
也想出现在这里?联系我们吧


jQuery简洁实用滑动按钮插件
这是一款非常实用的jQuery滑动按钮插件。该滑动按钮插件可以将input元素转换为滑动按钮样式。插件中使用javascript来控制滑动按钮的滑动,样式使用纯CSS来制作。 使用方法: 首先要在页面中引入jQuery和jquery…

苹果IOS样式分段按钮jQuery插件
Segment.js是一款能够将任何select元素转化为苹果IOS样式的分段按钮的jQuery插件。在苹果设备流行的今天,在你的网页中添加一些IOS样式的按钮,可以使你的页面显得更加时尚。 使用方法: 该IOS样式的分段按钮的使用…

knobKnob - 旋钮控制按钮
knobKnob是一款实用jQuery和css3制作的旋钮控制按钮,knobKnob这款jQuery和css3旋钮效果非常逼真,可用鼠标控制旋钮刻度的变化。 HTML代码: html结构非常简单,只需要放一个空的id为control…

黑色质感蓝色荧光3D按钮和单选按钮
这是一组非常漂亮的纯CSS3黑色质感的蓝色荧光3D按钮和单选按钮特效。这组按钮中有三个按钮,一组单选按钮和一个很酷的超级按钮。它们都是黑色的样式,并带有蓝色的荧光,使它们看起来具有一些科幻色彩。 HTML结构 这些按钮的HTML结构…

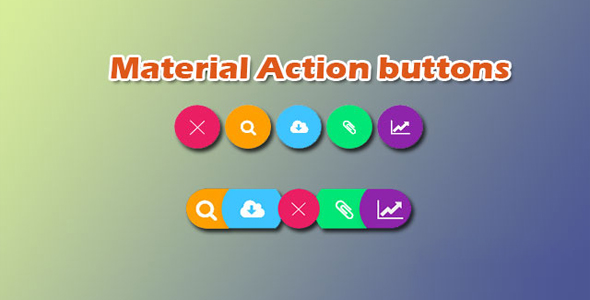
Material Design 风格打开菜单按钮特效
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。 HTML结构 这7种打开菜单按钮特效的基…

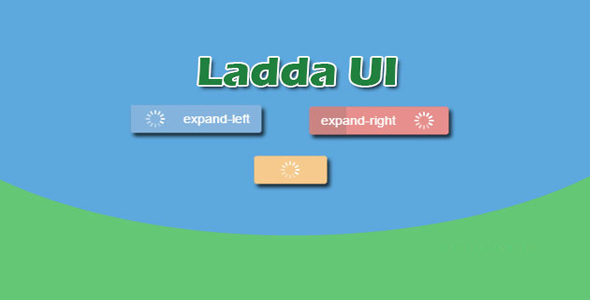
内置loading指示器提交按钮特效
这是一款基于Bootstrap 3的内置loading指示器的提交按钮特效。该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。 使用方法: 使用该提交按钮loading动画特效要…

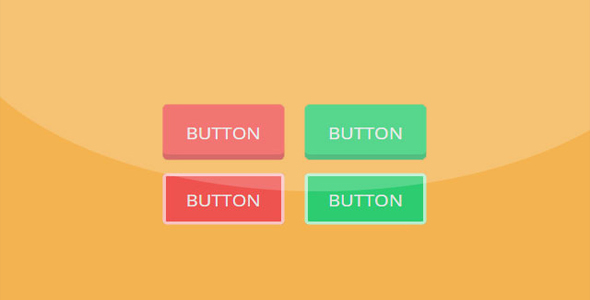
Material Design 扁平风格按钮设计
这是一款纯CSS3制作的Material Design扁平风格按钮设计效果。这组扁平风格按钮有3D效果,粗边框按钮效果,只带边框不带背景的按钮效果以及阴影按钮效果等。 HTML结构 按钮使用标准的HTML <button>…

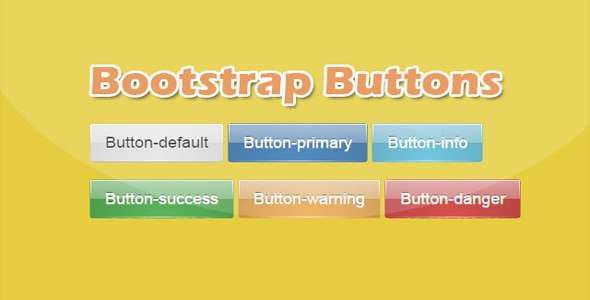
基于Bootstrap水晶玻璃质感按钮
这是一款基于Bootstrap的水晶玻璃质感按钮设计效果。这些按钮在Bootstrap按钮的基础上,通过为按钮的伪元素添加背景图像和渐变效果,制作出非常漂亮的水晶玻璃质感按钮。 使用方法 要使用这些水晶按钮,需要在页面中引入Boot…

炫酷CSS3按钮边框动画特效
这是一款效果非常炫酷的CSS3按钮边框动画特效。这组按钮边框动画共有6种不同的效果。当鼠标滑过按钮的时候,按钮的边框会以不同的方式进行各种动画,效果非常的炫酷。 HTML结构 该CSS3按钮边框动画特效中的按钮使用HTML的<…

Switch - iOS样式滑动开关按钮JS插件
Switch.js是一款可以将任意CheckBox控件转换为iOS样式滑动开关按钮的JS插件。Switch.js使用简单,功能强大,它可以控制滑动按钮的尺寸,颜色,状态等。 使用方法: 在页面中引入switch.css和switch…

CSS3 带进度条表单提交按钮动画
这个插件是使用css3属性制作的带进度条的表单提交按钮动画效果。当用户点击提交按钮后,提交按钮上出现进度条提示提交的进度。有18种效果,包括翻转,旋转,3d透视等效果。

ES6炫酷开关按钮插件
这是一款使用ES6编写的iOS样式开关按钮插件。该开关按钮切换状态时带炫酷的动画特效,支持npm安装,支持插槽和自定义样式,使用非常方便。 Npm安装 npm i jelly-switch 或在页面中直接引入。 使用模块导入 imp…


 PetitQ
PetitQ
