对话框/Tips
HTML5跨浏览器纯CSS工具提示特效

Pure-CSS-Tooltips 是一款跨浏览器 HTML5 纯 CSS 工具提示特效。该工具提示特效使用 HTML5 data 属性和伪元素来将一个元素转换为 tooltip,不需要额外的 HTML 标签和 js 代码。
HTML 结构
一个最基本的工具提示的 HTML 结构如下:
也想出现在这里?联系我们吧

<span data-tooltip="I’m a tooltip">tooltip</span>

主题样式
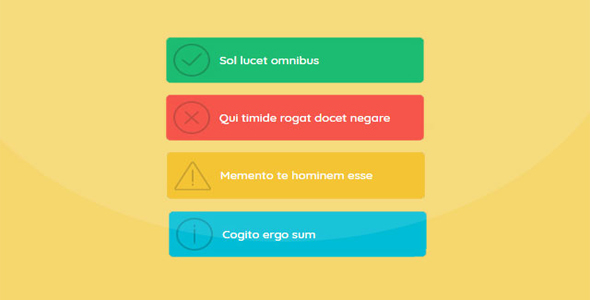
该 tooltip 特效内置了 4 种颜色主题:红色、蓝色、绿色和橙色。
<span data-tooltip-theme="blue" data-tooltip="I’m a blue tooltip">tooltip</span>
<span data-tooltip-theme="green" data-tooltip="I’m a blue tooltip">tooltip</span>
<span data-tooltip-theme="orange" data-tooltip="I’m a blue tooltip">tooltip</span>
<span data-tooltip-theme="red" data-tooltip="I’m a blue tooltip">tooltip</span>
如果你想页面中所有的 tooltip 都是用统一的主题,可以在<body>元素中添加 data-tooltip-theme="blue"等主题 data 属性。
<body data-tooltip-theme="blue">
字体对齐
在 data-tooltip-theme 属性中使用 rtl 或 ltr 属性可以是文本右对齐或左对齐。例如:
<span data-tooltip-theme="orange mono lft" data-tooltip="......">tooltip</span>
上面的 mono 代表字体使用 monospace 字体族。
替换元素
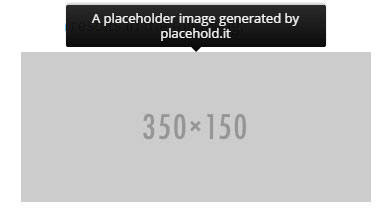
如果你需要为图片、表单元素等制作 tooltip 效果,可以在这些元素外包裹一层元素。例如:
<span class="tooltip-wrapper" data-tooltip="A placeholder image generated by placehold.it">
<img src="http://placehold.it/350x150" />
</span>

对于表单和其它元素也可以使用相同的方法。
Github 地址:https://github.com/freqdec/Pure-CSS-Tooltips
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ