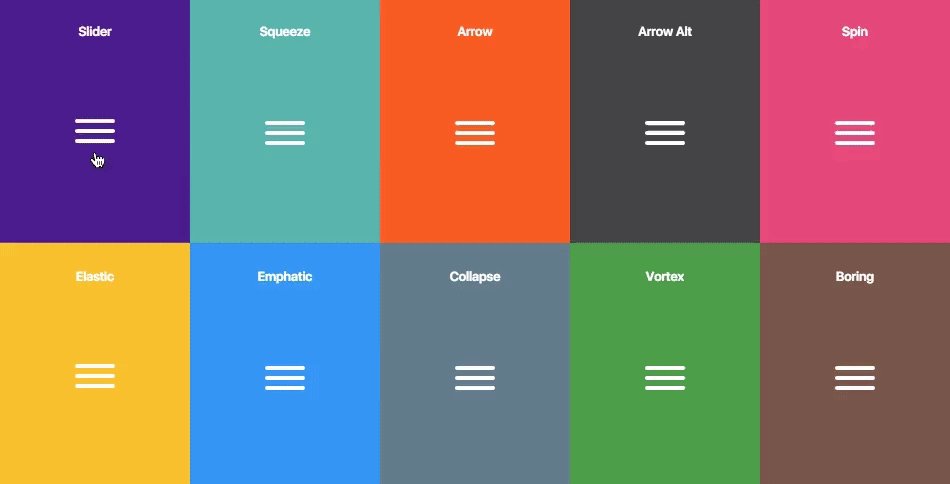
超酷汉堡包图标变形动画特效

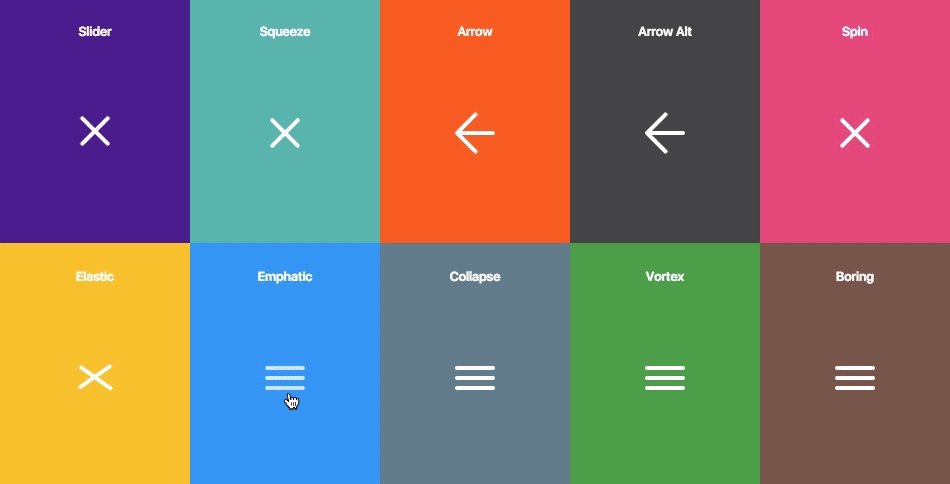
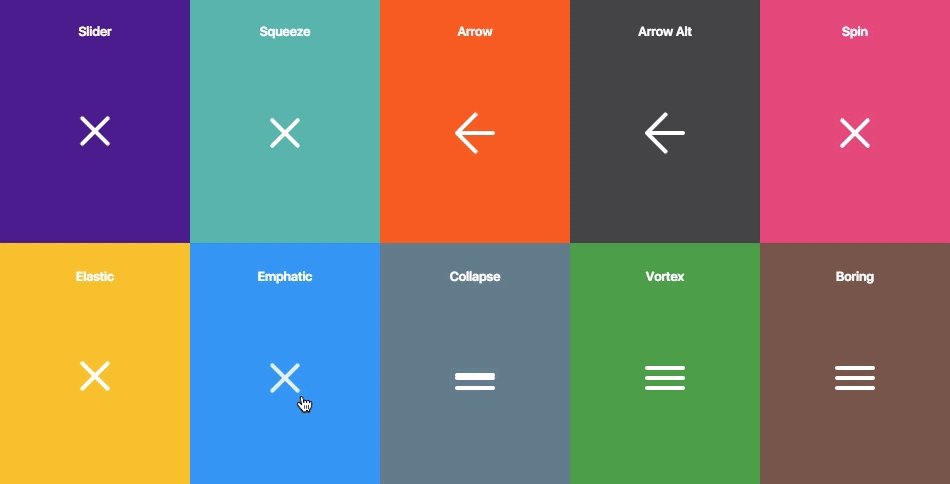
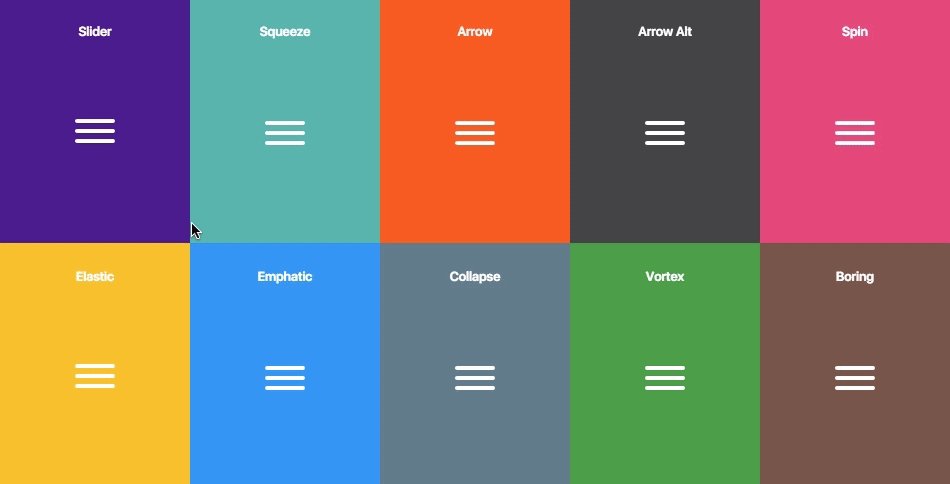
Hamburgers 是一款效果超酷的汉堡包图标变形动画特效 CSS3 动画库。这组汉堡包图标动画包括 18 种不同的汉堡包变形动画效果,你还可以通过 Sass 文件来自定义你自己的汉堡包图标变形动画。
使用方法
使用该汉堡包变形动画特效需要在页面中引入 hamburgers.css 文件
也想出现在这里?联系我们吧

<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML 结构
该汉堡包图标变形动画特效的 HTML 结构如下:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
你也可以使用
来代替按钮元素。

注册 |
忘记密码
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
然后你可以添加相应的 class 类来获取相应的汉堡包图标变形动画。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
下面是所有你可以选择的汉堡包变形动画的 class 类。
hamburger--arrowhamburger--arrow-r
hamburger--arrowalthamburger--arrowalt-r
hamburger--boringhamburger--collapsehamburger--collapse-r
hamburger--elastichamburger--elastic-r
hamburger--emphatichamburger--emphatic-r
hamburger--sliderhamburger--slider-r
hamburger--spinhamburger--spin-r
hamburger--squeezehamburger--vortexhamburger--vortex-r
带-r 的 class 类表示的是不带-r class 的动画的反向效果。最后,要触发汉堡包图标变形动画,还需要添加一个 is-active class 类。
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
小技巧
在使用 Hamburger 作为菜单按钮时,建议使用 ARIA 属性。
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav>
如果你使用的是
元素,默认它们是不会获得焦点的。你可以为它添加 tabindex 属性和 ARIA 属性。

<div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>
另外,你还可以为汉堡包图标添加一个 label。
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>
Github 地址:https://github.com/jonsuh/hamburgers
| 演示地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧

热销模板
登录


 PetitQ
PetitQ