按钮图标
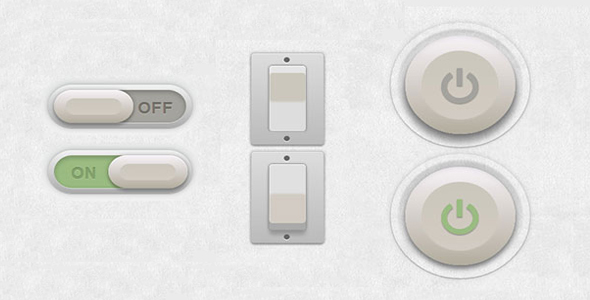
纯CSS3各种开关按钮动画特效

这是使用纯 css3 制作的 4 种开关按钮动画效果。这 4 个效果按钮分别是:按压式按钮、上下拨动按钮、滑动按钮和电源开关按钮。每一个开关按钮点击时都带有出色的动画效果。共有 4 种效果。在这个插件中使用了“CHECKBOX HACK”技术。checkbox hack 允许我们在纯 css 中切换处理程序。它依赖于一个 checkbox(可能是选中状态也可能是未选中状态),:checked 伪元素和一个兄弟选择器(~ 或 +)。通俗的讲,checkbox hack 的描述是:如果 checkbox 被选中,那么接下来的某个元素的行为是如此如此...
在过去的技术中,都是使用一个带有 id 的 checkbox 和一个带有 for 的 label 来组成一个系统。这个新技术允许我们隐藏 checkbox 而通过 label 来切换 checkbox 的状态。这项技术的唯一缺点是 mobile Safari 不支持它。来看一下这个 demo 的工作原理:通过透明度使 checkbox 不可见,然后将它放置在你想放置的任何地方(例子中放在 label 上面)。当点击了 label 你实际上是点击了 checkbox。代码如下:
也想出现在这里?联系我们吧

.switch input {
/* First, we make it as wide as the container */position: absolute;
width: 100%;
height: 100%;
/* Then, we put it on top of everything else */z-index: 100;
/* Last, we make it invisible */opacity: 0;
/* This one is just for ergonomy */cursor: pointer;
}
所有 demo 中都使用了上面的 12 行 checkbox hack 代码。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ