
也想出现在这里?联系我们吧


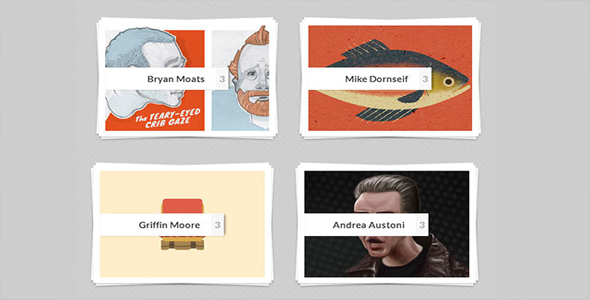
自适应缩略图叠加点击展开jQuery特效
这是一款通过jquery.stapel制作的自适应缩略图叠加点击图片展示效果。所有图片通过stapel来进行分组,然后通过css3将每组图片堆叠到一起,点击最上面的图片后这一组的所有图片展开显示。

CSS3地图活跃热点布局动画特效

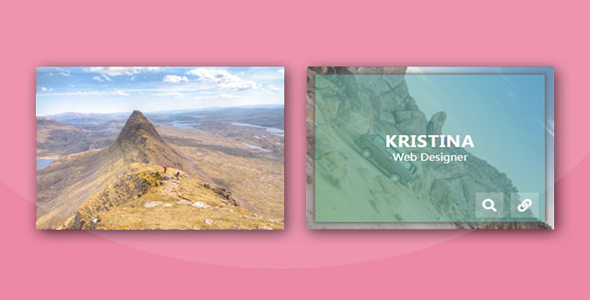
CSS3鼠标悬停hover图片遮罩层样式
这是一款CSS3鼠标hover图片遮罩层样式。该鼠标hover动画在鼠标悬停到图片上面的时候,遮罩层以两个不规则图形出现,并显示描述文字和链接图标。 HTML结构 Williamson Web designer Miranda Ro…

全屏背景图片无限循环缩放jQuery特效
mkinfinite是一款效果非常酷的jQuery全屏背景图片无限循环缩放动画特效。这个背景图片插件可以允许你设置一组背景图片,然后插件会依次显示和缩放这组背景图片,效果非常的炫酷。 使用方法 使用该背景图片插件需要引入jQuery…

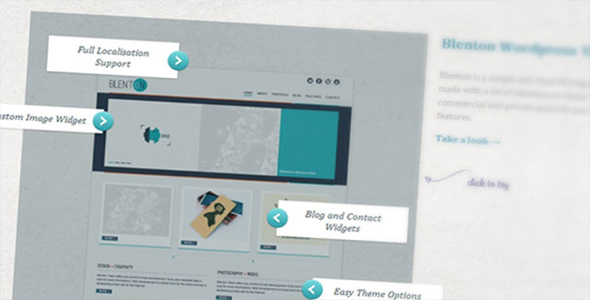
纯CSS3图片点击弹出动画遮罩层效果
这是一款使用纯css3制作的图片点击弹出动画遮罩层效果。该动画遮罩层demo中为模板展示,当点击模板图片后,图片缩小并在图上方弹出半透明遮罩层,显示模板各个模块的功能。在该插件中使用了:checked伪元素和兄弟选择器。 html结…

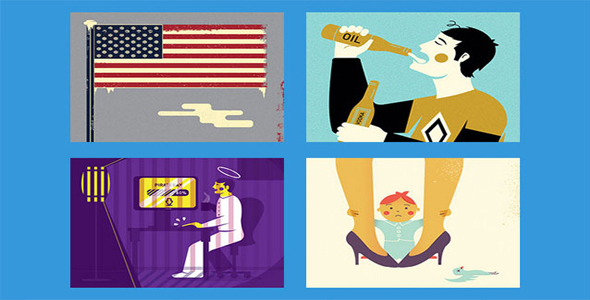
html5+css3网格图片3d翻转Loading页面切换效果
这是一个图片html5和css3制作的3d翻转Loading页面切换效果。在页面上以网格的形式展示所有的页面缩略图,当点击了缩略图片后,图片进行3d翻转,然后加载相应的页面内容。

旋转放大CSS3鼠标悬停图片动画特效
这是一款带旋转放大的CSS3鼠标悬停图片动画特效。该特效在鼠标悬停到图片上面的时候,图片会旋转放大,同时在图片上出现遮罩层和描述文字。 使用方法 在页面中引入fontawsome和bootstrap文件。 HTML结构 图片的基本H…

jQuery+css3圆形图片3D翻转效果
这是一款使用jQuery和css3制作的圆形图片3d翻转效果。这款圆形图片3d翻转效果有点像翻页效果,当点击按钮后上面的圆形图片会像书本翻页一样3d翻转到另一面。

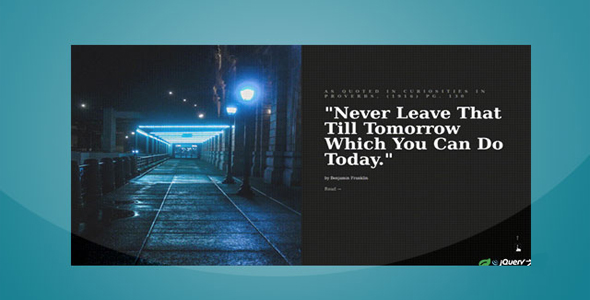
全屏对称分割卡片式轮播图jQuery插件
这是一款jQuery全屏对称分割卡片式轮播图插件。该轮播图插件使用jquery和TweenMax.js来制作。在布局上,将图片和内容分为左右两块区域,轮播图切换时,带有一些视觉差效果。 使用方法 在页面中引入jquery.min.j…

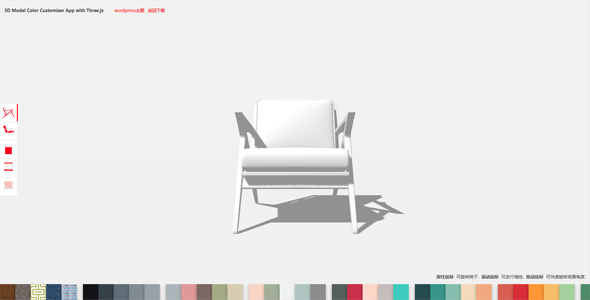
Threejs 可着色和旋转的3D模型动画特效
这是一款基于Threejs可着色和旋转的3D模型动画特效。该特效中,通过鼠标的拖动和滚动,可以旋转和缩放3D模型。最大的特点是你可以对模型的各个部分进行自定义着色。 Codepen地址:https://codepen.io/kyle…

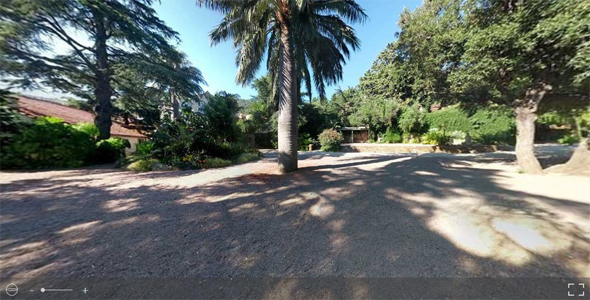
360度全景图预览插件
Photo Sphere Viewer是一款基于Three.js的360X180度全景图预览js插件。该js插件可以360度旋转查看全景图,也可以上下180度查看图片。使用该插件的唯一要求是浏览器支持canvas或WebGL。 使用…

纯CSS3超酷3D旋转立方体动画特效
这是一款效果非常炫酷的纯CSS3 3D旋转立方体动画特效。该3D立方体使用CSS3 perspective制作,可以在水平方向、垂直方向和平面视角方向旋转,效果相当震撼。使用CSS3来制作动画效果已经成为WEB前端开发的一种时尚,从…


 PetitQ
PetitQ
