按钮图标
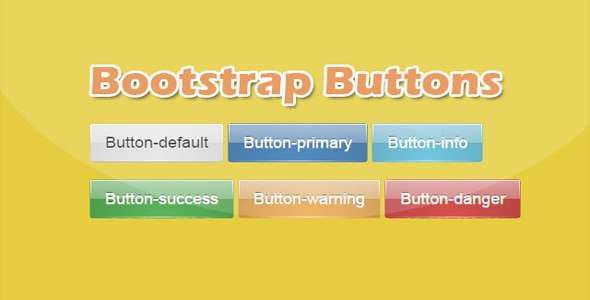
基于Bootstrap水晶玻璃质感按钮

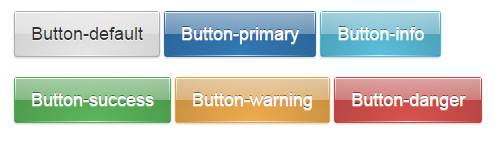
这是一款基于 Bootstrap 的水晶玻璃质感按钮设计效果。这些按钮在 Bootstrap 按钮的基础上,通过为按钮的伪元素添加背景图像和渐变效果,制作出非常漂亮的水晶玻璃质感按钮。
使用方法
要使用这些水晶按钮,需要在页面中引入 Bootstrap 文件和 style.css 样式文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
HTML 结构
按钮的用法和 bootstrap 按钮的使用方法相同,为按钮元素添加 btn class,以及各种 btn-*的 class 类。例如:
<button type="button" class="btn btn-default">(默认样式)Default</button>
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>

CSS 样式
在 Bootstrap 中,有 5 种情景样式类,页适用于按钮,包括:
tn-primary:首选项btn-success:成功btn-info:一般信息btn-warning:警告btn-danger:危险
该特效在 Bootstrap 的基础上添加了 4 种用于控制按钮尺寸的 class 类,分别为:
btn-xs:超小按钮btn-sm:小按钮btn-md:中等按钮btn-lg:大按钮
还提供了 2 种用于控制按钮圆角效果的 class 类:
btn-round:圆角按钮
btn-square:直角按钮
激活状态的按钮可以添加 active class 类,禁用状态的按钮可以添加 disabled="disabled"
<!-- 激活状态按钮 -->
<button type="button" class="btn btn-primary btn-lg active">button</button>
<!-- 禁用状态按钮 -->
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">button</button>
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ