
也想出现在这里?联系我们吧


jQuery 点击点亮图片特效代码
jQuery点击点亮图片代码是一款基于jQuery+CSS3实现的为武汉加油点亮图片特效。主要应用场景是你想增加乐趣或者最近很火的题材“点亮”的主题,还是很受欢迎的。以前是用JS和Div,现在用HTML5和CSS3,代码简化了不少,…

Repaintless 轻量级高性能CSS3动画库
Repaintless.css是一款轻量级高性能的CSS3动画库。Repaintless.css通过特殊的方法来制作元素动画,不会引起页面的重绘,使它比其它CSS动画库具有更高的性能。 使用方法 使用该CSS3动画库需要在页面中引入…

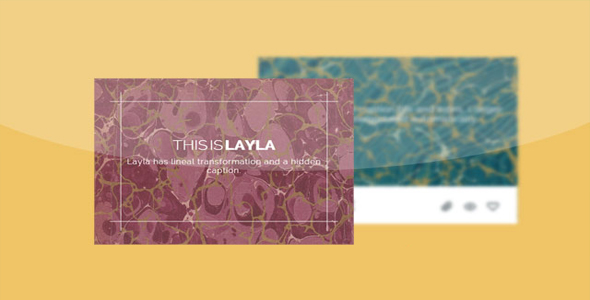
CaptionHove 鼠标滑过图片动画特效jQuery插件
captionHover.js是一款轻量级的jQuery插件,用于实现鼠标滑过图片时图片标题动画特效。该jQuery插件可以实现12种不同的图片标题动画效果,它们都是使用HTML5 figure和figcaption属性来实现。 使…

炫酷CSS3鼠标滑过图片标题动画特效
这是一组使用CSS3制作的超酷鼠标滑过图片标题动画特效。这组特效中共有8种不同的鼠标滑过效果,它们都是通过CSS3 transform来制作遮罩层的各种动画特效。 使用方法 在页面中引入imghover.css文件。 HTML结构 …

CSS3响应式图片网格布局
这是一款采用透明背景的响应式css3图片网格布局模板。整个网格布局采用流式布局,每行的图片数量自适应屏幕宽度。该网格布局使用图标代替图片,当鼠标滑过网格时,网格背景色发生变化并用动态文字说明。 HTML部分 Squid volupt…

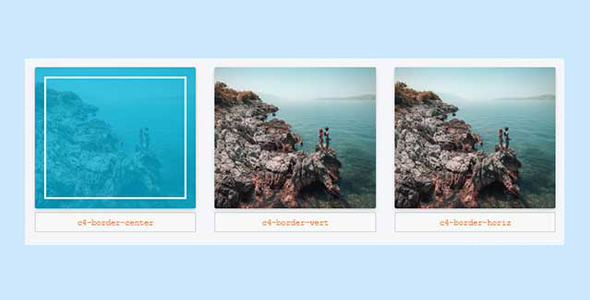
Izmir - 鼠标悬停图片CSS3动画特效库
Izmir是一款css3鼠标悬停图片动画特效库插件。Izmir提供了20种边框动画、9种图片动画、12种文字动画,一级遮罩层动画,动画延迟等等。你可以通过它们组合出1000+种不同的动画特效。 使用方法 在页面中引入下面的文件。 H…

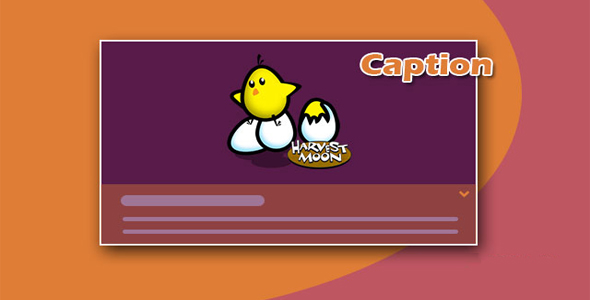
CaptionerJs 图片标题动画效果jQuery插件
CaptionerJs是一款简单实用的jQuery图片标题动画效果插件。网上有许多图片标题插件,但是CaptionerJs可以为你创建干净整洁并且带有语义的图片标题HTML代码。CaptionerJs不使用div作为图片层,而是使用…

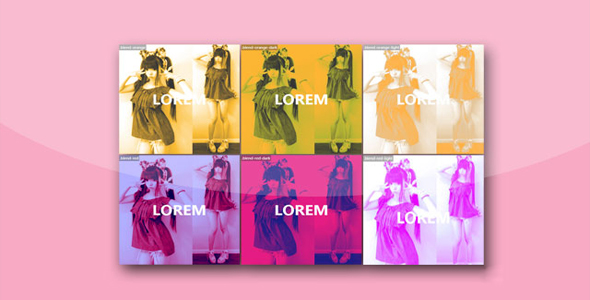
纯CSS3实现图片双色调彩色滤光特效
colofilter.css是一款可以使用CSS3来制作图片的双色调彩色滤光特效的插件。colofilter.css通过CSS的混合模式来对图片颜色进行各种合成,制作出双色调效果。 双色调模式用一种灰色油墨或彩色油墨来渲染一个灰度图…

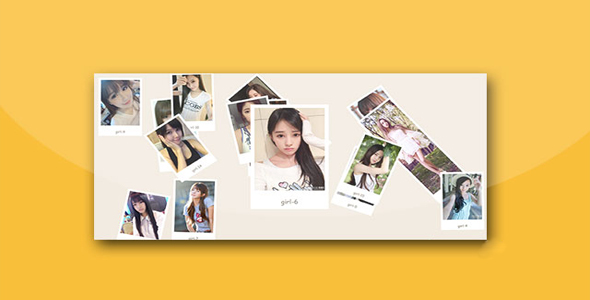
纯js和CSS3分散式宝丽来图片画廊
polaroid-gallery是一款效果非常酷的纯js和CSS3分散式宝丽来图片画廊插件。该宝丽来图片画廊在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。 使用方法 在页面中引入p…

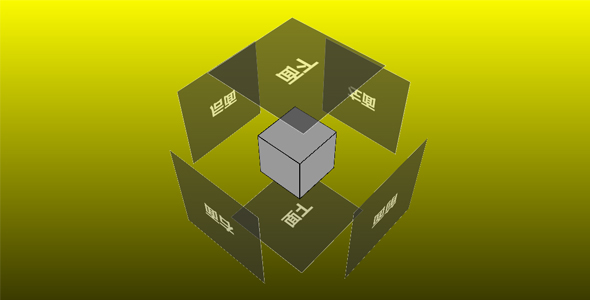
CSS3 3D立方体多边形动画特效代码下载
炫酷的3D立方体多边形动画,CSS3 3D立方体多边形动画特效代码下载。 代码结构 前面 后面 左面 右面 上面 下面

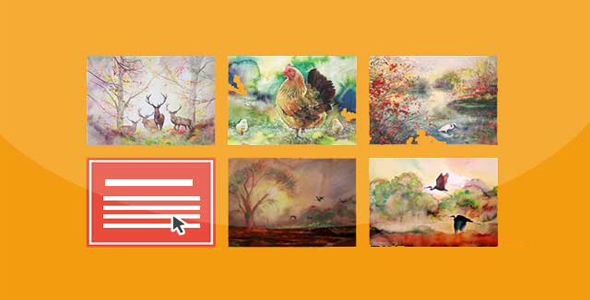
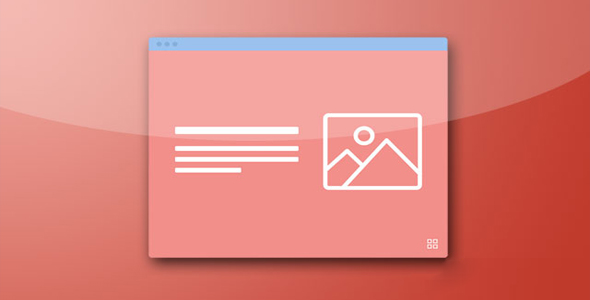
网格布局内容切换展示UI界面设计
这是一个网格布局内容切换展示UI界面设计方案。该界面设计方案在页面中将所有的内容以网格的显示进行布局。当用户点击了某个网格内容之后,这个网格会全屏放大,展示它里面的内容。这个效果只是一个设计方案,并不能进行实际应用。要进行实际的UI…

ImageDrawer 动态绘制图片动画jQuery插件
ImageDrawer.js是一款可以实现动态绘制图片动画的jQuery插件。通过ImageDrawer.js插件,你可以制作在页面中绘制图片的动态过程,你可以控制绘制动画的持续时间等参数,非常有趣。 使用方法 使用该动态绘制图片插…


 PetitQ
PetitQ
