
也想出现在这里?联系我们吧


纯CSS3图片鼠标滑过背景视觉差动画特效
这是一款使用纯CSS3制作的效果非常炫酷的圆形图片鼠标滑过背景视觉差动画特效。该视觉差特效中,在鼠标滑过圆形图片时,图片中的各层元素以不同的速度开始动画,形成强烈的视觉差效果。 HTML结构 该视觉差特效使用的HTML结构为嵌套&l…

6种放大模式图片放大镜jQuery插件
这是一款支持6种放大模式的jQuery图片放大镜插件。该图片放大镜支持ie8,内置6种炫酷的图片放大效果,可以满足各种网站的图片放大效果需求。 使用方法 在页面中引入下面的文件。 HTML结构 可以通过data-large属性来设置…

基于canvas的动态马赛克文字特效
这是一款基于canvas的动态马赛克文字特效。该特效使用canvas在屏幕上刻画你输入的任何文字内容,效果非常炫酷。 使用方法 在HTML文件中引入 HTML结构 CSS样式 #input { position: absolute;…

30 种炫酷HTML5鼠标滑过图片标题显示效果
现在的网站越做越精美,用户体验要求越来越高,这个插件给你展示了30种html5和css3鼠标滑过图片时图片显示标题的炫酷效果。这些鼠标滑过图片效果都使用了html5和css3 3D transform等技术制作。 这个插件使用css…

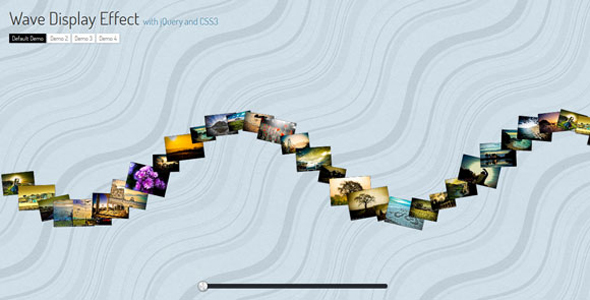
波浪状图片展示jQuery插件
这是一款使用jQuery和css3制作的漂亮的波浪状图片展示效果。在这个jQuery图片展示中,所有的图片都以缩略图的形式呈正弦曲线波浪状排列,点击小图后会放大为大图片。 HTML代码 html结构包括一个主容器wd-wrapper…

water-ripple 炫酷水波涟漪jQuery特效插件
water-ripple是一款效果非常酷的模拟水波涟漪效果的jQuery插件。该水波涟漪特效使用的是jQuery而不是canvas来制作,它可以在一张平面图片上产生逼真的水波涟漪效果,并且可以使用鼠标和水波进行互动。 使用方法 使用…

仿Google Photos纯javascript图片画廊插件
material-photo-gallery是一款仿Google Photos纯javascript图片画廊插件。该图片画廊使用Material Design风格,缩略图片以网格进行布局,点击相应的缩略图会弹出全屏大图,并可以在大图…

纯js超炫酷3D照片墙展示特效
这是一款使用纯javaScript制作的超炫酷3D照片墙展示特效。该3D照片墙展示特效支持ie8浏览器,具有响应式效果,点击照片墙缩略图可以将该图片放大居中显示,效果非常酷。 使用方法 该3D照片墙展示特效的核心js文件为3d-tv…

图片彩色阴影特效插件
image-shadow.js是一款用于制作图片彩色阴影特效的js插件。它通过CSS3 filter过滤器来生成图片对应颜色的阴影效果。注意,IE浏览器和Edge浏览器不支持该图片彩色阴影特效。 使用方法 在页面中引入image-s…

鼠标滑过随机图片变换jQuery特效

纯CSS3动态3D柱状统计图
这是一款使用纯css3制作动态柱状统计图效果,该柱状统计图在每个产品切换时,有动态的效果,柱子的高度会有增加、减少的动画效果。

CSS3炫酷元素边框线条动画特效
这是一款使用纯CSS3制作的效果非常炫酷的元素边框线条动画特效。这个元素边框线条动画使用伪元素和keyframes来制作线条运动效果。 HTML结构 该边框线条动画特效的HTML结构使用的是一个空的<div>来作为容器。…


 PetitQ
PetitQ
