对话框/Tips
消息通知框对话框确认框Loading插件

Notiflix 是一款 js 消息通知框、对话框、确认框和 Loading 插件。Notiflix 通过简单的设置,就可生成非常漂亮的 s 消息通知框、对话框、确认框和 Loading 效果。
使用方法
中引入下面的文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" href="css/notiflix-1.3.0.min.css">
<script src="assets/js/notiflix-1.3.0.min.js"></script>
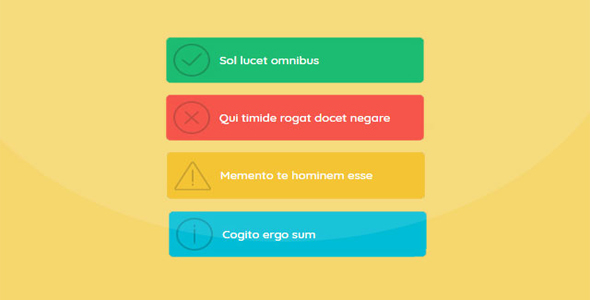
消息通知
Notiflix.Notify.Init();
Notiflix.Notify.Success('Sol lucet omnibus');
Notiflix.Notify.Failure('Qui timide rogat docet negare');
Notiflix.Notify.Warning('Memento te hominem esse');
Notiflix.Notify.Info('Cogito ergo sum');
对话框
Notiflix.Report.Init();
Notiflix.Report.Success( 'Notiflix Success', '"Do not try to become ..." - Albert Einstein', 'Click' );
确认框
Notiflix.Confirm.Init();
$('#confirm').click(function(){
Notiflix.Confirm.Show( 'Notiflix Confirm', 'Do you agree with me?', 'Yes', 'No', function(){ alert('Thank you.'); } );
})
Loading
Notiflix.Loading.Init({
clickToClose:true
});
$('#loading').click(function(){
Notiflix.Loading.Standard();
})
官方网址:https://www.notiflix.com/
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ