
也想出现在这里?联系我们吧


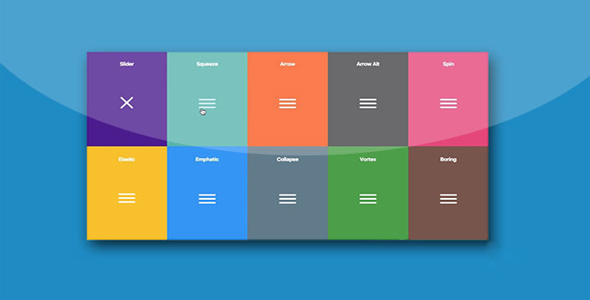
超酷汉堡包图标变形动画特效
Hamburgers是一款效果超酷的汉堡包图标变形动画特效CSS3动画库。这组汉堡包图标动画包括18种不同的汉堡包变形动画效果,你还可以通过Sass文件来自定义你自己的汉堡包图标变形动画。 使用方法 使用该汉堡包变形动画特效需要在页…

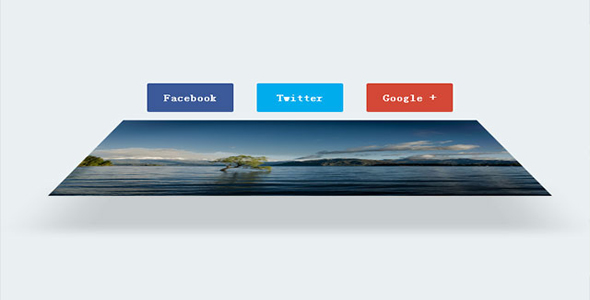
12种炫酷CSS3显示分享按钮特效
这是一款集合了12种炫酷特效的css3分享按钮插件。该分享按钮特效有:3D翻转、3D开门效果、折纸效果、描边效果等。该插件中的大部分效果使用CSS来完成。其中有一款是使用了jQuery插件 jRumble 完成的,效果相当不错。 H…

纯CSS3鼠标滑过按钮动画特效
这是一款使用纯CSS3制作的炫酷鼠标滑过按钮动画特效。这组按钮特效共5种效果,分别是按钮边框动画,上下边框动画,浮雕效果,流光效果和光波效果。这5种按钮鼠标滑过特效不仅效果酷,而且代码简单,非常实用。 HTML结构 在第一种按钮鼠标…

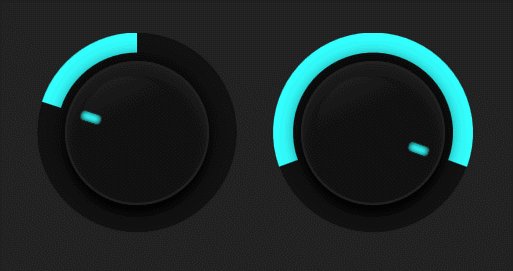
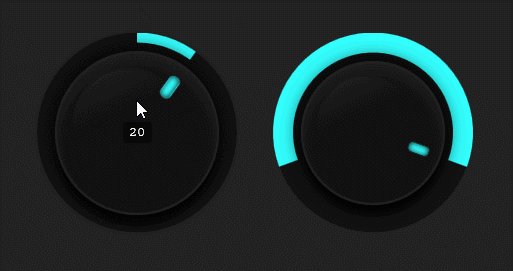
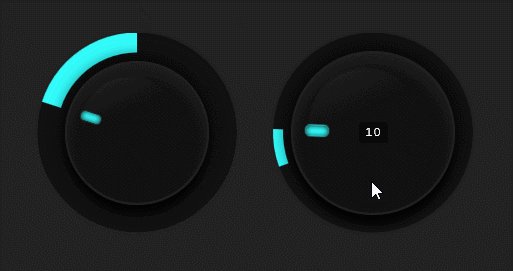
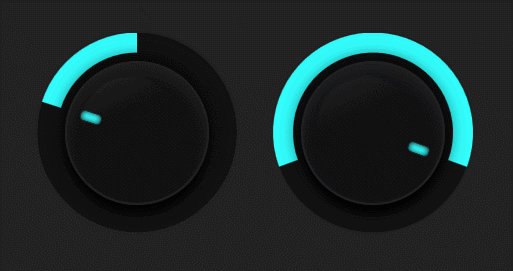
基于SVG的jQuery旋转按钮插件
jquery.knob.js是一款简单实用的基于SVG的jQuery旋转按钮插件。该插件通过jquery和jquery ui来动态生成基于SVG的旋转按钮。 使用方法: 在页面中引入jquery,jquery ui和jquery.k…

IOS样式滑动按钮jQuery插件
multiSwitch是一款3种状态的IOS样式滑动按钮jQuery插件。该滑动按钮可以初始化为3种状态,初始化状态,选择状态和不选择状态,外观为IOS样式,非常时尚。 使用方法: 使用该滑动按钮插件需要在页面中引入jquery和m…

纯CSS3按钮动画插件
这是一款使用纯css3制作的各种按钮的鼠标滑过hover,鼠标点击动画效果的插件。该按钮插件中共有7中不同的css3动画效果:旋转、拉伸、淡入淡出、滑动等等。这个插件中集合了7种不同风格的css3按钮动画效果。请注意不是所有的浏览器…

Material design风格点击波特效 ripplet 插件
ripplet.js是一款Material design风格点击波特效js插件。通过ripplet.js插件,你可以制作并控制点击波效果,生成自己风格的点击波特效。 使用方法: 在页面中引入ripplet.js文件。。 HTML结构…

基于Bootstrap超酷jQuery开关按钮插件
这是一款基于bootstrap的超酷jQuery开关按钮插件。该开关按钮插件可以将复选框和单选按钮转换为安卓样式的开关按钮。该插件可以设置开关按钮的颜色、是否可用、显示文本等属性,还可以将开关按钮放置到模态窗口中显示。 使用方法: …

Material Design风格纯js按钮点击波特效
这是一款使用纯js制作的炫酷Material Design风格按钮点击波特效。该按钮点击波特效不依赖于任何外部库,使用纯js制作,运行速度快,效果非常炫酷。 使用方法: 在页面中引入ripple.js文件。 HTML结构: 为你需要…

内置loading指示器提交按钮特效
这是一款基于Bootstrap 3的内置loading指示器的提交按钮特效。该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。 使用方法: 使用该提交按钮loading动画特效要…

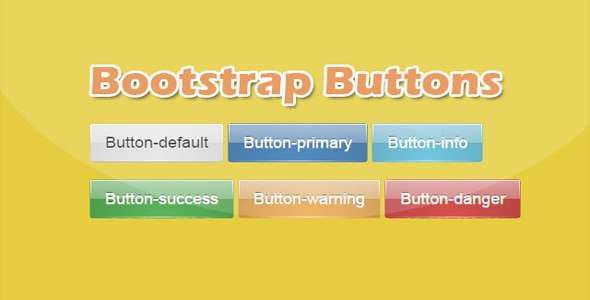
基于Bootstrap水晶玻璃质感按钮
这是一款基于Bootstrap的水晶玻璃质感按钮设计效果。这些按钮在Bootstrap按钮的基础上,通过为按钮的伪元素添加背景图像和渐变效果,制作出非常漂亮的水晶玻璃质感按钮。 使用方法 要使用这些水晶按钮,需要在页面中引入Boot…

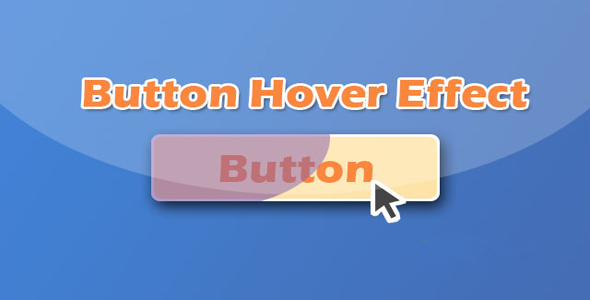
基于CSS3 animation的鼠标滑过按钮特效
这是一组使用CSS3 animation制作的鼠标滑过按钮动画特效。这组鼠标滑过按钮动画共有13最后效果,均由按钮的伪元素和CSS3 animation来制作完成。 HTML结构 该效果通过超链接来制作按钮,例如第一种Swipe效果…


 PetitQ
PetitQ
