
也想出现在这里?联系我们吧


左侧分类导航菜单特效
这是一款使用jquery来制作的仿旅游网站侧边栏菜单特效。该侧边栏菜单在鼠标滑过菜单项时,会显示出该项目下的所有子项,非常的实用。 使用方法: 在页面中引入样式文件style.css和jquery.min.js文件。 HTML结构:…

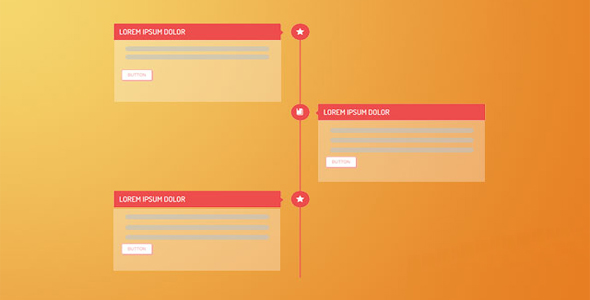
纯CSS3响应式扁平风格垂直时间轴
responsive-timeline是一款非常酷的纯CSS3响应式扁平风格垂直时间轴UI设计效果。它使用媒体查询来制作响应式效果,在大屏幕和小屏幕切换时,时间轴元素带有平滑的过渡动画效果。 HTML结构 LOREM IPSUM D…

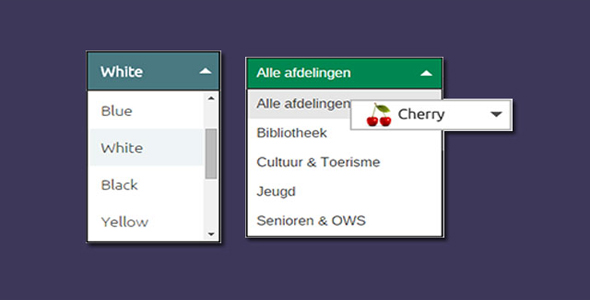
Ddlist - Select下拉菜单美化插件
这是一款用于美化下拉列表菜单控件的jquery插件ddlist。使用该ddlist下拉列表美化插件可以为下拉列表添加图标,增强下拉列表的默认功能等。在美化的同时使下拉列表功能得到增强。该下拉列表插件通过<select>元…

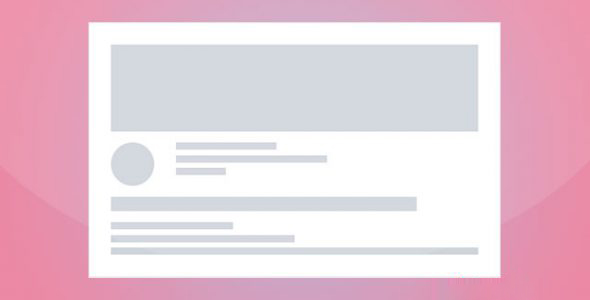
CSS3高仿Facebook占位loading动画特效
这是一款css3高仿Facebook占位loading动画特效。该特效可以使loading动画占据指定的位置,在页面还没有加载完成的时候没显示loading动画。 使用方法 在页面中引入下面的文件。 HTML结构 Github网址:…

CSS3 属性制作逼真风车旋转动画
这是利用css3的animation属性和html5制作的一款十分逼真的大风车旋转动画。整个代码十分简洁,效果很给力。

轻量级拖动剪裁图片头像jQuery插件
cropbox.js是一款简单轻量级的头像图片剪裁插件。用户可以上传自己的图片,还可以将图片进行放大和缩小,以及对图片进行拖动,最后可以将图片剪裁生成新的头像图片。 使用方法 使用纯js调用插件 window.onload = fu…

slider pro - 相册图片轮播jQuery插件
slider-pro是一款模块化、响应式、支持移动设备的jQuery轮播图插件。该jQuery轮播图插件提供各种配置参数和方法,可以快速的创建多种模式的轮播图特效。它的主要特点有: 支持模块化 响应式设计 支持移动设备 使用CSS3…

纯js实用响应式lightbox插件
baguetteBox是一款简单实用的纯js响应式lightbox插件。它支持移动触摸设备,使用CSS3过渡动画效果,兼容IE8浏览器,具有图片响应式的特点。它支持移动触摸设备,使用CSS3过渡动画效果,兼容IE8浏览器,具有图片响…

小巧的js图片模糊效果插件
blurify.js是一款小巧的js图片模糊效果插件。使用该js插件可以将任意图片进行模糊处理,它能够智能的在浏览器不支持CSS模糊滤镜的情况下,改用canvas来对图片进行模糊处理。 使用方法 在页面中引入blurify.js文件…

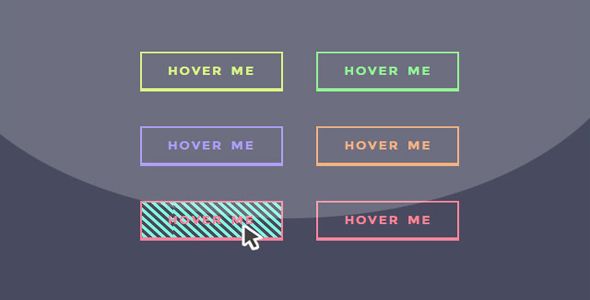
鼠标滑过按钮背景动画特效
这是一组效果非常酷的鼠标滑过按钮背景动画特效。该特效中,当鼠标滑过按钮时,使用CSS3 animation来动画background-size和background-position属性,来制作各种背景动画效果。 HTML结构 该按…

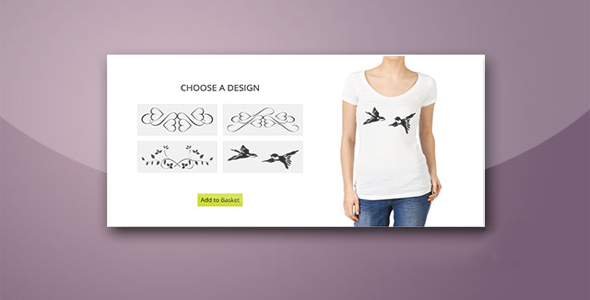
纯js实用T恤衫花纹图案预览特效
这是一款使用纯javascript制作的T恤衫花纹图案预览特效。该特效可以应用在购物场景中,用户可以更换自己喜欢的T恤衫花纹图案,找到合适的花纹后可以将定制的T恤衫放入购物车。 HTML结构 该T恤衫花纹图案预览特效的HTML结构非…

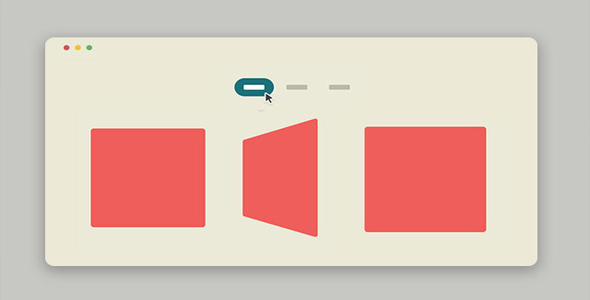
jQuery+css3弹性3D分组图片翻转展示特效
这是一款炫酷的jQuery和css3弹性3d图片翻转分组展示特效。内容分组过滤对于一些网站来说是非常重要的,如商务网站和图片站。如何使组图片切换时不必刷新网页呢?最好的方法是使用CSS3 3D Transforms来在用户选择某组类…


 PetitQ
PetitQ
