
也想出现在这里?联系我们吧


纯CSS3滑动按钮动画效果
这是一款使用纯css3制作的类似ios和android滑动按钮的动画效果。该css3滑动按钮效果小巧玲珑,效果出众,值得你拥有。android系统的滑动按钮相信大家都使用过。这款插件就是使用纯css3制作出类似android系统的滑…

Material Design 扁平风格按钮设计
这是一款纯CSS3制作的Material Design扁平风格按钮设计效果。这组扁平风格按钮有3D效果,粗边框按钮效果,只带边框不带背景的按钮效果以及阴影按钮效果等。 HTML结构 按钮使用标准的HTML <button>…

Material Design风格纯js按钮点击波特效
这是一款使用纯js制作的炫酷Material Design风格按钮点击波特效。该按钮点击波特效不依赖于任何外部库,使用纯js制作,运行速度快,效果非常炫酷。 使用方法: 在页面中引入ripple.js文件。 HTML结构: 为你需要…

纯CSS3方形圆角立体质感按钮
这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。 HTML结构 这些按钮的使用非常简单。在页面中…

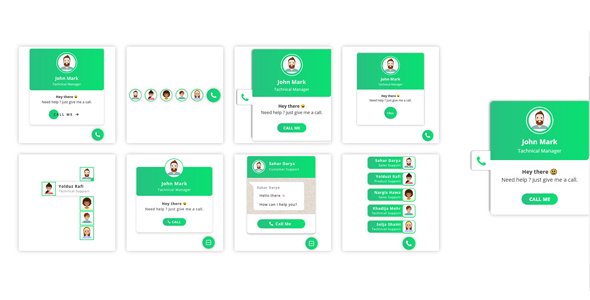
16 款精美的联系客服窗口页面按钮设计
客服窗口会让网页更清爽简洁,不会像贴片小广告一样影响浏览体验,小编为大家收集了16款精美的联系客服窗口页面设计,每一款都是小巧灵活又美观,从网站HTML插件直接调用,小伙伴们不要错过啦。

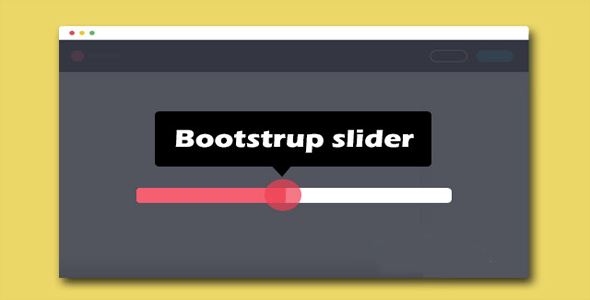
slider - 基于Bootstrap炫酷jQuery插件
这是一款在原生bootstrap slider的基础上制作效果非常炫酷的jQuery slider插件。该slider插件可以自定义slider的颜色、形状、透明度和tooltip等属性,美化的效果非常好。 使用方法 首先要在页面中…

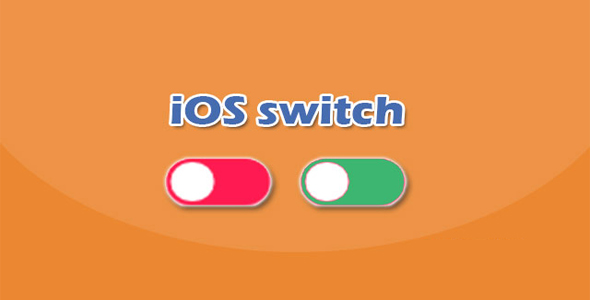
ES6炫酷开关按钮插件
这是一款使用ES6编写的iOS样式开关按钮插件。该开关按钮切换状态时带炫酷的动画特效,支持npm安装,支持插槽和自定义样式,使用非常方便。 Npm安装 npm i jelly-switch 或在页面中直接引入。 使用模块导入 imp…

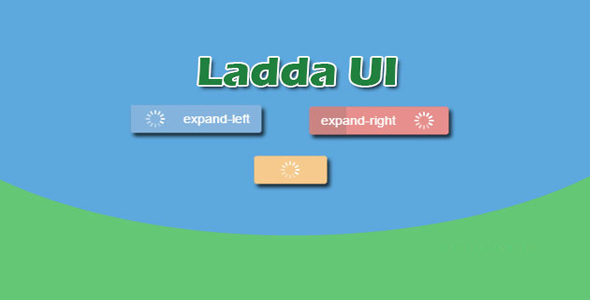
内置loading指示器提交按钮特效
这是一款基于Bootstrap 3的内置loading指示器的提交按钮特效。该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。 使用方法: 使用该提交按钮loading动画特效要…

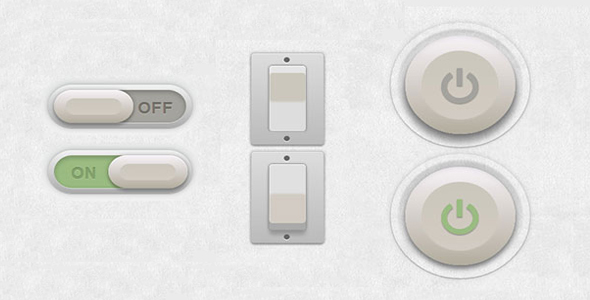
纯CSS3各种开关按钮动画特效
这是使用纯css3制作的4种开关按钮动画效果。这4个效果按钮分别是:按压式按钮、上下拨动按钮、滑动按钮和电源开关按钮。每一个开关按钮点击时都带有出色的动画效果。共有4种效果。在这个插件中使用了“CHECKBOX HACK”技术。ch…

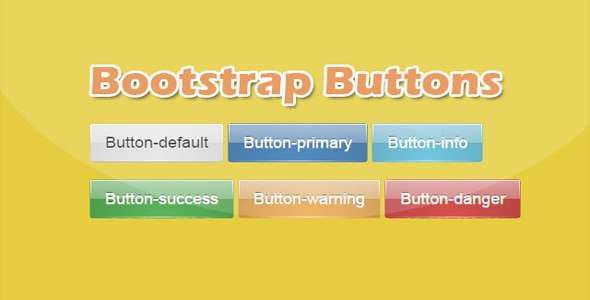
基于Bootstrap水晶玻璃质感按钮
这是一款基于Bootstrap的水晶玻璃质感按钮设计效果。这些按钮在Bootstrap按钮的基础上,通过为按钮的伪元素添加背景图像和渐变效果,制作出非常漂亮的水晶玻璃质感按钮。 使用方法 要使用这些水晶按钮,需要在页面中引入Boot…

12种炫酷汉堡包图标按钮变形动画特效
这是一款使用jquery和css3制作的炫酷汉堡包按钮变形动画特效。这组特效共12种动画效果,分别是在用户点击汉堡包按钮之后,汉堡包按钮以不同的方式执行变形动画。 HTML结构: 这组汉堡包按钮的HTML结构基本相似,都是使用一个元…

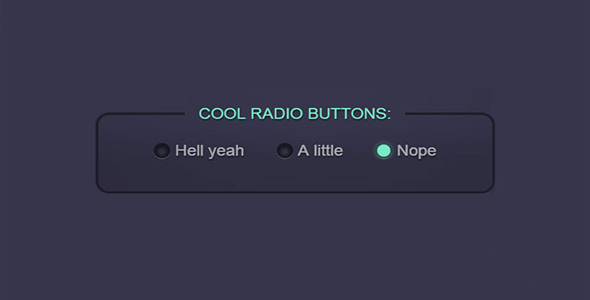
纯CSS3单选按钮美化效果
这是一款设计的非常漂亮的纯CSS3单选按钮美化效果。该单选按钮效果中单选按钮被制作为绿色荧光效果,外层还有一圈淡淡的光晕。鼠标滑过按钮时,内层的荧光会变大亮起。在点击的时候内层荧光填满整个按钮,并且外层光晕也同时出现。 HTML结构…


 PetitQ
PetitQ
