
也想出现在这里?联系我们吧


实现360度全景展示jQuery特效插件
jquery.pano.js是一款可以实现360度全景展示特效的jquery插件。该360度全景展示特效支持使用鼠标拖拽移动图片,也可以通过左右导航按钮来移动图片。它兼容ie8浏览器,支持移动触摸设备,非常实用。 使用方法 在页面中…

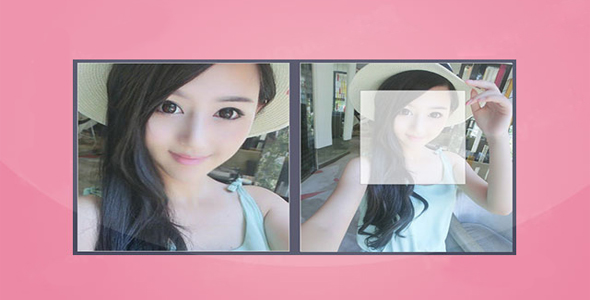
简单易用的jquery放大镜插件
HiZoom.js是一款简单易用的jquery放大镜插件。该jquery放大镜插件的特点是简单,易用,轻量级,压缩后的版本仅3kb。该jquery放大镜的特点还有: 简单:文档详细清楚,直接上手 轻量: 压缩后的文件仅仅3KB,是 …

AnimateSprite 可控制雪碧图(sprites)动画jQuery插件
jquery.animateSprite是一款可控制雪碧图(sprites)制作动画效果的jQuery插件。通过该插件可以控制雪碧图播放、暂停、反向播放和更改播放动画速度等。 使用方法 使用该插件需要引入jQuery和jquery.…

HTML5变色波浪线条特效代码
canvas全屏变色波浪线条动画特效基于html5canvas+js制作的全屏变色波浪线条动画特效,线条发光背景颜色变换效果。由线条组成,在运动的同时还有颜色变幻效果。建议使用支持HTML5与css3效果较好的火狐(Firefox)…

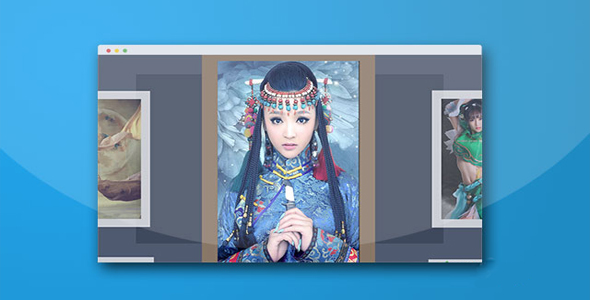
纯js超炫酷3D照片墙展示特效
这是一款使用纯javaScript制作的超炫酷3D照片墙展示特效。该3D照片墙展示特效支持ie8浏览器,具有响应式效果,点击照片墙缩略图可以将该图片放大居中显示,效果非常酷。 使用方法 该3D照片墙展示特效的核心js文件为3d-tv…

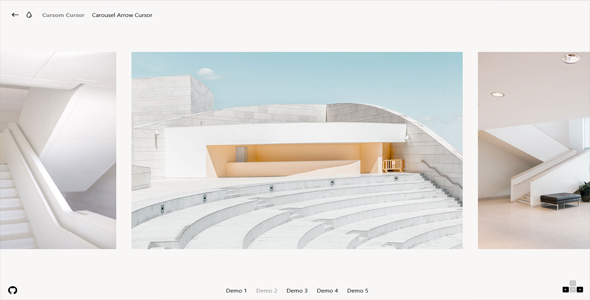
五种超酷自定义鼠标样式特效
这是一款超酷自定义鼠标样式特效。在在特效中,提供了5种效果非常炫酷的鼠标特效方案,它们通过css和js在不同的场景下,显示不同的鼠标样式。 Github网址:https://github.com/skaltenegger/custo…

图片可拖放的照片墙jQuery插件
这是一款可以随意拖放图片到任意位置的jQuery照片墙插件,该照片墙插件的拖放效果十分流畅,在放图片的时候还带有一点弹性效果。

全景产品图片360度旋转展示jQuery插件
tikslus360是一款基于HTML5 canvas的非常实用的产品图片360度旋转jQuery插件。该图片360度旋转插件可以将一系列不同角度的图片组成一个序列俩通过鼠标或自动连续播放,完成产品的预览效果。它通过点击拖拽还能有局…

CSS3炫酷元素边框线条动画特效
这是一款使用纯CSS3制作的效果非常炫酷的元素边框线条动画特效。这个元素边框线条动画使用伪元素和keyframes来制作线条运动效果。 HTML结构 该边框线条动画特效的HTML结构使用的是一个空的<div>来作为容器。…

HTML5 + CSS3 + JS超逼真翻书效果
这是一款大师级的html5翻书效果(翻页效果),这种翻书效果使用了css3 3d transform属性和少量的js来实现鼠标hover书本时,书本打开动画。注意:必须是支持css3 3d transform属性的浏览器才有效果。I…

threesixty 360度产品图片预览jQuery插件
threesixty-slider是一款可以制作360度产品图片预览的jQuery插件。该360度图片预览插件可以逐帧播放,也可以进行自动播放,还可以制作出响应式和基于HTML5的全屏图片效果。它的特点还有: 动画过渡无缝平滑 大量…

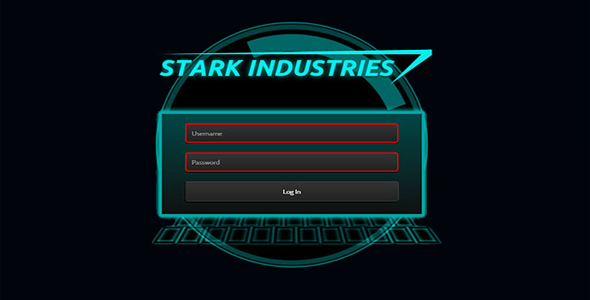
科幻风格的纯CSS3用户登录界面设计
这是一款带有科幻风格的纯CSS3用户登录界面设计效果。它模拟科幻电影《钢铁侠》中斯塔克工业超级电脑的登录界面。该登录界面略带金属质感,通过一条无限运动的弧线绕圆动画来制作一些神秘科技色彩。 HTML结构 该登录界面的HTML结构分为…


 PetitQ
PetitQ
