图片/图形
ImageDrawer 动态绘制图片动画jQuery插件

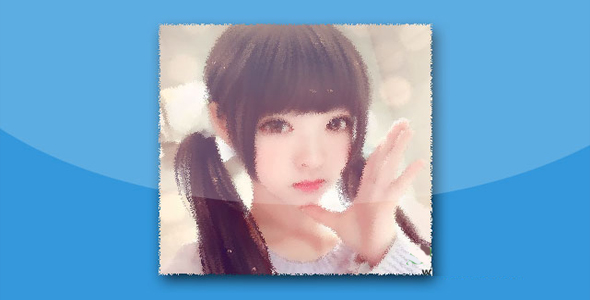
ImageDrawer.js 是一款可以实现动态绘制图片动画的 jQuery 插件。通过 ImageDrawer.js 插件,你可以制作在页面中绘制图片的动态过程,你可以控制绘制动画的持续时间等参数,非常有趣。
使用方法
使用该动态绘制图片插件需要在页面中引入 imagedrawer.css,jquery 和 imagedrawer.js 文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/imagedrawer.css" type="text/css"/>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/imagedrawer.js"></script>
HTML 结构
在页面中插入你需要绘制的图片。
<div id="container">
<img id="example" src="img.jpg">
</div>
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化该图片绘制插件。
$('div#container').drawImage();
配置参数
ImageDrawer.js 图片绘制插件有以下一些可用的配置参数。
$(div#container).drawImge({
duration: 20, @number - seconds it's take to draw the entire picture
Instead of specifying the duration on the whole animation,|| { it's also possible to set the duration of single drawing phases:
borderPencil : 9, @number - seconds it's take to draw the picture by using only the pencil for borders
pencilShades : 6, @number - seconds it's take to draw sharpest shades with black pencilcolorShades : 7.5, @number - seconds it's take to draw first, basic, vanish colors
fullColors : 7.5 @number - seconds it's take to define better all colors on the picture},
background: '#949494', @string - background color for image while it's been drawing
callback: fn(), @function - function to execute after the last phasepencil: {height: '50px',
width : '50px',
src : './img/pencil.png' @string - path to the pencil image
}});
duration:绘制动画的持续时间。可以是一个整数,或是一个对象:
{borderPencil : 9,
pencilShades : 6,
colorShades : 7.5,
fullColors : 7.5
}}
borderPencil:绘制边框需要的时间
pencilShades:绘制黑白阴影部分需要的时间
colorShades:绘制彩色阴影需要的时间
fullColors;填充颜色需要的时间
background:画布的背景颜色
callback:回调函数
pencil:在画布上方显示的铅笔小图标
Github 地址:https://github.com/UstymUkhman/ImageDrawer.js
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ