图片/图形
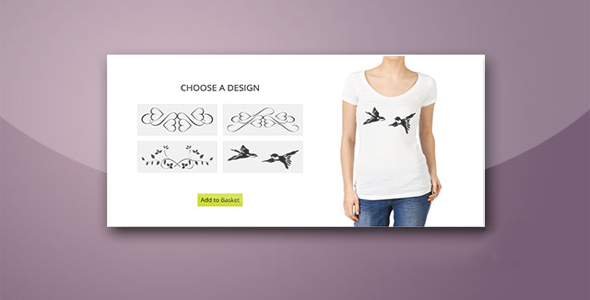
纯js实用T恤衫花纹图案预览特效

这是一款使用纯 javascript 制作的 T 恤衫花纹图案预览特效。该特效可以应用在购物场景中,用户可以更换自己喜欢的 T 恤衫花纹图案,找到合适的花纹后可以将定制的 T 恤衫放入购物车。
HTML 结构
该 T 恤衫花纹图案预览特效的 HTML 结构非常简单:
也想出现在这里?联系我们吧

<div class="container">
<div id="left">
<div class="prints">
<h2>选择一种花纹图案</h2>
<img id="heartone" class="design" src="img/1.png">
<img id="hearttwo" class="design" src="img/2.png">
<img id="twig" class="design" src="img/3.png">
<img id="bird" class="design" src="img/4.png">
</div>
<button>添加到购物车</button>
</div>
<div id="right">
<span id="showprint"></span>
<img class="shirt" src="img/5.png">
</div>
</div>
CSS 样式
为界面添加下面的基本 CSS 样式:
.container {
width: 1000px;
height: 500px;
margin: 60px auto;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
}#right {
float: right;
width: 40%;
height: 100%;
position: relative;
}.design {
height: 70px;
width: 190px;
padding: 10px;
margin: 6px 6px;
border-radius: 1px;
border: 1px solid #e0e0e0;
background-color: #eeeeee;
cursor: pointer;
}#left {
float: left;
width: 60%;
text-align: center;
}.prints {
padding: 40px;
margin: 10px;
}.shirt {
height: 100%;
}h2 {text-align: center;
color: #212121;
text-transform: uppercase;
font-size: 1.5rem;
padding: 10px;
}button {
background-color: #cddc39;
border: 0px;
padding: 8px;
font-size: 1rem;
cursor: pointer;
}#showprint img {
width: 140px;
position: absolute;
top: 150px;
right: 180px;
}.design:hover {
background-color: white;
}button:active {
background-color: #dce775;
}
初始化插件
在页面底部使用下面的方法来相应图案花纹的点击事件。
var heartOne = document.getElementById('heartone');
var heartTwo = document.getElementById('hearttwo');
var twig = document.getElementById('twig');
var bird = document.getElementById('bird');
var rightSide = document.getElementById('right');
var img = document.createElement("img");
var src = document.getElementById("showprint");
heartOne.onclick = function(){
img.src = "img/1.png";
src.appendChild(img);
}heartTwo.onclick = function(){
img.src = "img/2.png";
src.appendChild(img);
}twig.onclick = function(){
img.src = "img/3.png";
src.appendChild(img);
}bird.onclick = function(){
img.src = "img/4.png";
src.appendChild(img);
}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ