按钮图标
纯CSS3带SVG图标扁平风格按钮

这是一组非常时尚的纯 CSS3 带 SVG 图标的扁平风格按钮。这些按钮使用 Flexbox 来布局,按钮上带有 SVG 图标,在鼠标滑过按钮时会有背景色和现状上的变化效果。
HTML 结构
带图标的按钮的基本 HTML 结构如下:
也想出现在这里?联系我们吧

<a href="" class="btn red">BUTTON
<svg class="btn-icon btn-icon--vis" viewBox="0 0 24 24">
<path d="M10 6l-1.41 1.41 4.58 4.59-4.58 4.59 1.41 1.41 6-6z"/>
<path d="M0 0h24v24h-24z" fill="none"/>
</svg>
</a>
CSS 样式
按钮的通用样式如下:按钮的布局使用 flexbox,IE9 及以下的浏览器不支持这个属性。
.btn {
display: -webkit-inline-box;
display: -webkit-inline-flex;
display: -ms-inline-flexbox;
display: inline-flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
margin-bottom: 8.333333333333334px;
padding: 10px 25px;
border-radius: 2px;
line-height: normal;
font-size: 16px;
color: #fff;
background: #fff;
}/* block buttons */.flex {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}.flex > .btn {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
margin-right: 3px;
}.flex > .btn:last-child {
margin-right: 0;
}.max-w {
max-width: 600px;
}
SVG 图标的基本样式如下:.btn-icon 为隐藏状态的图标,.btn-icon--vis 为可见状态的图标。
.btn-icon {
will-change: width, transform;
width: 0;
height: 24px;
padding: 4px;
border-radius: 50%;
fill: #fff;
background: rgba(0,0,0,0.15);
margin-left: 0;
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
-webkit-transition: all 0.3s cubic-bezier(0.23, 1, 0.32, 1);
transition: all 0.3s cubic-bezier(0.23, 1, 0.32, 1);
}.btn-icon--vis {
width: 24px;
-webkit-transform: scale(1);
-ms-transform: scale(1);
transform: scale(1);
margin-left: 8.333333333333334px;
}
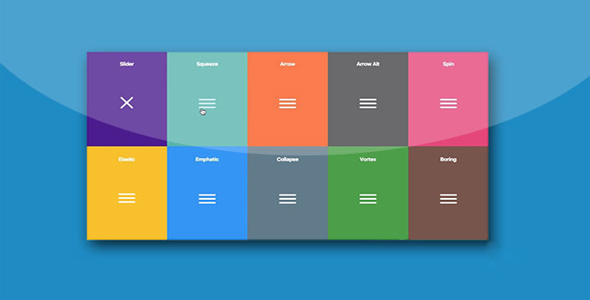
这组按钮效果中共给出了.btn--style1-.btn--style44 种样式的活动按钮。以及一组超大图标.btn--large。具体代码请参考下文件。
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ