
也想出现在这里?联系我们吧


3D翻转切换图片展示jQuery插件
StackSlider是一个很有意思的jQuery插件,它利用CSS 3D transforms和perspective将图片以3d翻转的方式进行运动。图片被分为两叠,通过前后按钮,图片能从其中一叠移动翻转到中间,然后“跌落”到另一…

纯JavaScript炫酷鼠标滑过图片放大镜特效插件
这是一款轻量级的纯JavaScript炫酷鼠标滑过图片放大特效插件。该插件有两种显示形式:鼠标点击和鼠标滑过。两种方式都可以制作出图片放大镜效果,并且还可以将这两种放大镜效果结合在一起使用。 使用方法 Luminous鼠标点击放大镜…

纯CSS3炫酷鼠标滑过图片iHover特效
iHover是一款效果相当炫酷的纯CSS3鼠标滑过图片特效。ihover可以和Bootstrap 3完美的结合使用。它提供了基于圆形图片和矩形图片共35种不同的鼠标滑过图片特效。它的特点有: 纯CSS3制作,没有任何依赖,可以在任何…

CSS3炫酷的鼠标滑过图片缩放和标题效果
这是一款使用纯CSS3制作的效果非常炫酷的鼠标滑过图片缩放和标题效果。该CSS3图片效果中图片的边框被制作为不停动画的护栏效果,当用鼠标滑过图片时,图片会有非常炫酷的动画效果。该CSS3图片效果中图片的边框被制作为不停动画的护栏效果…

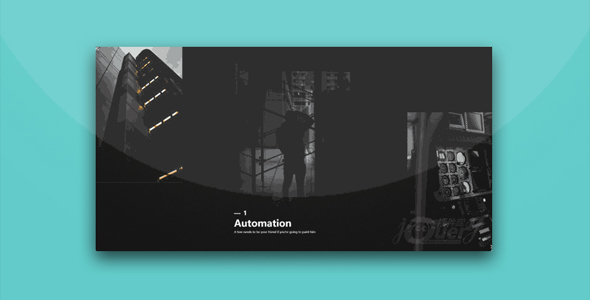
CSS3炫酷图片运动模糊和倾斜特效
这是一款效果非常炫酷的HTML5和CSS3图片运动模糊和倾斜特效。该图片特效在鼠标滑过图片的时候,图片产生轻微的运动模糊效果,并且图片在3D空间中会轻微的倾斜旋转,效果非常震撼。这个图片倾斜效果是使用的方法是将图片复制为多个半透明的…

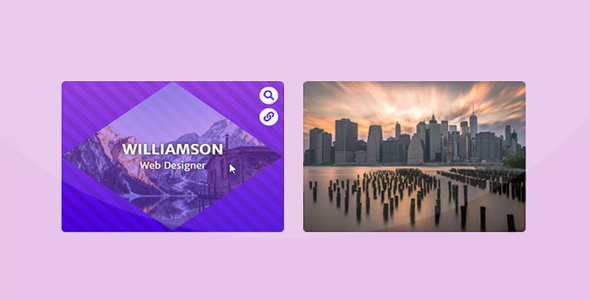
纯CSS3鼠标hover图片条纹遮罩层动画特效
这是一款纯CSS3鼠标hover图片条纹遮罩层动画特效。该特效在鼠标悬停图片上面时,背景遮罩层变形为棱形,中间显示图片,旁边是紫色条纹。同时展示图片的描述文字和链接图标等。 HTML结构 Williamson Web designe…

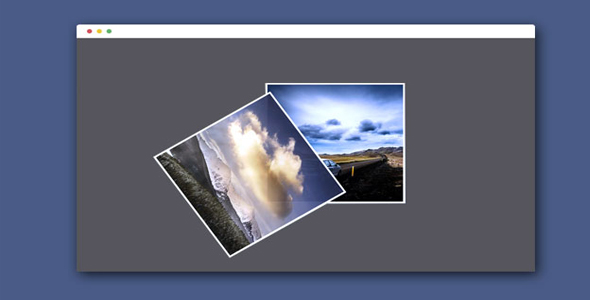
kinetic 图片移动查看jQuery插件
jquery.kinetic是一款jquery图片移动查看插件。jquery.kinetic插件可以为容器中的图片提供平滑移动的功能,它支持桌面鼠标,也支持移动触摸设备。适合用于超大图片的查看和预览。 使用方法 在页面中引入jque…

3D动画特效的跨浏览器CSS3动画
AllAnimation.css是一款带37种3D动画特效的跨浏览器CSS3动画框架。它可以轻松的制作出各种CSS3 3D动画效果,可以在移动手机上使用。并且使用极其简单,使用时只需要添加相应的class即可。 使用方法 使用All…

基于canvas的动态马赛克文字特效
这是一款基于canvas的动态马赛克文字特效。该特效使用canvas在屏幕上刻画你输入的任何文字内容,效果非常炫酷。 使用方法 在HTML文件中引入 HTML结构 CSS样式 #input { position: absolute;…

CSS3炫酷堆叠图片展示动画特效
这是一款使用纯CSS3制作的炫酷堆叠图片展示动画特效插件。该堆叠图片展示特效开始时所用图片都堆叠在一起,然后会以各种动画效果将最上面一张图片切换掉,有旋转、滑落效果、放大效果、淡入淡出效果、弹射效果等。该堆叠图片展示效果是将一组图片…

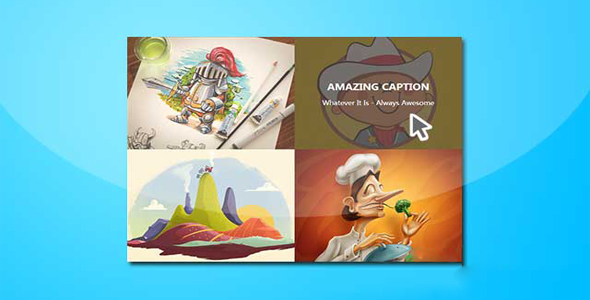
CSS3鼠标滑过图片标题和遮罩层动画
这是一款使用CSS3制作的简单的鼠标滑过图片标题和遮罩层动画特效。该鼠标滑过特效通过 CSS3 transitions 和 transform 属性,在鼠标滑过图片时制作遮罩层和图片标题动画效果。 HTML结构 该鼠标滑过图片特效的…

多种惊艳图片标题hover效果
这是一款利用html5的figcaption标签和css3 3d transform,css3 transition等技术制作的多种图片标题hover效果,共有8种不同的惊艳效果。


 PetitQ
PetitQ
