
也想出现在这里?联系我们吧


Jquery固定折叠侧边栏菜单插件
这是一款jquery固定折叠侧边栏菜单插件。该则跌侧边栏采用扁平化设计,通过折叠可以展开和收缩多级菜单,适合用于制作网站后台的侧边栏。 使用方法: 在页面中引入jquery,以及nav.css和nav.js文件。 HTML结构: 该…

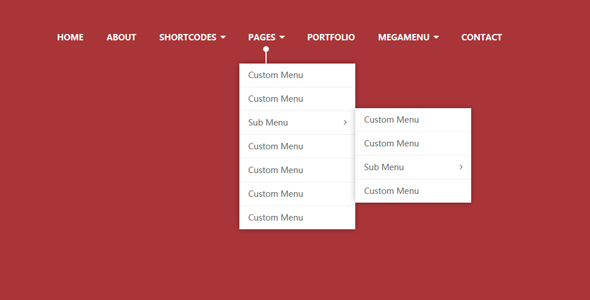
简洁JS和CSS3多级导航菜单
这是一款基于bootsnav的js和CSS3多级导航菜单效果。该多级导航菜单效果在bootsnav菜单的基础上进行了美化,使效果更加炫酷。 使用方法: 在页面中引入bootstrap相关文件,jquery和bootsnav文件。 H…

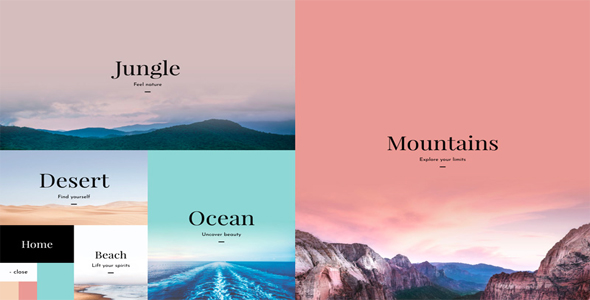
基于GRID(网格)全屏展开式菜单特效
这是一款基于CSS grid(网格)的全屏展开式菜单特效。该特效当用户点击屏幕左下角的触发按钮之后,菜单会在屏幕上以方形网格的方式逐渐展开,当点击某个网格之后,该网格全屏展开,效果非常炫酷。该特效使用anime.js来制作动画,并使…

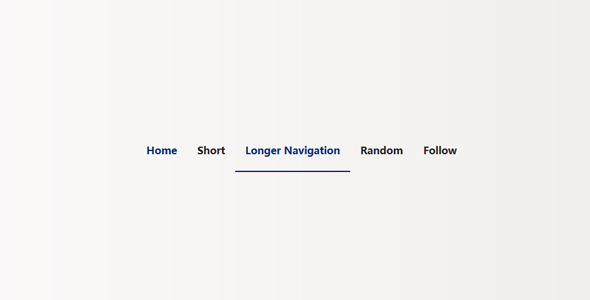
jQuery菜单条鼠标跟随线条特效
这是一款简单的jQuery菜单条鼠标跟随线条特效。该特效在当鼠标在菜单项上移动时,会有线条跟随鼠标在菜单项下面移动,并且线条的长度会随着菜单项的长度而变化。 使用方法: 在页面中引入jquery文件。 HTML结构: 使用时,菜单的…

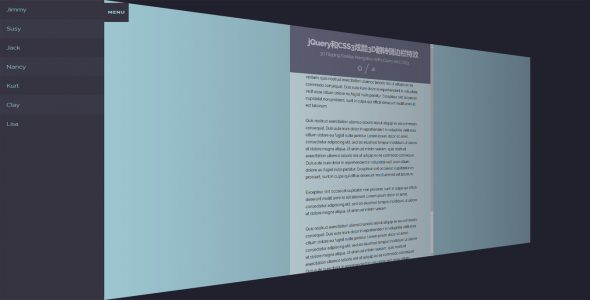
炫酷3D翻转侧边栏菜单特效
这是一款jQuery和CSS3炫酷3D翻转侧边栏特效。该侧边栏特效中,当用户点击了触发按钮之后,整个页面会3D翻转一定的角度,同时显示侧边栏,效果非常炫酷。 使用方法: 侧边栏的HTML结构如下: 打开侧边栏 首页 栏目一 联系我们…

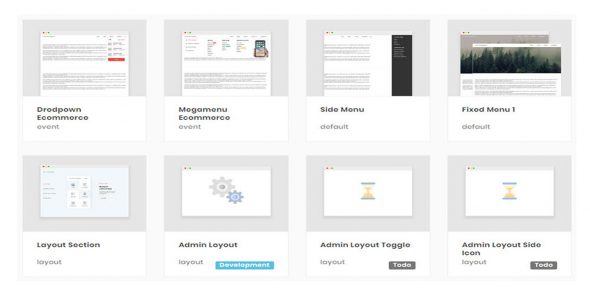
Corenav多用途导航菜单插件
corenav是一款jQuery多用途导航菜单插件。它采用响应式设计,使用简单,为现代网页设计提供完整的导航菜单设计方案。它的特点还有: 内置9种默认的导航菜单和2种响应式菜单。 内置7种导航菜单布局:default, brand-…

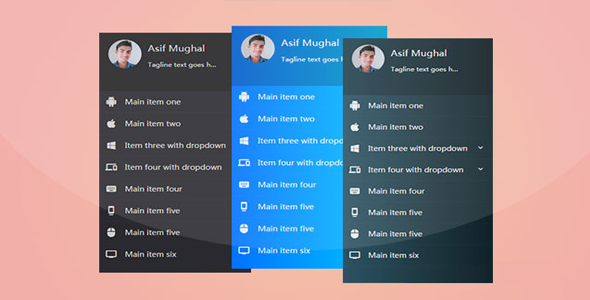
JSIDE - 滑动侧边栏菜单插件
jSide是一款jquery滑动侧边栏插件。该jquery滑动侧边栏支持多级菜单,采用响应式设计,支持CSS3动画,内置多种皮肤,兼容所有的主流浏览器,非常实用。 使用方法: 在页面中引入jquery和jquery.jside.…

滑动展开菜单按钮插件
这是一款jQuery和CSS3滑动展开菜单按钮插件。该滑动展开菜单按钮在用户点击主菜单按钮之后,子菜单以滑动的方式依次展开,效果非常炫酷。 使用方法: 在页面中引入jquery文件。 HTML代码: 使用下面的HTML结构来创建滑动…

兼容IE8圆形弹出按钮菜单代码
这是一款兼容ie8的jquery圆形弹出按钮菜单插件。该插件可以制作点击菜单主按钮,弹出一圈子按钮的效果。 使用方法: 在页面中引入jquery和expandableOptions.js文件和样式文件expandableOption…

Bootstrap4滑动侧边栏特效
这是一款基于bootstrap4的滑动侧边栏特效。该滑动侧边栏使用bootstrap4框架,通过css和jquery来完成隐藏侧边栏,当点击打开侧边栏按钮时,侧边栏会以动画的方式滑动出来。 使用方法: 在页面中引入jquery和bo…

变形特效固定导航菜单
这是一款jQuery和CSS3带变形特效的固定导航菜单。该导航菜单开始时固定在页面左上角,当用户向下滚动时,导航菜单以水滴变形的方式转换为圆形菜单,然后固定在页面的左上角位置。 HTML结构: 该导航菜单的主菜单HTML结构如下: …

模糊效果隐藏滑动侧边栏插件
pushbar.js是一款带模糊效果的js隐藏滑动侧边栏插件。pushbar.js能制作上下左右四个方向的滑动侧边栏效果,并且在侧边栏菜单显示的时候,主页面会带有炫酷的模糊特效。 使用方法: 在页面中引入pushbar.js和pus…


 PetitQ
PetitQ
