图片/图形
小巧的js图片模糊效果插件

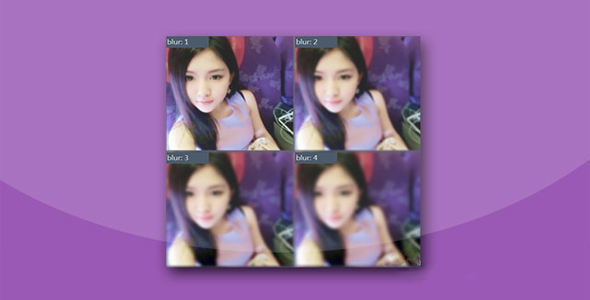
blurify.js 是一款小巧的 js 图片模糊效果插件。使用该 js 插件可以将任意图片进行模糊处理,它能够智能的在浏览器不支持 CSS 模糊滤镜的情况下,改用 canvas 来对图片进行模糊处理。
使用方法
在页面中引入 blurify.js 文件。
也想出现在这里?联系我们吧

<script src="dist/blurify.js"></script>
HTML 结构
为需要添加牧户效果的图片设置 class 类,并通过 data-src 属性指向该图片。
<img data-src="img/1.jpg" alt="" class="blurify">
初始化插件
在页面 DOM 元素加载完毕之后,可以通过下面的方法来初始化 blurify.js 图片模糊插件。
new blurify({
images: document.querySelectorAll('.blurify'),
blur: 6,
mode: 'auto',
});
配置参数
blurify.js 图片模糊插件的可用配置参数如下:
images:需要进行模糊的图片对象
blur:模糊的等级,从 1-6
mode:模糊的模式。可以是:
css:默认值,使用 css 滤镜来对图片进行模糊处理
canvas:使用 canvas 处理图片,导出 base64 码
auto:首先使用 css 滤镜模式,浏览器不支持就使用 canvas 模式进行模糊处理
Github 地址:https://github.com/JustClear/blurify
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ