幻灯片/轮播
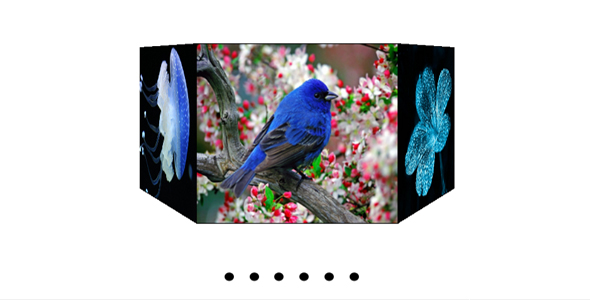
炫酷3D旋转画廊相册特效插件

这是一款效果炫酷的 jQuery 和 CSS3 3D 旋转画廊相册特效插件。该 3D 画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样。它还带有点击放大图片,显示图片标题和用键盘操作等功能。
HTML 结构:
这个 3D 画廊的 HTML 结构非常简单,DEMO1 使用一个 div 作为 wrapper,里面是一个 figure 元素,figure 里面是图片。DEMO2 的每张图片都使用一个单独的 figure 元素。

<div id="gallery">
<figure id="spinner">
<img src="1.jpg" alt="">
<img src="2.jpg" alt="">
<img src="3.jpg" alt="">
<img src="4.jpg" alt="">
<img src="5.jpg" alt="">
<img src="6.jpg" alt="">
<img src="7.jpg" alt="">
<img src="8.jpg" alt="">
</figure>
</div>
CSS 样式:
CSS 样式也不复杂:图片和 figure Z 轴的 origin 被向屏幕里面的方向旋转 500px,并为 figure 提供一个值为 1 秒的 transition 。图片设置为 40%的宽度,并离左边 30%的距离,以使它们位于 figure 的中间位置。这样设置可以使 3D 画廊具有非常好的响应式效果。
body { background: #100000; font-size: 1.5rem; }
div#gallery { perspective: 1200px; }figure#spinner { transform-style: preserve-3d; min-height: 122px; transform-origin: 50% 50% -500px; transition: 1s; }figure#spinner img { width: 40%; position: absolute; left: 30%; transform-origin-z: 50% 50% -500px; outline: 1px solid transparent; }
给 figure 元素设置 min-height 和给图片设置 outline 是有原因的。这是另一个问题,将在以后的文章中解释它。当 min-height 属性传递给图片时,确保了它不会发生溢出的情况。图片通过 nth-child 选择器绕中心轴均匀的分布:
figure#spinner img:nth-child(1) { transform: rotateY(0deg); }figure#spinner img:nth-child(2) { transform: rotateY(-45deg); }figure#spinner img:nth-child(3) { transform: rotateY(-90deg); }figure#spinner img:nth-child(4) { transform: rotateY(-135deg); }figure#spinner img:nth-child(5) { transform: rotateY(-180deg); }figure#spinner img:nth-child(6) { transform: rotateY(-225deg); }figure#spinner img:nth-child(7) { transform: rotateY(-270deg); }figure#spinner img:nth-child(8) { transform: rotateY(-315deg); }
通过上面的设置,你已经做好了一个具有响应式的 3D 图片画廊效果:当你缩小浏览器屏幕时,图片相应的变小,图片间的间距变大了。在 CSS 代码中,我们没有使用各浏览器厂商的前缀,但是使用了 Lea Verou 的 prefix-free 来使效果可以在各个浏览器上显示。还有,我们在 javascript 中控制 3D 画廊旋转的代码中使用了浏览器前缀。
JAVASCRIPT 代码:
最后,我们要为 3D 画廊提供两个前后导航控制箭头,它们使用 a 元素来制作。
<a href="#" style="float: left" onclick="galleryspin('-')">◀</a>
<a href="#" style="float: right" onclick="galleryspin('')">▶</a>
如上所示,左边的导航箭头带有一个符号作为 galleryspin 的变量。
var angle = 0;
function galleryspin(sign) {
spinner = document.querySelector("#spinner");
if (!sign) { angle = angle + 45; } else { angle = angle - 45; }
spinner.setAttribute("style","-webkit-transform: rotateY("+ angle +"deg); transform: rotateY("+ angle +"deg);");
}
上面的函数查看参数(负号)是否存在,然后为画廊相应的添加或删除 45 度来定位下一张或上一张图片。
高级 3D 画廊:
以上是简单版的 3D 画廊的所有功能和代码,DEMO2 是一个高级版的 3D 画廊,它在 DEMO1 的基础上增加了一些功能:
每一张图片都使用单独的 figure 元素来包装,并各自带有标题(鼠标滑过图片时可见到)
图片的分布完全使用 javascript 来制作,这使得可以处理任意数量的图片
图片可以点击放大查看
可以使用键盘控制:Z 键可以放大或缩小图片,C 键可以显示或隐藏图片的标题
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!




 PetitQ
PetitQ