其他代码
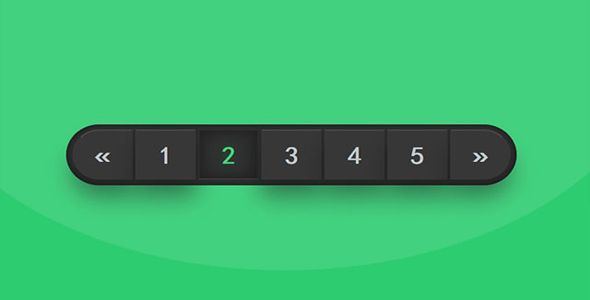
Bootstrap 黑色主题分页导航样式

这是一款黑色主题的 Bootstrap 分页导航样式。该分页导航样式通过简单的 CSS 代码,将原始的 bootstrap 分页美化为好看的黑色主题导航样式。
使用方法
在页面中引入 bootstrap 样式文件。
也想出现在这里?联系我们吧

<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
HTML 结构
分页导航的 HTML 结构如下。
<div class="container">
<div class="row pad-15">
<div class="col-md-12">
<nav class="pagination-outer" aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
CSS 样式
.pagination-outer{ text-align: center; }
.pagination{background: #151515;
font-family: 'Sniglet', cursive;
padding: 5px;
box-shadow: inset 0 0 2px 2px rgba(0, 0, 0, 0.5);
border-radius: 50px;
display: inline-flex;
position: relative;
}.pagination li a.page-link{
color: #bdc3c7;
background-color: #202020;
font-size: 22px;
font-weight: 600;
line-height: 33px;
height: 45px;
width: 50px;
margin: 0 2px 0 0;
border: 1px solid #202020;
border-top: 1px solid #353535;
box-shadow: 0 15px 20px 0 rgba(0, 0, 0, 0.5);
border-radius: 0;
position: relative;
z-index: 1;
transition: all 0.3s ease 0s;
}.pagination li.active a.page-link,
.pagination li a.page-link:hover,
.pagination li.active a.page-link:hover{
color: #2ecc71;
background: #151515;
text-shadow: 0 0 15px rgba(46, 204, 113, 0.5);
border: 1px solid transparent;
border-bottom: 1px solid #252525;
box-shadow: inset 0 0 10px 1px rgba(0, 0, 0, 0.8);
}.pagination li:first-child a.page-link{ border-radius: 40px 0 0 40px; }
.pagination li:last-child a.page-link{
margin-right: 0;
border-radius: 0 40px 40px 0;
}@media only screen and (max-width: 480px){
.pagination{display: block;
border-radius: 20px;
}.pagination li{
margin: 5px 2px;
display: inline-block;
}}
| 演示地址 | 下载地址 |
专业提供WordPress主题安装、深度汉化、加速优化等各类网站建设服务,详询在线客服!

也想出现在这里?联系我们吧



 PetitQ
PetitQ