
也想出现在这里?联系我们吧


CSS3白色质感3D按钮特效
这是一款css3白色质感3D按钮特效。该按钮使用svg做为图标,通过css3代码,打造出非常炫酷的3d按钮效果。 HTML结构 Normal Not focusable Disabled css样式 @-webkit-keyfram…

纯CSS3方形圆角立体质感按钮
这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。 HTML结构 这些按钮的使用非常简单。在页面中…

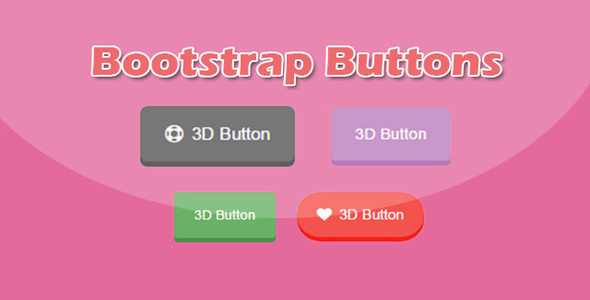
Bootstrap 超酷3D按钮设计效果
这是一款基于Bootstrap的超酷3D按钮设计效果。该3D按钮通过在按钮底部设置阴影效果来形成3D效果,并且在鼠标滑过按钮时,按钮有下凹的动画,效果非常的酷。 HTML结构 这个3D按钮效果采用Bootstrap的按钮样式,你可以…

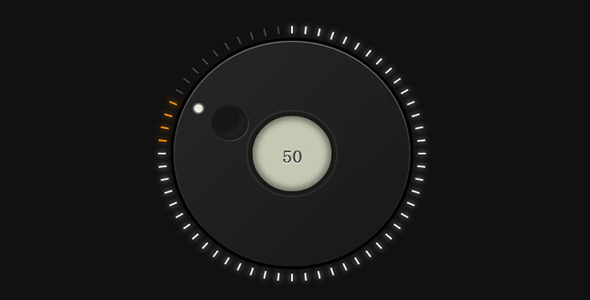
jQuery+css3音量调节旋钮插件
这是一款实用jQuery和css3制作的音量调节旋钮插件。该jQuery旋钮的UI使用css3来渲染,旋钮的旋转控制则使用jquery来实现。 HTML代码: 0 JAVASCRIPT代码: (function() { var Di…

精美纯CSS3扁平风格图标
这是一组使用纯CSS3制作的扁平风格的图标。这组图标共有16个,所有图标均由CSS渲染而成,没有使用任何图片。其中有5个图标在鼠标滑过时带有动画特效。 HTML结构 所有的图标都是以div.icon作为包裹容器,里面放置需要的元素。…

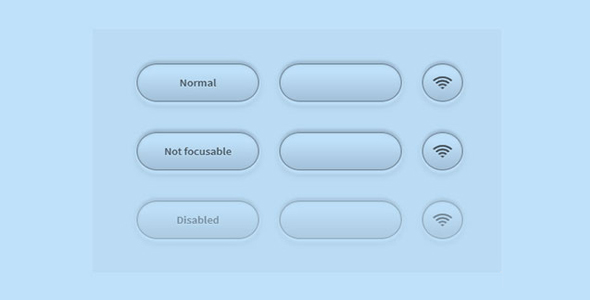
纯CSS3带SVG图标扁平风格按钮
这是一组非常时尚的纯CSS3带SVG图标的扁平风格按钮。这些按钮使用Flexbox来布局,按钮上带有SVG图标,在鼠标滑过按钮时会有背景色和现状上的变化效果。 HTML结构 带图标的按钮的基本HTML结构如下: BUTTON CSS…

纯CSS3黑色炫酷开关按钮动画效果
这是又一款经典的纯css3黑色炫酷开关按钮。这款css3开关按钮十分真实的模拟了现实中的开关按钮。开关按钮按下时ON和OFF还有动画效果。 HTML部分 html结构非常简单,是用一个input来作为开关的主体。 CSS样式 .bu…

纯CSS3滑动开关按钮特效
这是一款使用纯CSS3制作的滑动开关按钮特效。该滑动按钮使用伪元素来制作外观,配合渐变和动画过渡效果,制作出4种安卓样式的滑动开关按钮。 HTML结构 该滑动按钮的基本HTML结构使用一个<label>元素来包裹一个&l…

Material Design鼠标点击波特效jQuery插件
rippleria.js是一款效果非常炫酷的 Material Design鼠标点击波特效jQuery插件。该插件使用CSS3 animation动画来制作点击波效果,可以在按钮和图片等元素上制作点击波特效。 使用方法: 使用该点击…

炫酷CSS3按钮边框动画特效
这是一款效果非常炫酷的CSS3按钮边框动画特效。这组按钮边框动画共有6种不同的效果。当鼠标滑过按钮的时候,按钮的边框会以不同的方式进行各种动画,效果非常的炫酷。 HTML结构 该CSS3按钮边框动画特效中的按钮使用HTML的<…

CSS3圆形按钮hover鼠标经过动画
这款插件是9种不同效果的hover鼠标经圆形按钮动画特效。圆形按钮也是使用css3制作,当鼠标经过或悬停在圆形按钮上时,会触发渐变、旋转、放大、翻转等动画特效。本教程将和大将分享一些简单的圆形图标在鼠标hover时的动画效果。这种效…

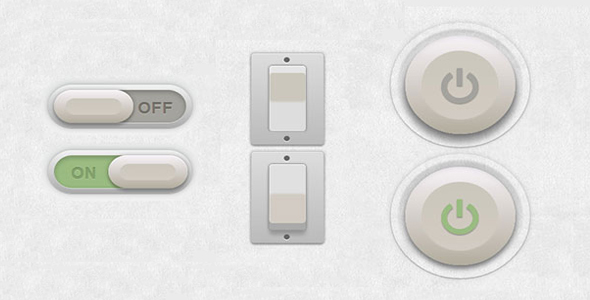
纯CSS3各种开关按钮动画特效
这是使用纯css3制作的4种开关按钮动画效果。这4个效果按钮分别是:按压式按钮、上下拨动按钮、滑动按钮和电源开关按钮。每一个开关按钮点击时都带有出色的动画效果。共有4种效果。在这个插件中使用了“CHECKBOX HACK”技术。ch…


 PetitQ
PetitQ
